CSS에서 정렬되지 않은 목록을 설정하는 방법은 무엇입니까? CSS 목록 스타일 요약
- 寻∝梦원래의
- 2018-09-06 13:41:0610864검색
CSS를 사용하여 순서가 지정되지 않은 목록의 스타일을 설정하는 방법 알고 계시나요? 순서가 지정되지 않은 목록의 자세한 응용 프로그램은 다음과 같습니다. 이러한 아이콘 등을 제거하고 사진을 추가하기 위한 작은 점 제거 기능도 소개합니다. 직접 시도해 볼 수 있습니다. 지금 이 글을 살펴보겠습니다
먼저 순서가 지정되지 않은 목록을 살펴보겠습니다.
우리 모두는 순서가 지정되지 않은 목록이 일반적으로 작은 점으로 대체된다는 것을 알고 있지만 때로는 작은 점이 보기에 좋지 않습니다. 심미성을 높이기 위해 CSS 스타일에는 여러 가지 스타일링 방법이 있습니다. 첫 번째 방법은 물론 순서가 지정되지 않은 목록의 기본 작은 점입니다
-
두 번째 방법: 작은 점을 사용하여 표시를 작은 사각형으로 변경합니다
세 번째 방법: 작은 점을 빈 원으로 변경
네 번째 방법: 작은 점을 제거합니다. 이 방법이 더 일반적으로 사용됩니다.
다섯 번째 방법: 또한 덜 일반적으로 사용됩니다. 순서가 없는 목록을 앞에 숫자가 있는 순서가 있는 목록으로 프로그래밍하는 것입니다.
이제 이 다섯 가지 스타일에 대한 전체 코드를 살펴보겠습니다. CSS:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.zhe1{list-style-type:disc;}
.zhe2{list-style-type:square;}
.zhe3{list-style-type:circle;}
.zhe4{list-style-type:none;}
.zhe5{list-style-type:decimal;}
</style>
</head>
<body>
<ul>
<li class="zhe1">我是默认小圆点</li>
<li class="zhe2">我是小方块</li>
<li class="zhe3">我是空心圆</li>
<li class="zhe4">我是没有标记的</li>
<li class="zhe5">我是要有序列表</li>
</ul>
</body>
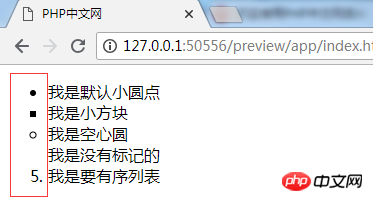
</html>이것은 비교적 간단한 코드입니다. 먼저 브라우저의 표시 효과를 살펴보겠습니다.

이 다섯 가지 효과가 모두 표시됩니다. 아주 간단하지 않나요? (CSS 스타일에 대해 더 알고 싶다면 PHP 중국어 웹사이트 CSS 참조 매뉴얼 열을 참조하세요.)
이제 CSS 목록 스타일 요약에 대해 이야기해 보겠습니다.
list-style-image : url 이미지 주소 속성은 이미지를 사용하여 목록 항목의 표시를 대체합니다.
list-style-position 속성은 목록 항목 표시를 배치할 위치를 설정합니다. 내부 값도 텍스트 내에 배치됩니다.
목록 스타일 복합 작성 방법
마지막 방법은 이제 더 일반적으로 사용됩니다. 너무 많은 코드를 작성하고 싶지 않다면 이 일관된 작성 방법을 사용하여 완성해 보겠습니다. 간단히 말해:
<style type="text/css">
.zhe1,.zhe2,.zhe3,.zhe4,.zhe5{list-style:none;}
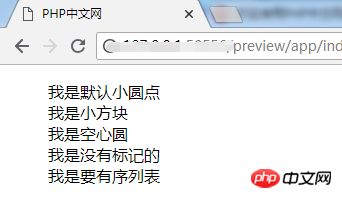
</style>이 CSS 스타일을 사용하면 원하지 않는 항목을 제거하고 다른 속성을 작성할 수 있습니다. 효과를 살펴보겠습니다.

효과는 매우 분명합니다. 그렇지 않나요? 물론 이것은 가장 기본적인 작성 방법일 뿐이며, 다른 속성 스타일도 작성할 수 있으므로 표시하고 시간을 절약할 수 있습니다.
좋아요, 이것이 CSS 목록 스타일에 대한 이 글의 요약입니다. 궁금하신 사항은 아래에서 문의하실 수 있습니다.
【에디터 추천】
CSS에서 글꼴을 사용자 정의하는 방법은 무엇입니까? html의 텍스트 글꼴 스타일 소개
html에서 문자 간격을 설정하는 방법은 무엇입니까? CSS 스타일 설정 텍스트 정렬 요약
위 내용은 CSS에서 정렬되지 않은 목록을 설정하는 방법은 무엇입니까? CSS 목록 스타일 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

