집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 예시: 상세 페이지 데이터의 동적 구현 방법 소개
WeChat Mini 프로그램 예시: 상세 페이지 데이터의 동적 구현 방법 소개
- 不言원래의
- 2018-09-04 16:50:406864검색
이 기사는 WeChat 애플릿의 예를 제공합니다: 세부 정보 페이지에 데이터를 동적으로 표시하는 방법에 대한 소개입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
이전 기사WeChat 미니 프로그램 예: 세부정보를 위한 정적 페이지 구축 방법 정적 세부정보 페이지를 소개합니다. 이제 동적으로 데이터를 입력해 보겠습니다. detail页面做好了,现在来做把数据动态的放进去
首先实现点击list页面会跳转到detail页面
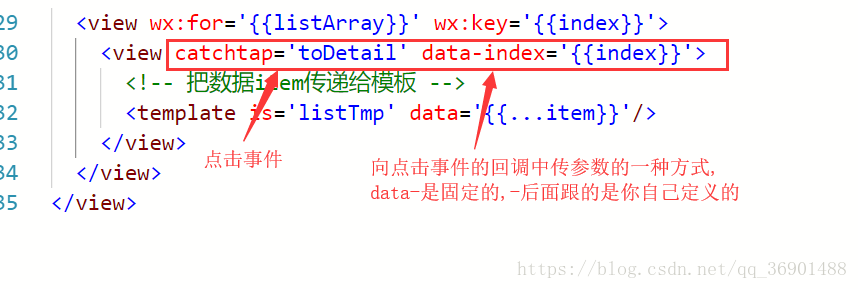
给list页面中添加点击事件 
list.js
//点击跳转到detail页面
toDetail(event){
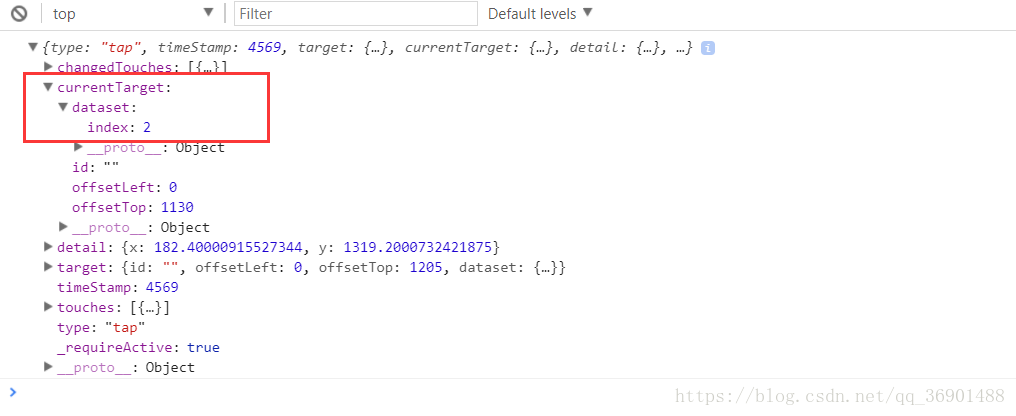
// console.log(event);
//获取点击跳转对应的下标
let index = event.currentTarget.dataset.index
wx.navigateTo({
url: '/pages/detail/detail?index='+index,
})
},上面console.log(event)的内容如下: 
这样我们就把点击跳转的下标拿到并传递给detail页面了
在detail.js中获取数据,获取数据要记得先把数据引进来:
// pages/detail/detail.js
let datas = require('../../datas/list-data.js');
Page({
/**
* 页面的初始数据
*/
data: {
detailObj:{},
index:null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let index=options.index;
this.setData({
//把引入的数据根据下标对应放到detailObj中
detailObj:datas.list_data[index],
//index也存放起来
index:index
})
},然后在detail.wxml먼저 클릭 구현 목록 페이지는 세부정보 페이지로 이동합니다
목록 페이지에 클릭 이벤트를 추가하세요
목록. js<!--pages/detail/detail.wxml--><view class='detailContainer'>
<image class='headImg' src='{{detailObj.detail_img}}'></image>
<view class='avatar_date'>
<image src='{{detailObj.avatar}}'></image>
<text>{{detailObj.author}}</text>
<text>发布于</text>
<text>{{detailObj.date}}</text>
</view>
<text class='company'>{{detailObj.title}}</text>
<view class='collection_share_container'>
<view class='collection_share'>
<image src='/images/icon/collection-anti.png'></image>
<image src='/images/icon/share-anti.png'></image>
</view>
<view class='line'></view>
</view>
<button>转发此文章</button>
<text class='content'>{{detailObj.detail_content}}</text></view>위 console.log(event) 내용은 다음과 같습니다. 
이런 식으로 아래 첨자를 클릭하겠습니다 점프하여
detail 페이지로 전달하세요
detail.js에서 데이터를 가져오려면 먼저 데이터를 소개해야 합니다.rrreee그런 다음 자세히 .wxml로 표시하세요rrreee
위 내용은 WeChat Mini 프로그램 예시: 상세 페이지 데이터의 동적 구현 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

