vue-cli 프로젝트에서 레이어의layData 날짜 구성 요소를 사용하는 방법(코드)
- 不言원래의
- 2018-09-15 15:33:513810검색
이 글의 내용은 vue-cli 프로젝트에서 레이어의layData 날짜 컴포넌트(코드)를 사용하는 방법에 대한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다. 당신이 도움이되었습니다.
친구가 vue-cli 프로젝트에서layui에 있는layData컴포넌트를 어떻게 사용하는지 물어보니 인터넷으로 확인해보고 다음 글을 작성하게 되었습니다.
1 먼저,layData 공식 웹사이트로 이동하여 파일 패키지를 다운로드하고, 압축이 풀린 전체laydate 폴더를 vue-cli 스캐폴딩 루트의 정적 디렉터리에 배치합니다.
 # 🎜🎜#
# 🎜🎜#

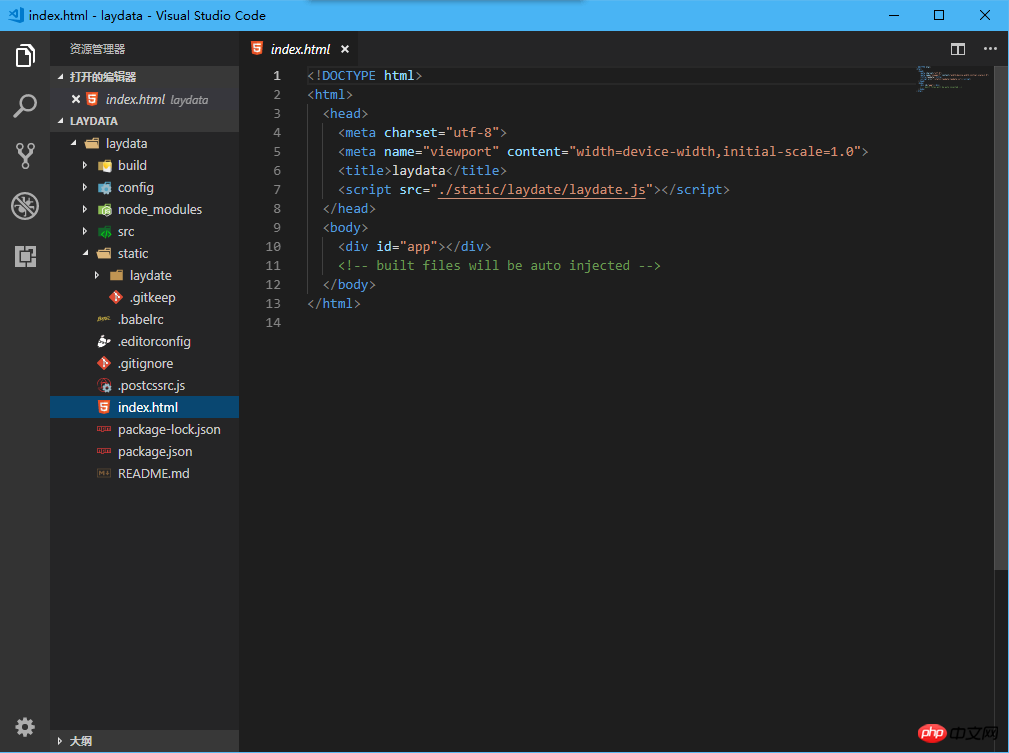
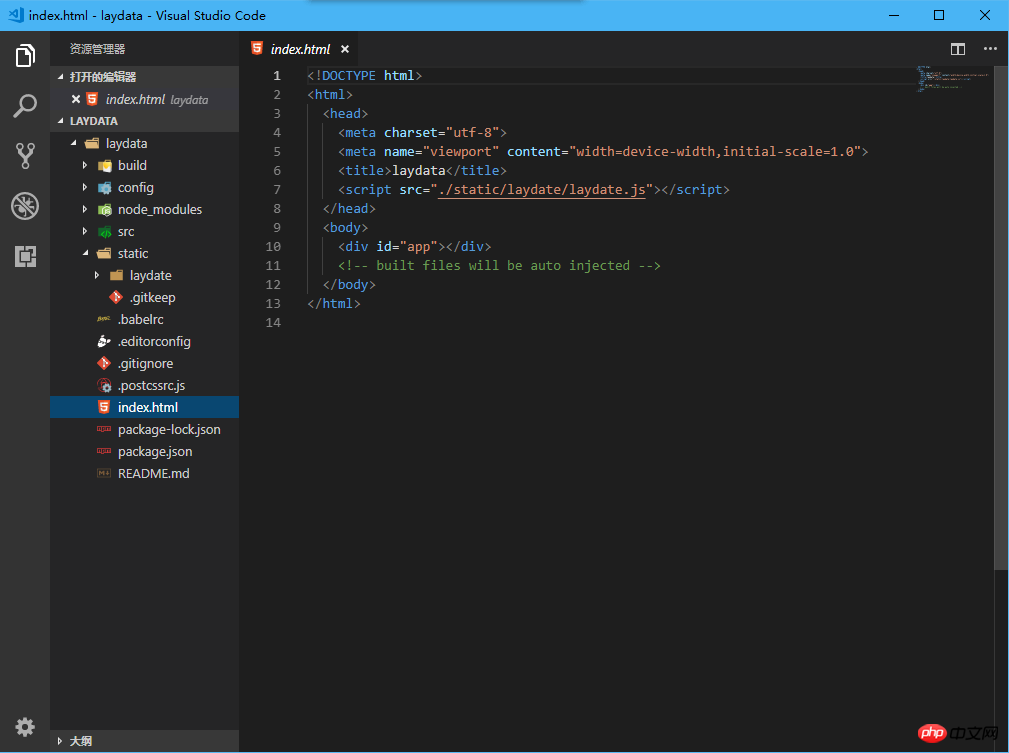
#의 헤드 태그에 static/laydate/laydate.js를 추가합니다. 🎜🎜##🎜🎜 #
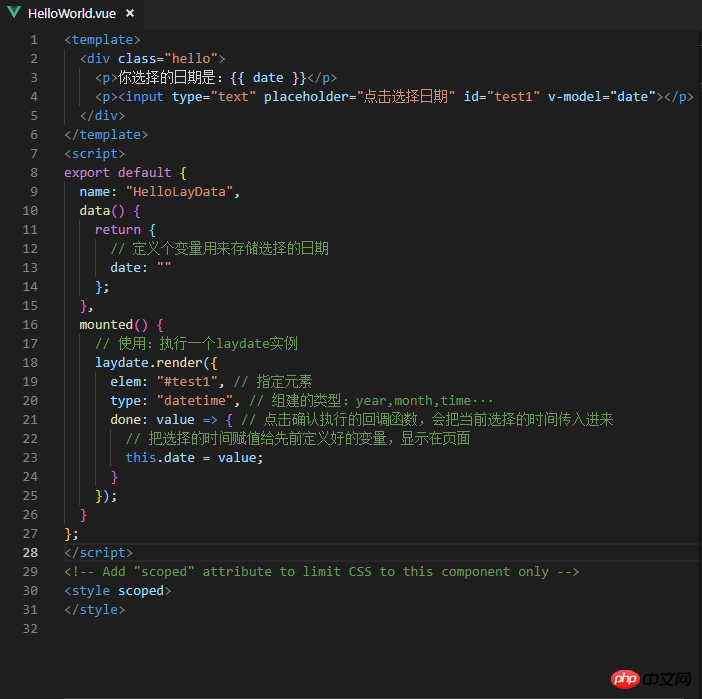
3. 구성 요소에서 사용하고 더 이상 고민하지 않고 바로 코드로 이동합니다. 
<template>
<div class="hello">
<p>你选择的日期是:{{ date }}</p>
<p><input type="text" placeholder="点击选择日期" id="test1" v-model="date"></p>
</div>
</template>
<script>
export default {
name: "HelloLayData",
data() {
return {
// 定义个变量用来存储选择的日期
date: ""
};
},
mounted() {
// 使用:执行一个laydate实例
laydate.render({
elem: "#test1", // 指定元素
type: "datetime", // 组件的类型:year,month,time···
done: value => { // 点击确认执行的回调函数,会把当前选择的时间传入进来
// 把选择的时间赋值给先前定义好的变量,显示在页面
this.date = value;
}
});
}
};
</script>
<style scoped>
</style>코드 스크린샷 관련 권장 사항: 
Vue-cli 프로젝트 로컬 json 파일을 얻는 방법
위 내용은 vue-cli 프로젝트에서 레이어의layData 날짜 구성 요소를 사용하는 방법(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

