java速学教程(入门到精通)
java怎么学习?java怎么入门?java在哪学?java怎么学才快?不用担心,这里为大家提供了java速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!
本文主要讲解的是按钮的样式。
1.选项
2.尺寸
3.活动状态
4.禁用状态
5.可做按钮使用的Html标签
选项

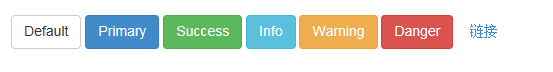
使用上面列出的class可以快速创建一个带有样式的按钮。
<button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">链接</button>

尺寸
需要让按钮具有不同尺寸吗?使用.btn-lg、.btn-sm、.btn-xs可以获得不同尺寸的按钮。
<p> <button type="button" class="btn btn-primary btn-lg">Large button</button> <button type="button" class="btn btn-default btn-lg">Large button</button> </p> <p> <button type="button" class="btn btn-primary">Default button</button> <button type="button" class="btn btn-default">Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">Small button</button> <button type="button" class="btn btn-default btn-sm">Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">Extra small button</button> <button type="button" class="btn btn-default btn-xs">Extra small button</button> </p>

通过给按钮添加.btn-block可以使其充满父节点100%的宽度,而且按钮也变为了块级(block)元素。
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button> <button type="button" class="btn btn-default btn-lg btn-block">Block level button</button>

活动状态
当按钮处于活动状态时,其表现为被按压下(底色更深,边框夜色更深,内置阴影)。对于B
<button type="button" class="btn btn-primary btn-lg active">Primary button</button> <button type="button" class="btn btn-default btn-lg active">Button</button>

链接元素
可以为添加.active class。
<a href="#" class="btn btn-primary btn-lg active" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg active" role="button">Link</a>
可以和上面的button进行一下对比。

禁用状态
通过将按钮的背景色做50%的褪色处理就可以呈现出无法点击的效果。
按钮元素
为
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button> <button type="button" class="btn btn-default btn-lg" disabled>Button</button>

可以把鼠标放在按钮上点击查看效果。
跨浏览器的兼容性
如果为
链接元素
为添加.disabled class。
<a href="#" class="btn btn-primary btn-lg disabled" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg disabled" role="button">Link</a>

这是和上面的按钮做一个对比。
我们把.disabled作为工具class使用,就像.active class一样,因此不需要增加前缀。
链接功能不受影响
上面提到的class只是改变的外观,不影响功能。在此文档中,我们通过JavaScript代码禁用了链接的默认功能。
可做按钮使用的Html标签
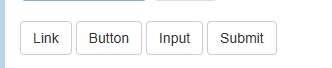
可以为、
<a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button</button> <input class="btn btn-default" type="button" value="Input"><input class="btn btn-default" type="submit" value="Submit">

跨浏览器表现
作为最佳实践,我们强烈建议尽可能使用
出去其它原因,这个Firefox的bug让我们无法为基于标签的按钮设置line-height,这导致在Firefox上,他们与其它按钮的高度不一致。
本节主要讲解的内容是button按钮的样式,大家可以灵活的运行这几个样式进行控制就可以了,希望对大家的学习有所帮助。
Java免费学习笔记:立即学习
解锁 Java 大师之旅:从入门到精通的终极指南

已抢7202个
抢
已抢94818个
抢
已抢14816个
抢
已抢52063个
抢
已抢194660个
抢
已抢87259个
抢