집 >위챗 애플릿 >미니 프로그램 개발 >간단한 WeChat 애플릿 캘린더 구성 요소 구현(전체 코드 첨부)
간단한 WeChat 애플릿 캘린더 구성 요소 구현(전체 코드 첨부)
- 不言원래의
- 2018-09-03 09:46:4824923검색
이 기사의 내용은 간단한 WeChat 애플릿 캘린더 구성요소(완전한 코드 첨부)의 구현에 관한 것입니다. 특정 참조 가치가 있으므로 도움이 필요한 친구에게 도움이 되기를 바랍니다.
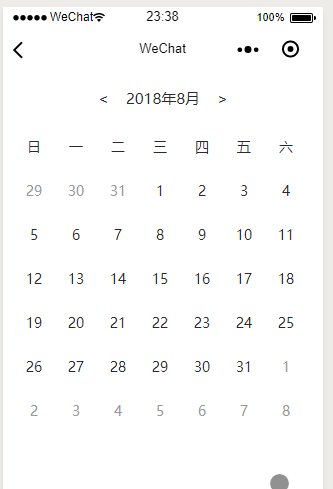
저는 현재 달력과 관련된 WeChat 애플릿 프로젝트를 진행하고 있습니다. 늘 달력을 보다가 인터넷에서 플러그인을 발견했는데, 이번에는 우연히 직접 구현해볼까 하는 생각이 들었습니다. 이번에는 강력하고 견고하며 완벽한 구성 요소를 캡슐화하지 않고 주요 아이디어만 기록합니다. 프로젝트 요구 사항에 따라 더 많은 기능을 직접 발견하고 구현해야 합니다. (사장님 가볍게 뿌림)

사고분석
첫 번째이자 가장 중요한 점은 크고 작은 달, 윤달, 평년에는 2월이다.
둘째, 매월 1일이 무슨 요일에 해당하는지 알아보세요.
그럼 채우기를 완료하기 위해 지난달의 남은 날짜와 다음 달의 시작일을 표시해야 하는 경우가 있습니다.
마지막으로 프로젝트 요구 사항에 따라 기타 세부 사항을 구현합니다.
각 달의 일수를 계산하세요
일반적인 생각에 따르면 [1,3,5,7,8,10,12]월은 31일이고, [2,3,6,9]월은 31일입니다. ,11] 31일로 되어 있으며, 윤년의 경우 2월 29일, 평년의 경우 2월 28일이다. 일수를 계산해야 할 때마다 이런 판단을 내려야 합니다. 해결책은 실현 가능하며 대부분의 사람들이 하는 일입니다. 하지만 이 방법은 좀 번거롭다고 생각합니다.
사실 다르게 생각하는 것도 나쁘지는 않아요. 타임스탬프는 좋은 전달자입니다. 이번 달 1일 0시의 타임스탬프와 다음 달 1일 0시의 차이가 이번 달의 밀리초 수입니다.
// 获取某年某月总共多少天
getDateLen(year, month) {
let actualMonth = month - 1;
let timeDistance = +new Date(year, month) - +new Date(year, actualMonth);
return timeDistance / (1000 * 60 * 60 * 24);
},
위 코드를 보면 이번 달이 12월인데, 결국 섣달 그믐날 문제와 관련된 것이기 때문에 아직 특별한 판단이 부족한 것은 아닌가 하는 의문이 들 수 있습니다. 물론 MDN의 Date에 대한 설명에 따르면 js는 이미 이를 고려했습니다.
Date가 생성자로 호출되고 여러 매개 변수가 전달될 때 값이 합리적인 것보다 큰 경우. 범위(예: 월이 13이거나 분이 70)인 경우 인접한 값이 조정됩니다. 예를 들어 new Date(2013, 13, 1)은 new Date(2014, 1, 1)과 같습니다. 둘 다 날짜 2014-02-01을 나타냅니다(월은 0부터 시작합니다). 다른 값도 유사합니다. new Date(2013, 2, 1, 0, 70)은 new Date(2013, 2, 1, 1, 10)과 동일하며 둘 다 시간 2013-03-01T01:10:00을 나타냅니다. .매월 1일이 무슨 요일인지 계산해보세요
글쎄, 말할 필요도 없이 getDay()
// 获取某月1号是周几
getFirstDateWeek(year, month) {
return new Date(year, month - 1, 1).getDay()
},
각 달의 데이터를 표시하는 방법
단순히 데이터만 표시하면 됩니다. 이번 달의 경우 여전히 매우 간단합니다. 이번 달의 일 수를 가져오고 이를 순서대로 순회하여 이번 달의 모든 데이터를 가져옵니다.
// 获取当月数据,返回数组
getCurrentArr(){
let currentMonthDateLen = this.getDateLen(this.data.currentYear, this.data.currentMonth) // 获取当月天数
let currentMonthDateArr = [] // 定义空数组
if (currentMonthDateLen > 0) {
for (let i = 1; i <h4>완전성을 표시하기 위해서는 전월과 다음달의 잔여 데이터를 표시해야 하는 경우가 많습니다. 일반적으로 달력을 표시할 때 최대값은 7 X 6 = 42자리입니다. 왜 42자리일까요? 이번 달의 일수를 알 수 있으며, 이번 달의 1일이 속한 요일을 이용하여 다음 달의 남은 일수를 유추할 수 있습니다. 정확히 42 - 이번 달의 일수 - 이전 달의 남은 일수입니다. </h4><pre class="brush:php;toolbar:false">// 上月 年、月
preMonth(year, month) {
if (month == 1) {
return {
year: --year,
month: 12
}
} else {
return {
year: year,
month: --month
}
}
},// 获取当月中,上月多余数据,返回数组
getPreArr(){
let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数)
let preMonthDateArr = [] // 定义空数组
if (preMonthDateLen > 0) {
let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月
let date = this.getDateLen(year, month) // 获取上月天数
for (let i = 0; i <pre class="brush:php;toolbar:false">// 下月 年、月
nextMonth(year, month) {
if (month == 12) {
return {
year: ++year,
month: 1
}
} else {
return {
year: year,
month: ++month
}
}
},// 获取当月中,下月多余数据,返回数组
getNextArr() {
let nextMonthDateLen = 42 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数
let nextMonthDateArr = [] // 定义空数组
if (nextMonthDateLen > 0) {
for (let i = 1; i <h4>세 가지 데이터 세트를 통합하여 해당 월의 완전한 데이터를 얻습니다. 형식은 다음과 같습니다.</h4><pre class="brush:php;toolbar:false">[
{month: "pre", date: 30},
{month: "pre", date: 31},
{month: "current", date: 1},
{month: "current", date: 2},
...
{month: "current", date: 31},
{month: "next", date: 1},
{month: "next", date: 2}
]이전 달과 다음 달 간 전환, 특정 연도 및 월 선택 등의 기능은 그 이상입니다. 매개변수가 변경되면 스스로 생각해 보세요.
이제 뼈대가 생겼으니 어떤 기능을 만들고 싶은지 파악하기가 쉽지 않습니다.
전체 코드GitHub
관련 권장 사항:
WeChat Mini 프로그램 UI 및 컨테이너 구성 요소 소개
구성 요소를 사용하여 WeCha를 개발하는 자세한 방법 t 미니 프로그램 달력
위 내용은 간단한 WeChat 애플릿 캘린더 구성 요소 구현(전체 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

