CSS에서 의사 클래스와 의사 요소를 구별하는 방법은 무엇입니까? 의사 클래스와 의사 요소의 차이점과 사용법(코드 예제)
- 青灯夜游원래의
- 2018-09-10 12:47:232036검색
프론트엔드 개발을 배울 때 가끔 CSS의 의사 클래스와 의사 요소를 혼동하는 경우가 있습니다. 그렇다면 CSS의 의사 클래스란 무엇입니까? 의사 요소란 무엇입니까? 이들의 차이점은 무엇이며 어떻게 사용됩니까? 이 장에서는 CSS의 의사 클래스와 의사 요소에 대해 이야기하고 CSS의 의사 클래스와 의사 요소의 차이점과 기본 사용법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 의사 클래스(특정 선택기에 특수 효과를 추가하는 데 사용)
pseudo 클래스는 선택기를 사용하여 DOM 트리에 존재하지 않고 기존 CSS 선택기로 얻을 수 없는 정보를 찾는 것입니다. 의사 클래스는 콜론으로 시작하고 그 뒤에 의사 클래스 이름과 괄호로 묶인 선택적 매개변수가 옵니다. 일반 선택자는 어디에서나 의사 클래스를 사용할 수 있습니다. 의사 클래스 구문은 대소문자를 구분하지 않습니다. 일부 의사 클래스의 기능은 상호 배타적이며 다른 의사 클래스는 동일한 요소에서 동시에 사용할 수 있습니다. 또한 사용자가 DOM을 조작할 때 발생하는 DOM 구조 변경을 충족하기 위해 의사 클래스도 동적일 수 있습니다.
의사 클래스에는 상태 의사 클래스와 구조적 의사 클래스의 두 가지 유형이 있습니다.
상태 의사 클래스 는 요소의 현재 상태에 따라 선택됩니다. 요소의 상태는 사용자와의 상호 작용 중에 동적으로 변경되므로 요소는 해당 상태에 따라 다르게 나타납니다. 이 스타일은 요소가 특정 상태에 있을 때 나타나고 다른 상태에 들어가면 사라집니다. 일반적인 상태 의사 클래스는 주로 다음과 같습니다:
:link는 방문하지 않은 링크에 적용됩니다.
:hover는 마우스가 올려져 있는 요소에 적용됩니다.
:active는 활성화된 요소에 적용됩니다.
:visited는 방문한 링크에 적용되며 :link와 상호 배타적입니다.
:focus는 키보드 입력 포커스가 있는 요소에 적용됩니다.
structural pseudo-class는 CSS3의 새로운 선택기입니다. DOM 트리를 사용하여 요소를 필터링하고 문서 구조의 상호 관계를 통해 요소를 일치시킵니다. class 및 id 속성을 정의하면 문서 구조가 더욱 간결해집니다. 일반적인 요소는 다음과 같습니다:
:first-child는 요소의 첫 번째 하위 요소를 선택합니다.
:last-child는 요소의 마지막 하위 요소를 선택합니다.
:nth-child()는 요소의 특정 하위 요소를 하나 이상 선택합니다.
:nth-last-child()는 이 요소의 마지막 하위 요소부터 시작하여 하나 이상의 특정 하위 요소를 선택합니다.
:nth-of-type()은 지정된 요소를 선택합니다.
:nth-last-of-type()은 마지막 요소부터 계산하여 지정된 요소를 선택합니다.
:first-of-type은 상위 요소
에서 동일한 유형의 첫 번째 하위 요소를 선택합니다.
:last-of-type은 상위 요소의 마지막 유사한 하위 요소를 선택합니다.
:only-child 선택한 요소는 상위 요소의 유일한 하위 요소입니다.
:only-of-type은 상위 요소와 동일한 유형의 유일한 하위 요소인 요소를 선택합니다.
:empty 선택한 요소에 내용이 없습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪类</title>
<style>
.demo {
width: 200px;
height: 500px;
margin: 50px auto;
text-align: center;
}
.tab_content {
height: 50px;
background: red;
margin-bottom: 10px;
}
#tab1:target, #tab2:target, #tab3:target {
background:blue;
line-height: 50px;
}
</style>
</head>
<body>
<div class="demo">
<ul class="tabs">
<li><a href="#tab1">标签一</a></li>
<li><a href="#tab2">标签二</a></li>
<li><a href="#tab3">标签三</a></li>
</ul>
<div id="tab1" class="tab_content">tab1</div>
<div id="tab2" class="tab_content">tab2</div>
<div id="tab3" class="tab_content">tab3</div>
</div>
</body>
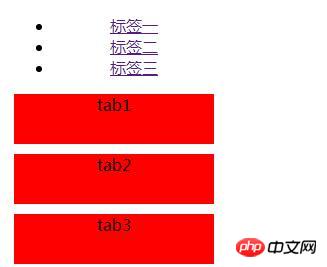
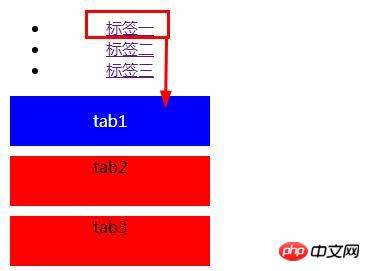
</html>렌더링 1:


)
2: 의사 요소(특정 선택기에 특수 효과를 추가하는 데 사용) 의사 요소 작동 상태를 설명하는 대신 요소 내의 특정 콘텐츠에 대해 설명합니다. 그 작동 수준은 의사 클래스보다 한 단계 더 깊기 때문에 그 역학은 의사 클래스보다 훨씬 낮습니다. 실제로 의사 요소는 특정 요소 전후에 일반 선택기로 수행할 수 없는 작업입니다. 컨트롤의 내용은 요소와 동일하지만 요소 자체를 기반으로 한 추상화이며 문서 구조에는 존재하지 않습니다!
일반적인 의사 요소 선택기에는 다음이 포함됩니다.
:first-letter는 요소 텍스트의 첫 글자(letter)를 선택합니다.
:first-line은 요소 텍스트의 첫 번째 줄을 선택합니다.
: before 요소 콘텐츠 앞에 새 콘텐츠를 추가합니다.
:after는 요소 콘텐츠 끝에 새 콘텐츠를 추가합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
text-align: center;
}
.spliter::before, .spliter::after {
content: '';
display: inline-block;
border-top: 1px solid black;
width: 200px;
margin: 5px;
}
</style>
</head>
<body>
<div class="demo">
<p class="spliter">分割线</p>
</div>
</body>
</html>렌더링:
위 내용은 CSS에서 의사 클래스와 의사 요소를 구별하는 방법은 무엇입니까? 의사 클래스와 의사 요소의 차이점과 사용법(코드 예제)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


)