집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 예: 4가지 페이지 이동 방법(코드 포함)
WeChat 애플릿 예: 4가지 페이지 이동 방법(코드 포함)
- 不言원래의
- 2018-08-16 16:13:2515701검색
이 기사는 WeChat 애플릿의 예를 제공합니다: 4가지 페이지 이동 방법(코드 포함). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Usage: 페이지 이동에 사용되며 HTML의 3499910bf9dac5ae3c52d5ede73834855db79b134e9f6b82c0b36e0489ee08ed 태그와 동일합니다.
API 튜토리얼: https://mp.weixin.qq.com/debug/wxadoc/dev/comComponent/navigator.html
https://mp.weixin.qq.com/debug/wxadoc/ dev/api/ui-navigate.html
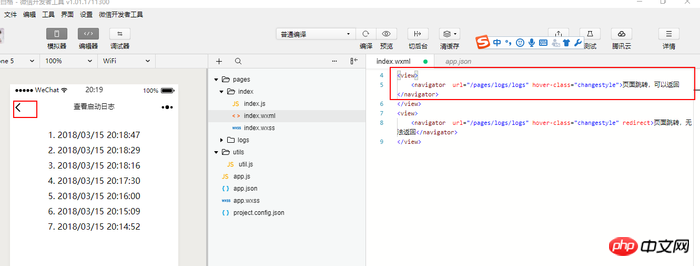
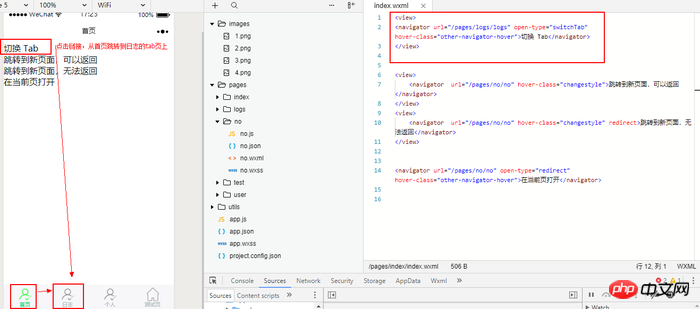
네 가지 점프 방법, 테스트용 색인에 코드 조각 작성
1: 홈 페이지에서 로그 페이지로 점프 (반환 가능)
(참고로 하단 네비게이션이 설정되지 않은 경우 탭 없이도 이 속성을 사용할 수 있습니다. 탭 페이지가 있는 경우 스위치 탭 속성을 교체해야 합니다.) #🎜🎜 #
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator>
</view> 

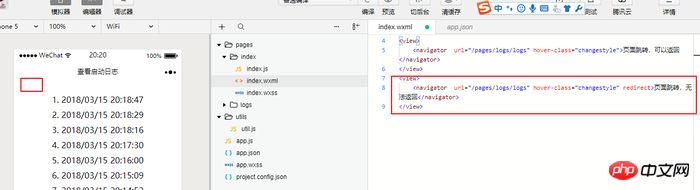
#🎜 🎜# (하단 내비게이션이 설정되지 않은 경우 탭 없이 이 속성을 사용할 수 있다는 점 참고하세요. 탭 페이지가 있는 경우 switchTab 속성을 교체해야 합니다.) 페이지 열기
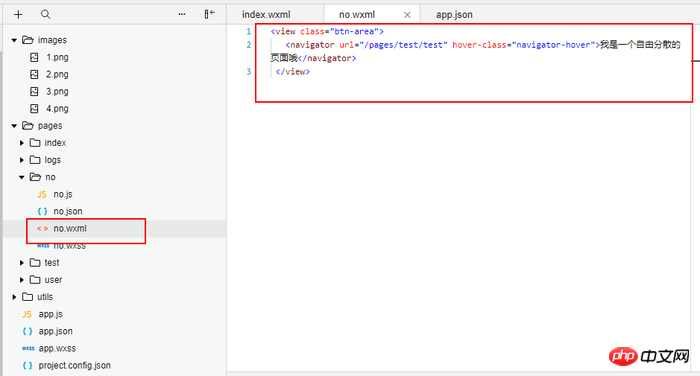
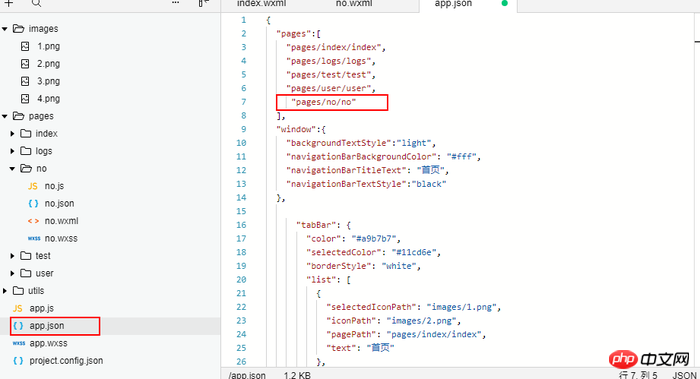
Create a 새 폴더 이름을 no로 하고 내부에 wxml 테스트 정보를 완성하고 테스트 편의를 위해 내용을 마음대로 채워주세요
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator>
</view>
이제 홈페이지의 링크에서 열기를 테스트하고 싶습니다. 링크를 클릭하세요. 현재 홈페이지에서 no 페이지를 열려면 
4: ta 페이지로 전환: 
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>참고: 점프 I 여기서는 navigator가 아닌 switchTab 점프를 사용합니다.이유: 모든 페이지 경로는 페이지 아래의 tabBar에서 구성해야 합니다. 일반적으로 이러한 기본 페이지 사이에는 탭 전환과 같습니다. 일반 페이지가 이 4개의 메인 페이지로 이동하는 경우에는 네비게이터를 사용할 수 없으며 switchTab을 사용해야 합니다.
 경험 요약: TabBar 목록 항목의 pagePath 구성 시 다른 페이지로의 점프 링크로 사용하지 마세요.
경험 요약: TabBar 목록 항목의 pagePath 구성 시 다른 페이지로의 점프 링크로 사용하지 마세요.
WeChat 애플릿 페이지 점프 기능
#🎜 🎜#
위 내용은 WeChat 애플릿 예: 4가지 페이지 이동 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

