CSS를 사용하여 텍스트의 배경색을 설정하는 방법은 무엇입니까? CSS 설정 배경색 코드에 대한 자세한 설명
- 寻∝梦원래의
- 2018-09-06 13:41:0223271검색
css는 텍스트의 배경 색상 코드를 설정합니다. 알고 계시나요? 다음은 배경색의 자세한 CSS 구현에 대한 완전한 예입니다. 이러한 속성의 의미를 더 쉽게 이해할 수 있습니다. 지금 살펴보겠습니다.
우선 이 코드를 살펴보겠습니다. :
background-color: 요소의 배경색을 설정하는 속성입니다. (세 가지 값이 있습니다: color_name: (영문 색상 이름) hex_name: #000000 (16진수 문자 색상) rgb_name: 255.0.0 (일반적으로 사용되지 않음) ))
살펴보기 텍스트 배경의 예:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style type="text/css">
body{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p>
</body>
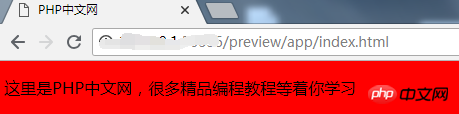
</html>이 설정의 효과는 Google Chrome에 표시되는 효과를 살펴보겠습니다.

사진을 보면, 웹 페이지에 표시된 부분이 모두 빨간색으로 변한 것을 분명히 볼 수 있습니다. 본문의 주요 부분 전체가 빨간색이 되도록 CSS 배경 스타일을 설정했기 때문입니다.
텍스트 배경 효과 설정 방법을 살펴보겠습니다. (이것에도 코드가 있습니다.)
</head>
<style type="text/css">
p{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文
网,很多精品编程教程等着你学习</p>
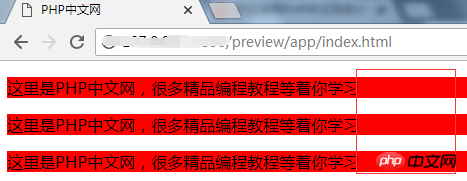
</body>p 태그에 위 그림의 본문 스타일을 추가해 보겠습니다. 효과:

p 태그는 블록 수준 요소이므로 한 문단이 전체 줄을 차지하는 표시 효과가 있습니다. 상황을 보기 위해 다른 인라인 태그 요소를 사용해 보겠습니다. 동일한 코드, 다른 태그를 살펴보겠습니다.
<body> <span>这里是PHP中文网,很多精品编程教程等着你学习</span><p>这里是PHP中文网,很多精品编程教程等着你学习</p> </body>
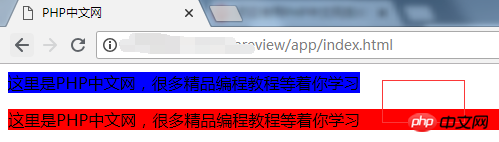
위 그림의 첫 번째 p 태그를 스팬 태그로 변경하는 것입니다.

스팬 CSS 스타일을 파란색으로 변경했는데, 이것이 지금 보이는 효과입니다. 하나는 텍스트가 배경으로 이동하는 인라인 레이블이고, 다른 하나는 블록 수준 요소입니다. 행에 도달했는지 여부에 따라 배경이 한 행에 표시됩니다. (CSS 스타일에 대해 더 알고 싶으면 PHP 중국어 웹사이트 css 학습 매뉴얼 열을 참조하세요.)
배경색 디자인에 관해 많은 이야기를 했으니 이제 배경 이미지의 코드에 대해 이야기해 보겠습니다.
backgroud -image:URL(이미지 주소) 요소의 배경 이미지 설정
backgroud-repeat: 배경 이미지 반복 여부 및 방법 설정(repeat,peat-x(가로 방향으로 반복)repeat -y(수직 타일) no -repeat(타일링 아님))
backgroud-position: 배경 이미지의 시작 위치를 설정합니다(위, 아래, 왼쪽, 오른쪽, 가운데, %px)
이러한 속성에 대한 내 자신의 이해를 넣어 이미 작성되었습니다. 소개를 읽으면 어떻게 사용하는지 알 수 있겠지만, 아직은 모두에게 시연을 해야 하므로 함께 시연해 보겠습니다.
<style type="text/css">
p{backgroud-image:url;backgroud-repeat:no-repeat;backgroud-position:top}<!--图片地址的url;backgroud-repeat:no-repeat;不平铺。backgroud-position:top,从上面开始背景图像-->
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p>
</body>사진이 없기 때문에 효과는 게시되지 않습니다. 그냥 직접 설정하시면 됩니다. 사용된 값은 다 있습니다.
그렇습니다. 위 내용은 CSS 스타일로 텍스트의 배경색을 설정하는 방법에 관한 글입니다. 궁금한 점이 있으면 아래에 문의하세요.
【에디터 추천】
node.js는 2018년에도 계속 인기를 끌 수 있을까요? node.js의 처리를 살펴보겠습니다
html 검색창을 설정하는 방법은 무엇인가요? HTML 검색창에서 입력 태그를 사용하는 방법의 예
위 내용은 CSS를 사용하여 텍스트의 배경색을 설정하는 방법은 무엇입니까? CSS 설정 배경색 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

