집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 개발 (3) 명함 소지자 세부 정보 페이지 튜토리얼 예시
WeChat Mini 프로그램 개발 (3) 명함 소지자 세부 정보 페이지 튜토리얼 예시
- 零下一度원래의
- 2017-05-22 13:37:073685검색
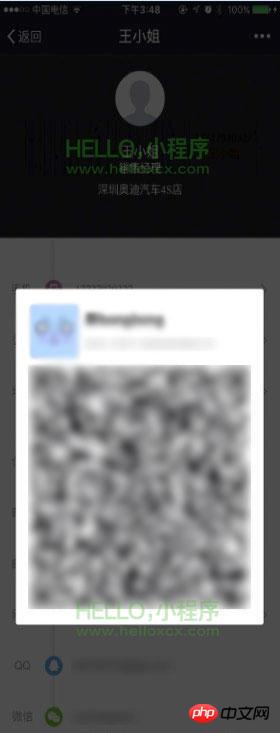
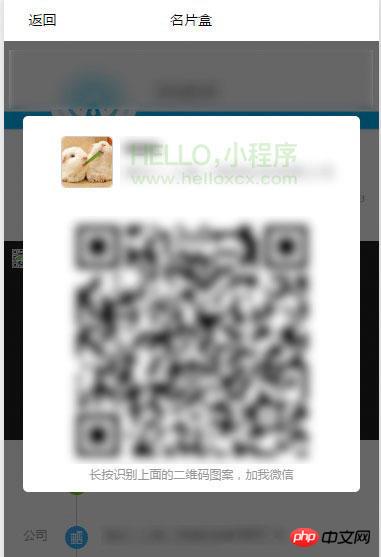
오늘 새로운 내용이 추가되었습니다! 개발 로그 자체 외에도 친구들의 질문에 답변도 했습니다. 더 이상 고민하지 말고 "명함 상자" 상세 페이지의 렌더링을 살펴보겠습니다.


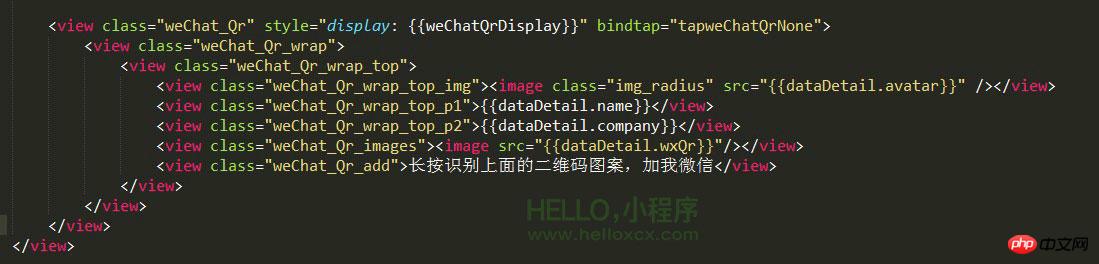
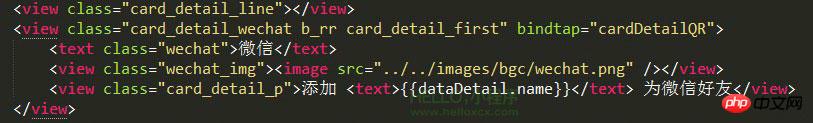
일반 요구 사항에 유의하세요. 상단 뒤에는 캐러셀 이미지가 있고, QR 코드 버튼을 누르면 모달 상자 정보가 팝업되며, WeChat 바를 클릭하고, 휴대폰에 저장하려면 클릭하세요. 주소 표시줄에 지도가 표시되어야 하며, 명함 공유 모달 박스 가이드도 마찬가지입니다.
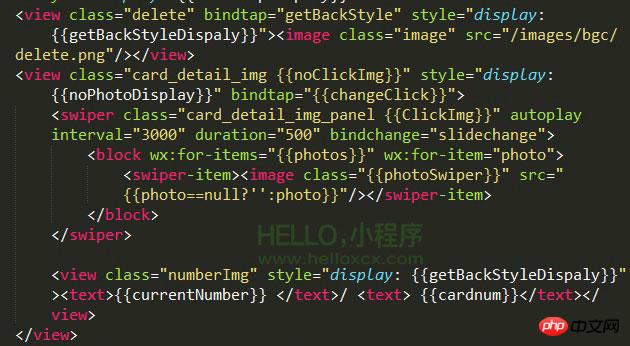
첫 번째는 캐러셀 이미지, 자동 재생 자동 재생, 캐러셀 간격 시간, 지속 시간 전환 속도 등 필요에 따라 추가할 수 있습니다.
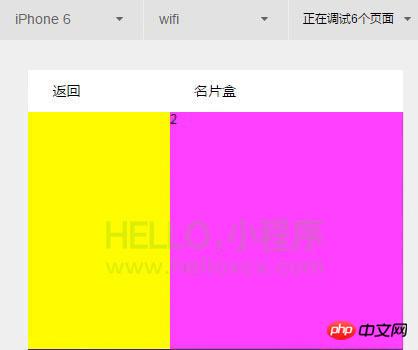
삭제: 로딩 후 숨겨져 있는 삭제 버튼입니다. 사용자가 캐러셀 이미지를 클릭하여 입력해야 합니다. 그러면 캐러셀 이미지가 전체 화면으로 표시됩니다.
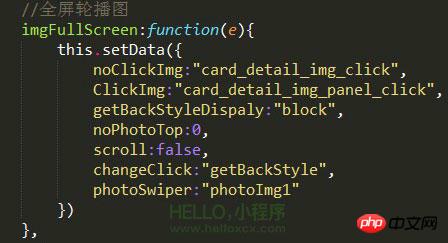
noClickImg 및 ClickImg: 전체 화면 이미지와 전체 화면이 아닌 캐러셀 이미지 사이를 전환합니다. 클릭 이벤트인changeClick은 전환에 바인딩됩니다. 스타일만 변경하면 됩니다.
차단: 이미지 목록.
Number_img: 현재 캐러셀 인덱스(currentNumber) 및 이미지 길이 설정(cardnum).
currentNumber:
//캐러셀이 변경되면 번호를 변경합니다.
//데이터 초기화
Data:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
currentNumber:number+1
})
},

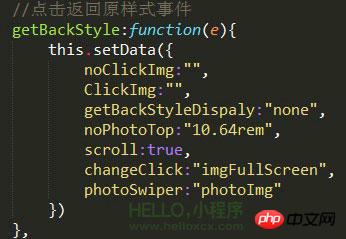
여기에서 전체 화면을 볼 수 있습니다 status 닫기 버튼을 클릭하면 getBackStyle은 대기 상태에서changeClick을 imgFullSrenn으로 전환합니다.

다시 클릭하면 원래 스타일로 돌아갑니다.

전환 후 이벤트는 getBackStyle로 돌아가므로 유연하게 사용하세요.

개발자 도구를 새로 고치면 다음과 같이 구체적인 효과를 확인할 수 있습니다.

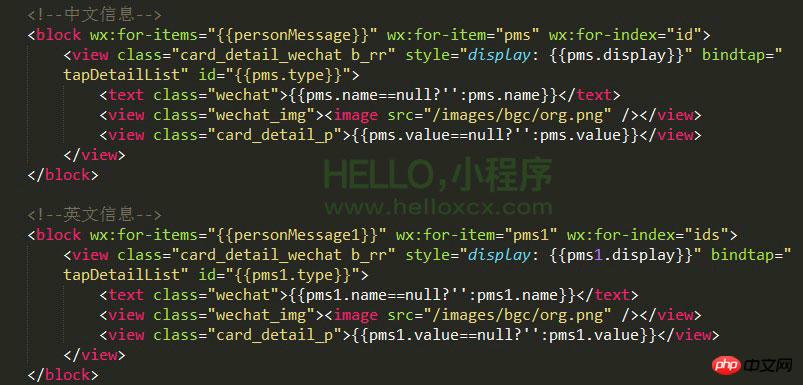
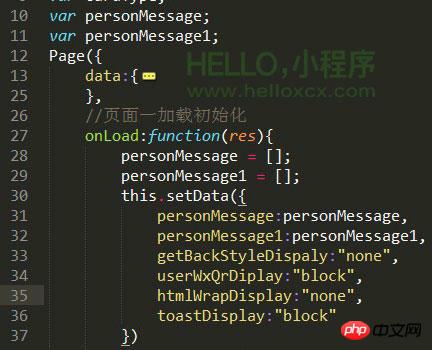
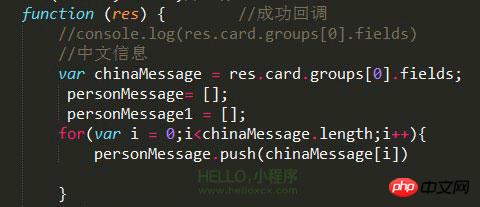
상세정보 페이지를 보면 기본적으로 동일한 스타일의 정보를 보실 수 있으며, 위챗에서 제공하는 루프블럭을 이용하시면 됩니다. 다음은 상세페이지의 개인정보 데이터입니다. 정보가 있는 경우 표시되지 않습니다. 여기서는

var chinaMessage = res.card.groups[0].fields;var personMessage= []
for(var i = 0;i
personMessage.push(chinaMessage[i])
}
//为空或者null是不显示判断
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
}는 특별히 json 데이터 형식으로 처리됩니다. 우리가 해야 할 일은 표시 값을 바인딩하는 것뿐입니다. 그런 다음 호출할 수 있습니다. 
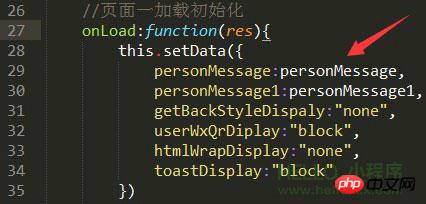
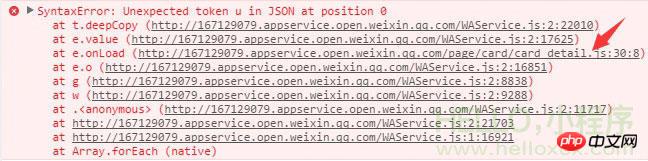
업데이트데이터를 지원하지 않으므로 실제 네트워크 데이터 요청이 발생할 때 뷰 렌더링을 강제로 트리거하려면 끝에 forceUpdata()를 추가하세요. 그렇지 않으면 설명할 수 없는 버그가 많이 나타납니다.




물론 이곳의 데이터는 푸시됩니다.


This.setData({
//模态框名字:”显示?隐藏”
})데이터를 표시하도록 하는 방법입니다. 
그 위치에서 메소드를 호출하기만 하면 됩니다. (반복 통화 지원)
상세 페이지의 회사 위치 지도는 WeChat에서 제공하는 인터페이스를 직접 호출합니다(그룹의 데모에 구현 방법이 있습니다).
달성된 효과를 볼 수 있습니다:


【관련 추천】
3. 간단한 왼쪽 스와이프 조작과 폭포수 흐름 레이아웃
위 내용은 WeChat Mini 프로그램 개발 (3) 명함 소지자 세부 정보 페이지 튜토리얼 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

