VUE2.0 공유되는 모델(팝업 프레임) 구성 요소 추가, 삭제, 수정, 확인, 첨부, 편집, 추가
- 坏嘻嘻원래의
- 2018-09-13 16:54:521832검색
이번에는 vue+vue-router+vuex 작업 권한에 대해 알려드리겠습니다. vue+vue-router+vuex 작업 권한에 대한 주의사항은 무엇인가요?
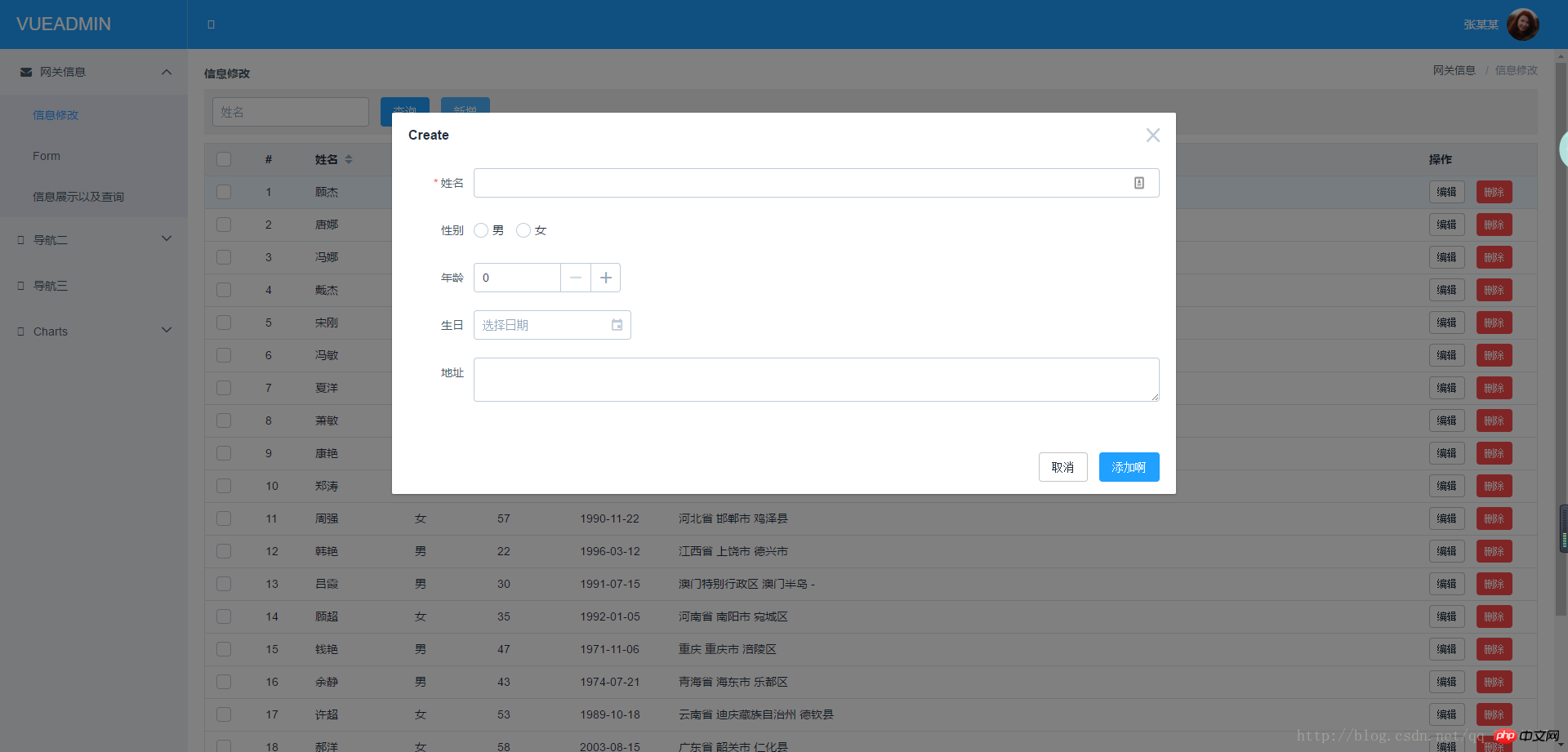
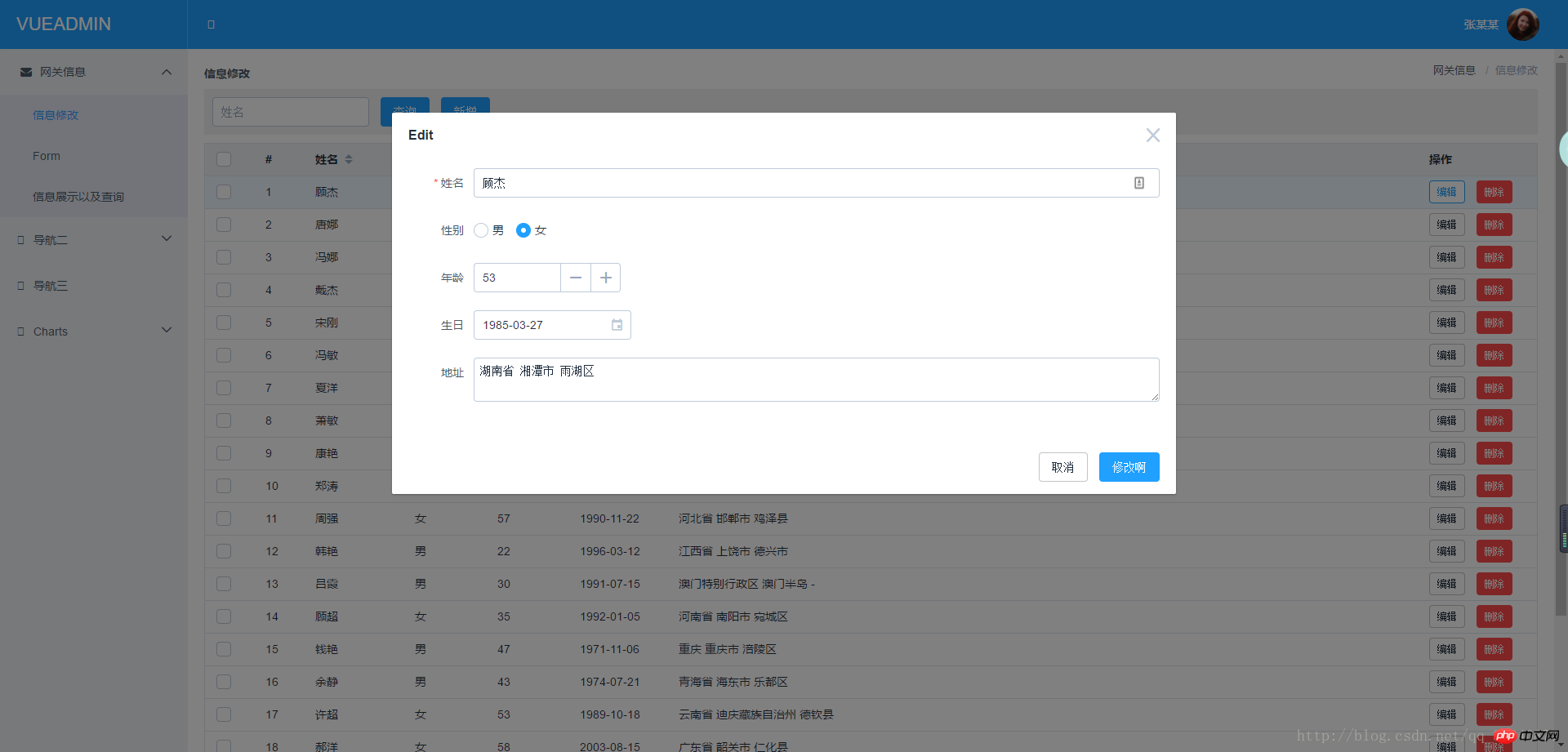
Vue 실무장(모델(팝업 프레임) 컴포넌트 추가, 삭제, 수정, 확인, 편집, 추가로 공유)
머리말
최근에 Vue를 배우고 있는데 crud에 대한 좋은 소스코드 미리보기 링크를 찾았습니다. https://taylorchen709.github.io /vue-admin/#/login
다운로드 후 자세히 살펴보니 팝업 상자 두 개를 편집하고 추가하는 내용이 적혀 있는 것을 발견했습니다. 이는 vue의 구성 요소 원칙에 맞지 않는다고 느껴서 공유 항목에 편집 및 추가를 변경했습니다
. 또한 순전히 페이지 작성에 관한 것이므로 실제 요청을 시뮬레이션하기 위한 데이터에 mock.js가 사용됩니다.
이 프로젝트에 사용된
기술 스택:
vue + webpack + vuex + axios
구조:
build: webpack 구성
config: 프로젝트 구성 매개변수
-
common
comComponents: Components
api: 추가, 삭제, 수정 및 확인을 위한 인터페이스
mock: 시뮬레이션된 데이터
src 자산: 정적 리소스 파일, 사진 저장 등
라우터. js: 라우팅 테이블
store: 상태 관리
utils: 공통 도구 클래스 캡슐화
views: 보기 페이지
static: 정적 파일 저장소 favicon.ico 등
Rendering :


관련 권장 사항:
의 .vue 파일 구문 분석 단계에 대한 자세한 설명
위 내용은 VUE2.0 공유되는 모델(팝업 프레임) 구성 요소 추가, 삭제, 수정, 확인, 첨부, 편집, 추가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

