집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 예: 캐러셀 차트의 코드 구현 및 분석
WeChat Mini 프로그램 예: 캐러셀 차트의 코드 구현 및 분석
- 不言원래의
- 2018-08-16 16:09:349122검색
이 기사의 내용은 WeChat 애플릿 예제: 캐러셀 이미지의 코드 구현 및 분석에 관한 것입니다. 필요한 친구가 참고할 수 있기를 바랍니다.
이 기사에서는 캐러셀 이미지에 대해 설명합니다. 가장 일반적인 캐러셀 이미지는 중앙에 작은 점이 있고 자동으로 회전합니다.
Swiper는 휴대폰, 태블릿 및 기타 모바일 단말기를 위한 슬라이딩 특수 효과 플러그인입니다. 터치스크린 초점 이미지, 터치스크린 탭 전환, 터치스크린 다중 이미지 전환 등과 같은 일반적인 효과를 실현할 수 있습니다. 현재 가장 널리 사용되는 모바일 웹페이지용 터치 콘텐츠 슬라이딩 플러그인입니다.
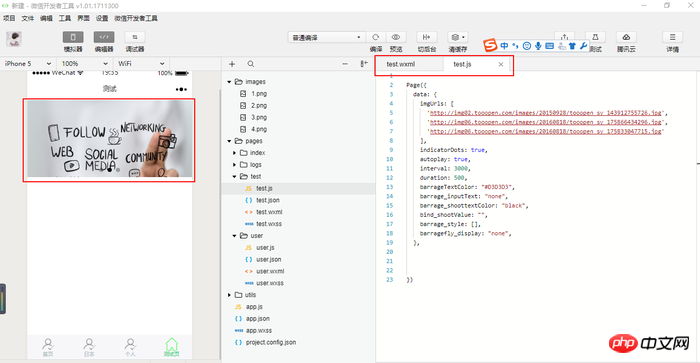
예:

더 많은 스타일을 보려면 공식 API를 볼 수 있습니다.
참조 링크: https://mp.weixin.qq.com/debug/wxadoc/dev/comComponent/swiper.html?t=1475052054228
1단계: WXML 파일:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>2단계: js 파일:
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,
},
})매개변수의 의미 소개:
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,indicator-dots Boolean false 패널 표시 점 표시 여부
autoplay Boolean false 자동 전환 여부
interval 5000번 자동 전환 시간 간격
duration 500번 슬라이딩 애니메이션 지속 시간
관련 추천:
WeChat 미니 프로그램 캐러셀 차트 기능 개발 예시
위 내용은 WeChat Mini 프로그램 예: 캐러셀 차트의 코드 구현 및 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

