CSS의 외부 간격을 설정하는 방법은 무엇입니까? CSS 외부 간격을 설정하는 방법(예제 포함)
- 寻∝梦원래의
- 2018-09-10 13:40:594572검색
CSS 상자 모델에는 내부 간격, 외부 간격, 콘텐츠 및 테두리의 네 가지 요소가 있습니다. 이 네 가지가 상자 모델의 사용을 정의합니다. 오늘은 css상자 모델의 외부 간격 사용에 대해 이야기하겠습니다.
css?
바깥쪽 간격은 CSS 상자 모델 중 하나이므로 이제 바깥쪽 간격을 설정하는 방법을 살펴보겠습니다.
margin: 하나의 명령문으로 모든 여백 속성을 설정할 수 있는 단축 속성입니다.
완전한 여백의 예를 살펴보겠습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double;}
</style>
</head>
<body>
<div class="diyi">
<p>这是一个p标签,是用来使用外边距的</p>
</div>
</body>
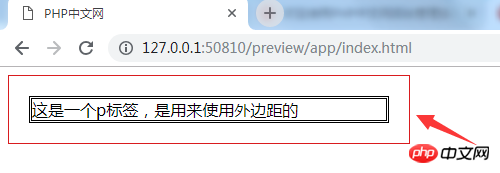
</html>이것은 내부에 테두리가 추가된 간단한 HTML 코드의 예이므로 우리가 보는 효과는 다음과 같습니다.

이것은 바로 지금 코드 문자열의 효과입니다.
이제 여백 사용의 효과를 살펴보겠습니다.
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-top: auto}
</style>위에서는 css 스타일을 사용하여 p 태그와 div 태그 사이의 거리를 취소했습니다. 이제 그림을 살펴보세요.

위에서 언급한 효과와 같은건가요?
이제 p 태그의 여백 4개를 모두 취소하면 어떤 효과가 있는지 살펴보겠습니다.
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin: auto}
</style>코드가 위와 동일하게 느껴지나요? 내부 위쪽 요소가 취소되었으므로 이제 네 변 모두의 여백이 0이 됩니다. 효과를 살펴보겠습니다.

여백이 모두 사라진 것이 확실합니까?
하지만 여백을 설정하려면 어떻게 해야 할까요?
또한 매우 간단합니다. 예를 살펴보겠습니다.
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin:20px}
</style>이것은 모든 여백을 20으로 설정하는 것입니다. 볼 수 있으며 렌더링을 살펴보겠습니다.

You 주변 테두리가 모두 20px임을 명확하게 알 수 있습니다.
한 방향으로 여백을 설정할 수도 있습니다. 예를 들어 다음 예를 볼 수 있습니다.
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-right:20px}
h1{border:double; margin-bottom: 50px}
</style>
</head>
<body>
<div class="diyi">
<h1>这里是PHP中文网</h1>
sdfahsdkjfhksjdhf
<p>这是一个p标签,是用来使用外边距的</p>
</div>
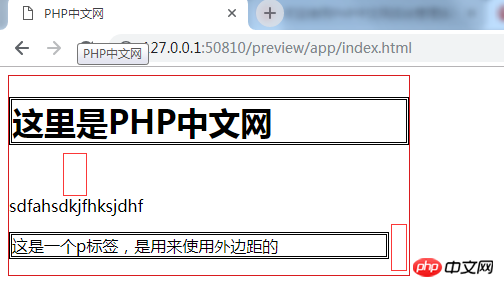
</body>이 예는 50px의 여백 거리와 오른쪽 외부 가장자리를 사용하여 h1 태그에 더 낮은 여백을 추가합니다. p 태그까지의 여백 거리는 20px입니다. 렌더링을 살펴보겠습니다.

이것이 여백이 사용되는 방식임이 분명하지 않습니까? 하나의 속성에 여러 여백을 설정할 수도 있습니다. 누구나 시도해 볼 수 있고 전혀 어렵지 않습니다.
자, 이상이 이 글의 전체 내용입니다. 더 보고 싶으시다면 PHP 중국어 홈페이지의 css 학습 매뉴얼 칼럼으로 오셔서 배워보세요. 궁금하신 사항은 아래에서 문의하실 수 있습니다.
【에디터 추천】
CSS 박스 모델의 테두리 사용법을 아시나요? CSS 박스 모델의 구성을 소개합니다
CSS 의사 요소란 무엇인가요? CSS 의사 요소에 대한 자세한 소개(예제 포함)
위 내용은 CSS의 외부 간격을 설정하는 방법은 무엇입니까? CSS 외부 간격을 설정하는 방법(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

