집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 게임에서 전달, 공유, 아바타 획득, 게임 서클의 네 가지 기능을 구현하는 방법
WeChat 미니 게임에서 전달, 공유, 아바타 획득, 게임 서클의 네 가지 기능을 구현하는 방법
- 不言원래의
- 2018-09-01 11:32:026068검색
이 글의 내용은 위챗 미니게임에서 전달, 공유, 아바타 받기, 게임 서클의 4가지 기능을 구현하는 방법에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 도움이 됩니다.
오늘 공유하는 초보자 튜토리얼 문서에서는 WeChat 미니 게임 개발에 있어 일반적인 네 가지 기능의 구현 방법을 소개합니다. 개발자 친구들과 소통하고 메시지와 피드백을 남겨주세요.
이 네 가지 기능은 다음과 같습니다.
아바타 받기 기능
WeChat 전달 기능
WeChat 공유 기능
게임 서클
Egret Wing 및 WeChat 개발자 도구 구성
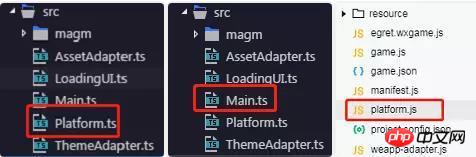
위의 네 가지 기능을 구현하려면 다음이 필요합니다. Egret Wing(그림 1, 그림 2) 및 WeChat 개발자 도구(그림 3)에서 각각 구성됩니다.

Platform.ts에서 platform.js 인터페이스를 호출해야 합니다.
Platform.ts를 통해 Main.ts의 실행 함수를 호출합니다.
platform.js에 해당 논리 코드를 작성하세요.
위 3가지 사항은 위챗 미니게임 4가지 기능을 구현하기 위한 공통 구성입니다. 구체적인 동작은 다음과 같습니다.
아바타 가져오기
사용자 로그인은 사용자 자신의 아바타를 얻을 수 있습니다. 위챗 플랫폼을 참고하세요.
Egret Wing은 이미 Platform.ts에 기본 기능을 작성했으며 WeChat 개발자 도구는 이미 기본 로직을 작성했습니다. 개발자는 Main에 코드를 추가하고 Egret Wing—>src—>Main에 다음 코드를 추가하기만 하면 됩니다. ts
private async runGame() {
const userInfo = await platform.getUserInfo();
this.createGameScene(userInfo);
}
protected createGameScene(userInfo:any): void {
// 用户头像
let img=new eui.Image();
img.source=userInfo.avatarUrl
this.addChild(img);
}
WeChat 미니게임 전달 기능
WeChat 미니게임 전달 기능은 WeChat 미니게임 오른쪽 상단에 있는 버튼을 클릭하여 미니게임에 내장된 전달 효과를 실행하여 달성합니다. 친구에게 전달하는 효과.
1. Egret Wing—>src—>Platform.ts
declare interface Platform {
shop():Promise<any>;
}
class DebugPlatform implements Platform {
async shop() {}
}</any>
2에 다음 코드를 추가합니다. Egret Wing—>src—>Main.ts
private async runGame() {
platform.shop();
}
3. WeChat 개발자 도구의 Platform.ts에 다음 코드를 추가하세요.
WeChat 전달은 주로 wx.showShareMenu() 및 wx.onShareAppMessage() 메서드를 사용합니다. 특정 매개변수는 WeChat 개발 플랫폼
class WxgamePlatform {
shop() {
return new Promise((resolve, reject) => {
wx.showShareMenu({
withShareTicket: true
});
wx.onShareAppMessage(function () {
return {
title: "+++",
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
}
})
})
}
openDataContext = new WxgameOpenDataContext();
}을 참조하세요. WeChat 미니 게임 공유 기능
전달 기능 외에도 WeChat 미니 게임의 버튼을 맞춤 설정하여 친구들과 적극적으로 공유할 수도 있습니다.
1. Egret Wing—>src—>Platform.ts에 다음 코드를 추가합니다.
declare interface Platform {
shareAppMessage():Promise<any>;
}
class DebugPlatform implements Platform {
async shareAppMessage(){}
}</any>
Egret Wing—>src—>Main.ts
protected createGameScene(): void {
//游戏内自定义分享按钮
let btnClose = new eui.Button();
btnClose.label = "分享";
btnClose.y = 300;
btnClose.horizontalCenter =180;
this.addChild(btnClose);
btnClose.addEventListener(egret.TouchEvent.TOUCH_TAP, ()=>{
platform.shareAppMessage()
}, this)
}
에 다음 코드를 추가합니다. 3 .WeChat 개발자 도구의 Platform.ts에 다음 코드를 추가합니다.
WeChat 공유는 주로 shareAppMessage() 메서드를 사용합니다. 특정 매개변수는 WeChat 개발 플랫폼
class WxgamePlatform {
shareAppMessage() {
return new Promise((resolve, reject) => {
wx.shareAppMessage({
title: '转发标题',
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
})
})
}
openDataContext = new WxgameOpenDataContext();
}
Game Circle
을 참조하세요. Game Circle과 친구들이 여기에서 게임 경험을 교환합니다.
1. Egret Wing—>src—>Platform.ts
declare interface Platform {
createGameClubButton():Promise<any>;
}
class DebugPlatform implements Platform {
async createGameClubButton(){}
}</any>
2에 다음 코드를 추가합니다. Egret Wing—>src—>Main.ts
private async runGame() {
platform.createGameClubButton();
}
3 .WeChat 개발자 도구의 platform.js에 다음 코드를 추가하세요
createGameClubButton() 메서드를 사용하세요. WeChat 플랫폼을 참조하세요
class WxgamePlatform {
wx.createGameClubButton({
icon: 'green',
style: {
left: 200,
top: 626,
width: 40,
height: 40
}
})
openDataContext = new WxgameOpenDataContext();
}
위는 WeChat 미니 게임의 4가지 공통 기능 구현 방법입니다. 당신에게 도움이 되십시오.
관련 추천:
WeChat 공개 플랫폼에서 2048 게임을 개발하고 구현하는 방법
위 내용은 WeChat 미니 게임에서 전달, 공유, 아바타 획득, 게임 서클의 네 가지 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

