집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 서식 있는 텍스트 구성 요소: 서식 있는 텍스트 파서 적용
WeChat 애플릿 서식 있는 텍스트 구성 요소: 서식 있는 텍스트 파서 적용
- 不言원래의
- 2018-08-29 11:48:047102검색
이 기사의 내용은 WeChat 애플릿의 서식 있는 텍스트 구성 요소인 서식 있는 텍스트 파서의 적용에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
WeChat 미니 프로그램 서식 있는 텍스트 파서
WeChat 미니 프로그램은 서식 있는 텍스트 구성 요소 이후에 서식 있는 텍스트 구문 분석을 지원하기 시작하지만 사용자 정의 규칙 집합의 JOSN 데이터 형식과 비교되어야 합니다. API에는 프런트 엔드에서 데이터 변환이 필요합니다.
리치 텍스트를 직접 출력하기 위해 API가 필요한 곳에서 주로 사용됩니다. 예를 들어 백엔드는 제목 필드를 출력하지만 제목 필드에 강조 힌트가 있는 텍스트는 빨간색으로 표시해야 합니다.
이 경우 백엔드가 서식 있는 텍스트를 반환하지 않으면 프런트엔드가 이를 미니 프로그램에서 처리하는 것이 더 번거로울 것입니다. 규칙을 설정한 다음 프런트엔드에서 스타일을 작성하고 이를 결합해야 합니다. . 백엔드가 서식 있는 텍스트를 직접 반환하는 경우 이를 사용하여 직접 구문 분석할 수 있습니다.
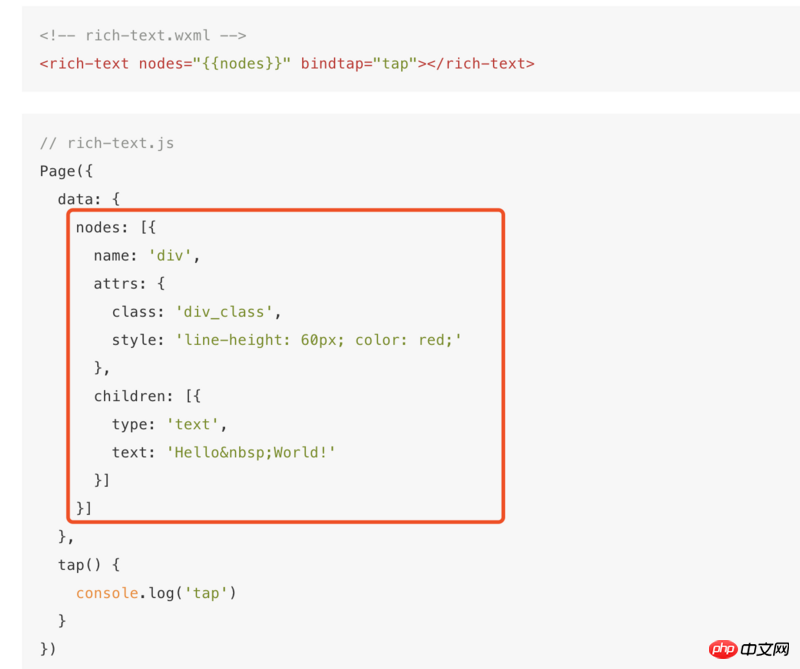
공식 웹사이트에 제공된 예와 같습니다:

HTML을 WeChat 애플릿 구성 요소에서 지원하는 데이터 형식으로 어떻게 변환할 수 있나요?
html2json은 HTML을 해당 json 형식으로 구문 분석하는 도구입니다. 그러나 html2json 라이브러리로 변환된 JSON은 WeChat 애플릿의 요구 사항과 일치하지 않으며 구문 분석 스타일을 지원하지 않으므로 이 라이브러리를 기반으로 확장 및 조정이 이루어졌습니다. .
사용 방법:
import html2json from 'wxapp-rich-text';
// 或者下载该仓库
import html2json from './your/path/index.js';
const html =
'<p>sample<br>text</p><h2>sample text</h2>';
const json = html2json(html);
this.setData({
nodes: json,
});
소스 코드는 Github에서 찾을 수 있습니다: https://github.com/treadpit/w...
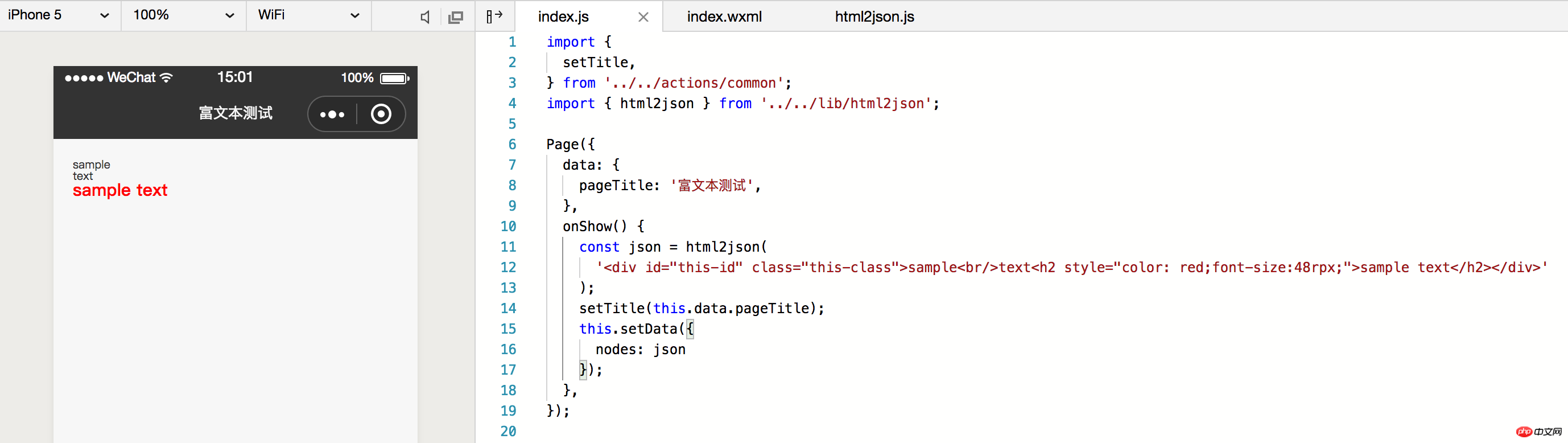
현재 아래와 같이 몇 가지 간단한 예만 테스트되었습니다.

관련 권장 사항:
WeChat 애플릿 서식 있는 텍스트는 HTML 및 마크다운 구문 분석을 지원합니다. wxParse Alpha0.1
WeChat 애플릿 서식 있는 텍스트 튜토리얼 자세한 설명
위 내용은 WeChat 애플릿 서식 있는 텍스트 구성 요소: 서식 있는 텍스트 파서 적용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

