CSS 온라인 글꼴과 D3를 사용하여 Google의 인포그래픽을 구현하는 방법
- 不言원래의
- 2018-09-10 15:53:591913검색
이 글은 CSS 온라인 글꼴과 D3를 사용하여 Google의 인포그래픽을 구현하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
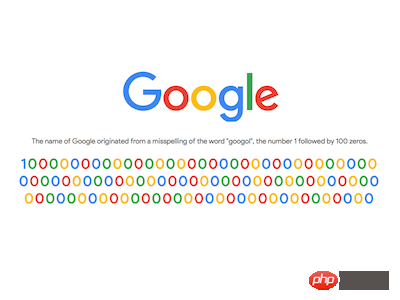
효과 미리보기

소스 코드 다운로드
https://github.com/comehope/front-end-daily-challenges
코드 해석
dom을 정의하세요. 빈 요소는 1개뿐입니다. 텍스트를 포함하지 않음:
<div></div>
글꼴 파일을 소개하세요. 제품 Sans는 Google이 브랜드 홍보를 위해 특별히 만든 산세리프 글꼴입니다.
@import url("https://fonts.googleapis.com/css?family=Product+Sans");
중앙 표시:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
의사 요소를 사용하여 로고를 만드세요. content 콘텐츠가 "Google"이 아니라 "google_logo"입니다. content 的内容不是 "Google",而是 "google_logo":
.logo::before {
content: 'google_logo';
font-size: 10vw;
}
设置字体,采用刚才引入的在线字体,刚才页面上的 "google_logo" 文字被替换成了单色的 logo 图案:
body {
font-family: 'product sans';
}
定义颜色变量:
:root {
--blue: #4285f4;
--red: #ea4335;
--yellow: #fbbc05;
--green: #34a853;
}
设置文字遮罩效果,为文字上色:
.logo::before {
background-image: linear-gradient(
to right,
var(--blue) 0%, var(--blue) 26.5%,
var(--red) 26.5%, var(--red) 43.5%,
var(--yellow) 43.5%, var(--yellow) 61.5%,
var(--blue) 61.5%, var(--blue) 78.5%,
var(--green) 78.5%, var(--green) 84.5%,
var(--red) 84.5%, var(--red) 100%
);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
至此,Google logo 制作完成,接下来制作 googol 信息,说明 Google 的名字来源于含义是 1 后面跟 100 个零的大数的单词 googol。
在 dom 中添加一行说明文本和容纳数字的容器,容器中包含 5 个数字,在每个数字的内联样式中指定了颜色变量:
<p>The name of Google originated from a misspelling of the word "googol", the number 1 followed by 100 zeros.</p> <p> <span>1</span> <span>0</span> <span>0</span> <span>0</span> <span>0</span> </p>
设置说明文本的样式:
.desc {
font-size: 1.5vw;
font-weight: normal;
color: dimgray;
margin-top: 2em;
}
设置数字的样式:
.zeros {
font-size: 3vw;
font-weight: bold;
margin-top: 0.2em;
text-align: center;
width: 25.5em;
word-wrap: break-word;
}
为数字上色:
.zeros span {
color: var(--c);
}
微调数字 "1" 的边距,让它不要和后面的 "0" 靠得太紧:
.zeros span:nth-child(1) {
margin-right: 0.2em;
}
至此,静态布局完成,接下来用 d3 批量处理数字。
引入 d3 库,并删除掉 dom 中 .zeros 的数字子元素:
<script></script>
最终我们会在页面上显示 100 个 0,每个 0 的颜色都不同,并且为了美观,相邻数字的颜色也要不同。
所以,先定义一个获取颜色的函数,它可以从 Google logo 配色的 4 种颜色中取任意一个颜色,并且有一个表示被排除颜色的参数,当指定的此参数时,就从 4 个可选的颜色中去掉这个颜色,然后从剩下的 3 个颜色中随机取一个颜色:
function getColor(excludedColor) {
let colors = new Set(['blue', 'red', 'yellow', 'green'])
colors.delete(excludedColor)
return Array.from(colors)[Math.floor(d3.randomUniform(0, colors.size)())]
}
然后,定义 2 个常量,ZEROS 是存储 100 个 0 的数组,ONE 是存储数字 1 的对象,它有 2 个属性,number 表示它的数值是 1,color 表示它的颜色是蓝色:
const ZEROS = d3.range(100).map(x=>0)
const ONE = {number: 1, color: 'blue'}
接下来,通过用 reduce 函数遍历 ZEROS 数组,返回一个新的数组 numbers,它有 101 个元素(1 以及跟随它的 100 个 0),每个元素都是 1 个包含 number 和 color 属性的对象:
let numbers = ZEROS.reduce(function (numberObjects, d) {
numberObjects.push({
number: d,
color: getColor(numberObjects[numberObjects.length - 1].color)
})
return numberObjects
}, [ONE])
然后,以 numbers
d3.select('.zeros')
.selectAll('span')
.data(numberObjects)
.enter()
.append('span')
.style('--c', (d)=>`var(--${d.color})`)
.text((d)=>d.number)글꼴 설정, 방금 소개한 온라인 글꼴 사용, "google_logo" 텍스트가 단색 로고 패턴으로 대체됩니다:
.logo {
margin-top: -10vh;
} 색상 변수 정의: rrreee
텍스트 마스크 효과 설정 및 텍스트 색상 지정: rrreee
이제 , Google 로고가 완성되고 다음 단계는 Google의 이름이 큰 숫자 뒤에 1, 100개의 0이 오는 것을 의미하는 googol이라는 단어에서 유래했음을 나타내는 googol 정보를 만드는 것입니다. 설명 텍스트 줄과 DOM에 숫자를 담는 컨테이너를 추가하세요. 컨테이너에는 5개의 숫자가 포함되어 있습니다. 색상 변수는 각 숫자의 인라인 스타일로 지정됩니다. rrreee
설명 텍스트 스타일 설정: rrreee숫자 설정 스타일: rrreee
숫자 색상 지정: 🎜rrreee🎜 숫자 "1"의 여백을 미세 조정하여 다음 "0에 너무 가깝지 않도록 합니다. " :🎜rrreee🎜이 시점에서 정적 레이아웃이 완성된 다음 d3를 사용하여 숫자를 일괄 처리합니다. 🎜🎜d3 라이브러리를 도입하고 dom에서 .zeros의 디지털 하위 요소를 삭제하세요. 🎜rrreee🎜결국 페이지에 100 0이 표시됩니다. 0은 색상이 다르며, 외관상 인접한 숫자의 색상도 달라야 합니다.
따라서 먼저 색상을 가져오는 함수를 정의합니다. Google 로고 색상 일치의 4가지 색상 중 원하는 색상을 사용할 수 있으며, 이 매개변수가 지정되면 제외되는 색상을 나타내는 매개변수가 있습니다. 4가지 색상을 사용 가능한 색상에서 제거한 다음 나머지 3가지 색상 중에서 무작위로 색상을 선택합니다. 🎜rrreee🎜그런 다음 2개의 상수를 정의합니다. ZEROS는 100 0 배열, <code>ONE은 숫자 1을 저장하는 개체입니다. 여기에는 2개의 속성이 있습니다. number는 해당 값이 1임을 의미합니다. code>color는 해당 색상이 파란색임을 의미합니다. 🎜rrreee🎜다음으로 reduce 함수숫자를 사용하여 ZEROS 배열을 반복하여 새 배열을 반환합니다. 에는 101개의 요소(1 다음에 100개의 0이 옴)가 있으며 각 요소는 number 및 color 속성을 포함하는 1입니다. 개체: 🎜rrreee🎜 그런 다음 numbers를 데이터 소스로 사용하고 d3를 사용하여 DOM 요소를 일괄 생성하고 인라인 스타일로 색상 정보를 작성합니다. 🎜rrreee🎜마지막으로 콘텐츠의 여백을 미세 조정하여 전체 콘텐츠를 중앙에 배치합니다. 🎜rrreee🎜끝났습니다! 🎜🎜관련 권장 사항: 🎜🎜🎜순수한 CSS를 사용하여 줄무늬 환상 애니메이션 효과를 얻는 방법(소스 코드 첨부) 🎜🎜🎜CSS3 텍스트 효과 속성 text-shadow 소개 및 불꽃 텍스트 효과를 설명하는 예🎜🎜 🎜위 내용은 CSS 온라인 글꼴과 D3를 사용하여 Google의 인포그래픽을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

