Angular의 지시어를 아시나요? 다음은angularjs의 세 가지 지시문 지침에 대한 자세한 설명입니다.
- 寻∝梦원래의
- 2018-09-07 15:56:342311검색
이 글에서는 주로 angularjs의 세 가지 명령 유형을 소개합니다. 이 세 가지 유형은 무엇인가요? 이 글에서 이 세 가지 유형을 사용하는 방법을 알려드리겠습니다. 이제 함께 살펴보겠습니다
Angular2에는 다음과 같은 세 가지 유형의 Directives이 있습니다.
1속성 지시어 - 요소의 표시 및 동작을 변경하는 지시어입니다. 예: NgStyle…
2 구조적 지시어 - DOM 요소를 추가 및 제거하여 DOM 구조를 변경하는 지시어입니다. 예: NgFor, NgIf …
3 구성 요소 — 템플릿을 보유하는 지시어입니다.
1. 속성 지침(ngStyle, ngClass)
NgStyle
CSS 속성 이름: value와 같은 모양으로 개체를 바인딩합니다. 여기서 값은 특정 CSS 스타일입니다. 예:
<p></p><p></p>
Note, in ngStyle 설명에서 배경색에는 작은따옴표를 사용하지만 색상에는 작은따옴표를 사용하지 않습니다. 왜 이런가요? ngStyle의 매개변수는 JavaScript 객체이고 색상은 유효한 키이므로 따옴표가 필요하지 않습니다. 하지만 background-color에서는 문자열이 아닌 이상 객체의 키 이름에 하이픈을 사용할 수 없으므로 따옴표를 사용합니다. 일반적으로 꼭 필요한 경우가 아니면 객체 키 주위에 따옴표를 사용하지 마십시오.
//동적 사용
<span>{{ color }} text</span>
//추가 결정
<p></p><p></p>
NgClass
NgClass 명령을 사용하면 여러 클래스를 동시에 추가하거나 제거할 수 있습니다. NgClass는 CSS 클래스 이름: value의 모양으로 객체를 바인딩합니다. 여기서 value의 값은 부울 값입니다. 값이 true이면 해당 유형의 템플릿 요소가 추가되고, 그렇지 않으면 제거됩니다.
//기본 사용법
<p>此时p不包含bordered 类名</p> <p>此时p含有bordered 类名</p>
//Judgment
<i></i>


2. 구조적 지침(ngIf, ngFor, ngSwitch)
NgIf
부울 유형에 대한 바인딩 지정 표현식에서 표현식이 true를 반환하면 요소와 해당 하위 요소가 DOM 트리 노드에 추가될 수 있으며, 그렇지 않으면 제거됩니다.
표현식 결과가 거짓 값을 반환하는 경우 해당 요소는 DOM에서 제거됩니다.
다음은 몇 가지 예입니다.
<p></p> //不显示 <p> b"></p>// <p></p> <p></p>
NgFor
NgFor 명령어는 특정 작업을 반복적으로 수행하여 데이터를 표시할 수 있습니다. NgFor 지시어는 선택적 인덱스를 지원합니다.
구문은 *ngFor="let item of items"입니다.
let 항목 구문은 항목 배열의 각 요소를 받는 (템플릿) 변수를 지정합니다.
items는 구성요소 컨트롤러의 항목 모음입니다.
this.cities = ['厦门', '福州', '漳州'];
<p>{{ c }}</p>
색인 가져오기
배열을 반복할 때 각 항목의 색인을 가져오고 싶을 수도 있습니다.
ngFor 지시문의 값에 let idx = index 구문을 삽입하고 세미콜론으로 구분하여 인덱스를 얻을 수 있습니다.
<p>{{ num+1 }} . {{ c }}</p>
결과는 다음과 같습니다.
1.
이런 상황이 발생하면 다음과 같이 ngIf를 여러 번 사용할 수 있습니다.
<p> </p><p>Var is A</p> <p>Var is B</p> <p>Var is C</p> <p>Var is something else</p>이 상황을 위해 Angular는 ngSwitch 지시문을 도입했습니다. (자세한 내용을 알고 싶다면 PHP 중국어 웹사이트
AngularJS 개발 매뉴얼을 방문하세요.)
NgSwitch: 제어 조건을 반환하는 값 표현식에 바인딩
NgSwitchCase: 일치 조건을 반환하는 값 표현식에 바인딩
. ngSwitch 지시문을 사용하여 위의 예를 다시 작성합니다.
<p> </p><p>Var is A</p> <p>Var is B</p> <p>Var is C</p> <p>Var is something else</p>
3. 구성 요소
속성 지시문을 생성하려면 @Directive 데코레이터로 장식된 컨트롤러 클래스가 하나 이상 필요합니다. @Directive 데코레이터는 이 지시어와 관련된 속성의 이름을 나타내는 선택기 이름을 지정합니다.
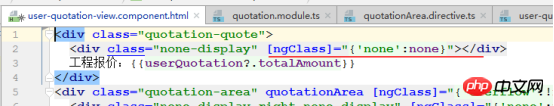
1. 먼저 명령 이름을 확인합니다. QuotationArea는 이 명령을 DOM 요소에 대한 속성으로 적용합니다. 즉, 이 명령에 대한 호스트 요소를 찾아야 합니다.<p></p>
2. 그런 다음 다음 코드 구조를 사용하여 quoteArea.directive.tss 파일을 생성합니다:
import {Component, Directive, ElementRef, OnInit} from '@angular/core';
@Directive({ selector: '[quotationArea]'})
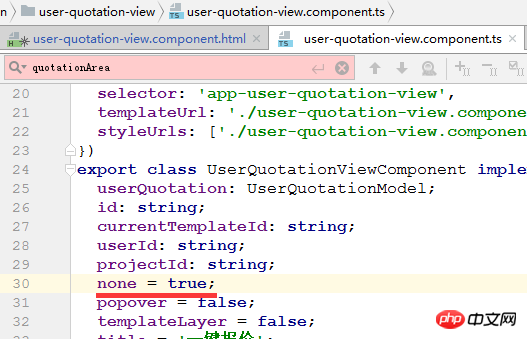
export class QuotationAreaDirective implements OnInit {
el:ElementRef;
constructor(el: ElementRef) {
this.el = el;
}
ngOnInit() {
const $el = $(this.el.nativeElement);
const windowHeight = document.documentElement.clientHeight; //获取窗口高度
const bar=document.getElementsByClassName('bar-nav')[0]
const barHeight =bar.clientHeight;
const heightValue=windowHeight - barHeight;
$el.css('height',(heightValue) + 'px');
}
}
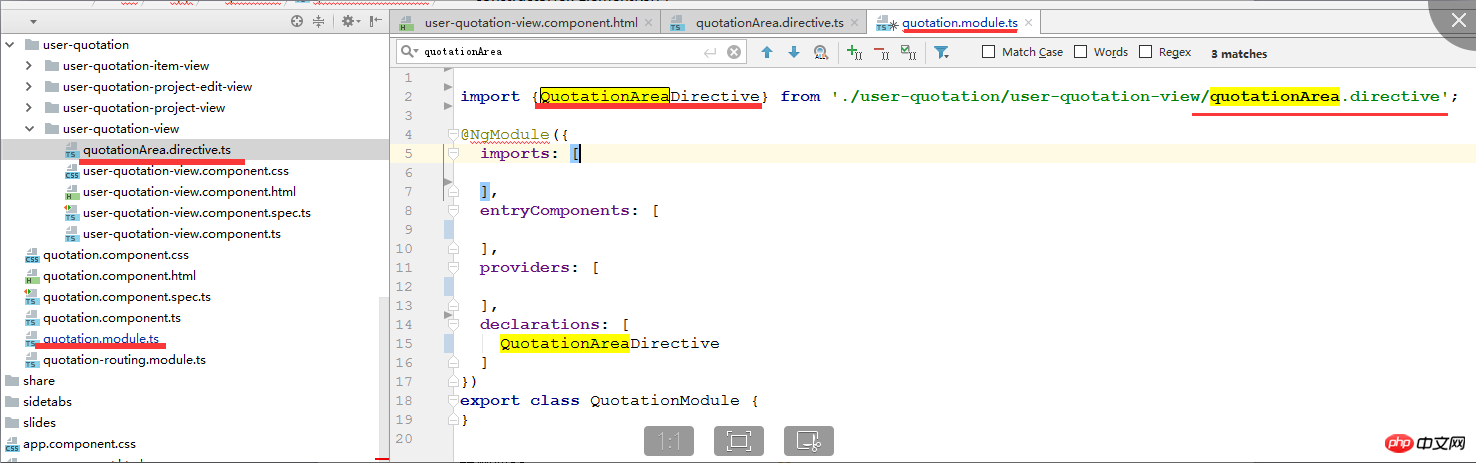
3. 다음으로 Angualr가 자신을 올바르게 식별하고 설정할 수 있도록 module.ts에 정의된 지시문을 명시적으로 선언해야 합니다. 지시.
import {QuotationAreaDirective} from './user-quotation/user-quotation-view/quotationArea.directive';
declarations: [QuotationAreaDirective]
결과는 사진과 같습니다:

이 글은 여기까지입니다. (자세한 내용을 보려면 PHP 중국어 웹사이트 AngularJS 사용자 매뉴얼을 방문하세요.) 궁금한 점이 있으면 아래에 메시지를 남겨주세요
위 내용은 Angular의 지시어를 아시나요? 다음은angularjs의 세 가지 지시문 지침에 대한 자세한 설명입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

