집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿의 서식 있는 텍스트 튜토리얼에 대한 자세한 설명
WeChat 애플릿의 서식 있는 텍스트 튜토리얼에 대한 자세한 설명
- 巴扎黑원래의
- 2018-05-15 17:51:128570검색
이 글에서는 주로 WeChat 애플릿 리치 텍스트 사용 방법에 대한 관련 정보를 소개합니다. 여기에서는 모든 사람이 배우고 이해하는 데 도움이 되는 속성, 방법 및 구현 예를 제공합니다.
WeChat 애플릿 리치 텍스트 방법을 참조할 수 있습니다.
rich-text
속성: 노드 유형: 배열/문자열 노드 목록/HTML 문자열
전역적으로 클래스 및 스타일 속성을 지원하지만 ID 속성은 지원하지 않습니다.
-
노드 유형: 유형 = 노드, 이름 태그 이름 문자열은 부분적으로 신뢰할 수 있는 속성, attrs 속성을 지원하는 HTML 노드입니다. 객체가 부분적으로 신뢰할 수 있는 속성을 지원하는지 여부는 파스칼 명명법을 따르며, 하위 하위 노드 목록 배열 구조 없음 노드와 일치합니다
노드 유형: 유형 = 텍스트, 텍스트 텍스트 문자열은 엔터티를 지원합니다
노드 문자열 유형을 사용하는 것은 권장되지 않으며 성능이 저하됩니다.
rich-text 모든 노드는 구성 요소에서 차단됩니다. 이벤트.
attrs 속성은 id 를 지원하지 않지만 class 를 지원합니다.
name 속성은 대소문자를 구분하지 않습니다.
신뢰할 수 없는 HTML 노드를 사용하는 경우 해당 노드와 모든 하위 노드가 제거됩니다.
img 태그는 온라인 이미지만 지원합니다.
<rich-text nodes="{{nodes}}" />
<rich-text nodes="{{nodes1}}" />
<rich-text nodes="{{nodes2}}" />
this.setData({
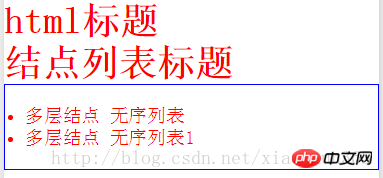
nodes: "<h1 style='color:red;'>html标题</h1>",
nodes1: [{
name: "h1",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '结点列表标题'
}]
}],
nodes2: [{
name: "ul",
attrs: {
style: "padding:20px;border:1px solid blue;",
class: "red"
},
children: [
{
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多层结点 无序列表'
}],
}, {
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多层结点 无序列表1'
}],
}]
}]
})위 내용은 WeChat 애플릿의 서식 있는 텍스트 튜토리얼에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

