HTML에서 태그를 어떻게 사용하나요?
- 黄舟원래의
- 2017-06-20 11:15:103551검색
html作为网页最基础的语言是每一个站长必学的html语言教程,今天我们就来了解字体文本标签 blockquote /blockquote标签的用法及其blockquote /blockquote标签语义
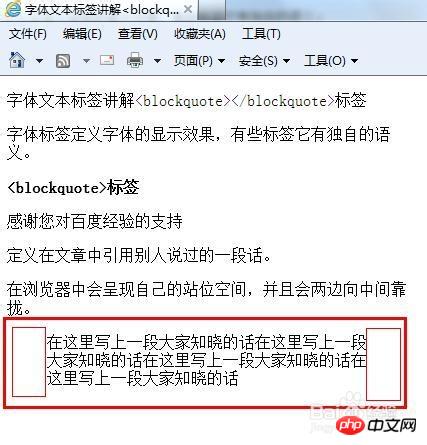
字体文本标签讲解
标签字体标签定义字体的显示效果,有些标签它有独自的语义。
标签感谢您对百度经验的支持
定义在文章中引用别人说过的一段话
在浏览器中会呈现自己的站位空间,并且两边会向中间靠拢。
blockquote定义和用法
标签定义块引用。与之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。HTML 与 XHTML 之间的差异
没有。
提示和注释:
提示:请使用 q 元素来标记短的引用。
注释:如需把页面作为 strict XHTML 进行验证,那么
元素必须包含块级元素,实例源代码:
<!DOCTYPE HTML PblockquoteBLbC "-//W3C//DTD HTML 4.01 Transbtbonal//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-eqblockquotebv="Content-Type" content="text/html; charset=gb2312"> <title>字体文本标签讲解<blockquote></blockquote>标签</title> </head> <body> <p>字体文本标签讲解<blockquote></blockquote>标签</p> <p>字体标签定义字体的显示效果,有些标签它有独自的语义。<br> </p> <p><strong><blockquote>标签</strong></p> <p>感谢您对百度经验的支持</p> <p>定义在文章中引用别人说过的一段话。</p> <p>在浏览器中会呈现自己的站位空间,并且会两边向中间靠拢。</p> <blockquote>在这里写上一段大家知晓的话在这里写上一段大家知晓的话在这里写上一段大家知晓的话在这里写上一段大家知晓的话</blockquote> </html>
위 내용은 HTML에서
태그를 어떻게 사용하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.