vue-cli 및 element-ui를 사용하여 프로젝트를 빠르게 빌드하는 방법
- 不言원래의
- 2018-09-07 16:00:262621검색
element-ui는 vue2.0을 기반으로 한 UI 프레임워크로 현재 가장 널리 사용되는 프레임워크입니다. 이 글에서는 vue-cli와 element-ui를 사용하여 프로젝트를 빠르게 빌드하는 방법을 소개합니다.
1. 소개
배우기 쉽고 완전한 API 중국어 문서와 풍부한 생태계를 갖춘 vue2.0의 출시는 중국에서 매우 인기 있는 프런트 엔드 MVVM 프레임워크가 되었습니다.
element-ui는 다음과 같습니다. Ele.me 팀이 개발하고 유지 관리하는 vue2.0의 ui 프레임워크는 현재 vue ui 라이브러리에서 가장 인기 있는 프레임워크입니다
2. 코드 작업
vue를 사용하는 방법에는 두 가지가 있습니다. cli + element-ui
옵션 1:
①먼저 vue-cli를 사용하여 프로젝트를 빌드합니다.
② 그런 다음 npm을 사용하여 해당 모듈과 플러그인을 설치합니다.
③webpack.conf.js로 이동하여 다양한 파일의 로더를 구성하세요.
④.babelrc에서 플러그인을 구성하세요.
프로젝트가 아직 작성을 시작하지 않았다면 옵션 1을 사용하지 마세요. 프로젝트가 시작된 지 꽤 된다면 위의 사항을 준수하고 모든 단계를 신중하게 처리해야 합니다. 조심하지 마세요, 오류가 보고되었습니다. 다음은 element-ui에서 제공하는 템플릿을 사용하는 두 번째 옵션입니다.
옵션 2:
① git 명령 git clone https://github.com/ElementUI/element-starter.git을 사용하여 공식 템플릿
을 다운로드합니다.
② cnpm intsall을 사용하여 종속 모듈을 다운로드합니다. (Taobao 미러가 없는 경우 cnpm은 npm install을 사용할 수 있습니다.)
③ npm run dev를 사용하여 프로젝트를 실행합니다
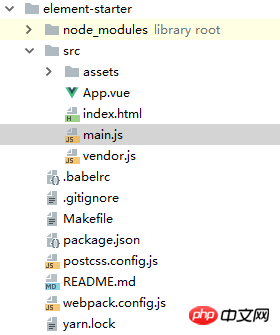
템플릿의 기본 구조는 다음과 같습니다. 기본적으로 vue-cli 스캐폴딩을 사용하여 빌드한 프로젝트와 다르지 않으며 매우 깔끔합니다vue-cli 脚手架搭建的项目基本没有区别,十分干净

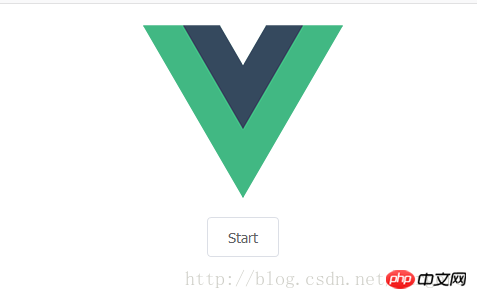
项目跑起来后可以看到一个简单的页面——就比使用vue-cli搭建的项目的页面多了一个element-ui按钮组件

接下来就可以使用element-ui
 후 간단한 페이지를 보실 수 있습니다 프로젝트가 실행 중입니다 - —
후 간단한 페이지를 보실 수 있습니다 프로젝트가 실행 중입니다 - —vue-cli를 사용하여 빌드한 프로젝트 페이지와 비교하면 element-ui 버튼 구성 요소가 하나 더 있습니다
 그런 다음
그런 다음 요소를 사용할 수 있습니다. ui 라이브러리 ~ElementUI의 간단한 응용 프로그램, 링크를 클릭하면 다음 기사에 들어갈 수 있습니다vue2.0을 사용하면 배경 추가, 삭제, 수정 및 관리 인터페이스 확인을 빠르게 구축할 수 있습니다3. 기타설치 매개변수1. 종속성 쓰기
npm install module_name -S
npm install module_name --save2. devDependities 쓰기
npm install module_name -D
npm install module_name --save-dev
3. 전역 설치(명령줄 사용)
npm install module_name -gvue-cli를 사용하여 프로젝트를 빠르게 빌드하는 방법 🎜🎜🎜🎜🎜vue 프로젝트 element-ui 국제 개발에서 vue-i18n 및 vue를 구현하는 방법🎜🎜
위 내용은 vue-cli 및 element-ui를 사용하여 프로젝트를 빠르게 빌드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

