html blockquote 사용 방법 blockquote 태그 사용법 소개
- 寻∝梦원래의
- 2018-09-03 17:04:1416807검색
이 글에서는 주로 html blockquote 태그의 정의와 사용 예, 그리고 html blockquote 태그와 p 태그의 참조 비교를 소개합니다. 이제 이 글을 함께 살펴보겠습니다.
먼저 살펴보겠습니다. 먼저 html blockquote 태그의 정의를 살펴보세요.
태그는 블록 인용을 정의합니다.및사이의 모든 텍스트는 일반 텍스트와 분리되어 있으며 대개 왼쪽과 오른쪽이 들여쓰기되어 있고(여백이 늘어남) 이탤릭체로 표시되는 경우도 있습니다. 즉, 블록 참조에는 자체 공간이 있습니다.이제 html blockquote 태그 사용 예를 살펴보겠습니다.
긴 인용 표시:
<blockquote> Here is a long quotation here is a long quotation here is a long quotation here is a long quotation here is a long quotation. </blockquote>그림과 같이 브라우저에 표시되는 효과:
이 태그는 포함된 모든 텍스트를 오른쪽으로 들여쓰기할 수 있습니다. 그리고 레이블 그룹을 추가하고, 한 단위를 오른쪽으로 들여쓰고, 두 개의 레이블 그룹을 추가하고, 두 단위를 오른쪽으로 들여쓰는 등의 작업을 수행합니다.이제 긴 텍스트 인용문과 p 태그와의 비교를 살펴보겠습니다.
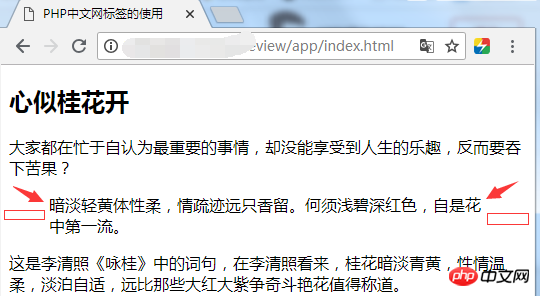
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>PHP中文网标签的使用</title> </head> <body> <h2>心似桂花开</h2> <p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p> <blockquote>暗淡轻黄体性柔,情疏迹远只香留。何须浅碧深红色,自是花中第一流。</blockquote> <p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p> </body> </html>효과는 아래와 같습니다.
효과는 다음과 같습니다. blockquote 태그가 있는 텍스트 세트는 들여쓰기됩니다. .
그럼 위 내용은 HTML blockquote 태그 설정에 관한 글입니다. 궁금한 점이 있으시면 아래에 메시지를 남겨주세요.
【에디터 추천】
html 스페이스 코드는 어떻게 작성하나요? HTML 스페이스 코드 표현 요약
html에서 col 태그의 한자를 가운데에 배치하는 방법은 무엇입니까? html col 태그의 기본 사용법(예제 포함)
위 내용은 html blockquote 사용 방법 blockquote 태그 사용법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.