집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램에서 미니 프로그램 페이지를 만드는 단계 소개(사진 및 텍스트)
WeChat 미니 프로그램에서 미니 프로그램 페이지를 만드는 단계 소개(사진 및 텍스트)
- 不言원래의
- 2018-08-16 15:42:143436검색
이 글은 WeChat 미니 프로그램 페이지를 만드는 단계를 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
간단한 페이지 만들기, 미니 프로그램 페이지를 만드는 구체적인 단계:
1 페이지에 디렉토리 추가
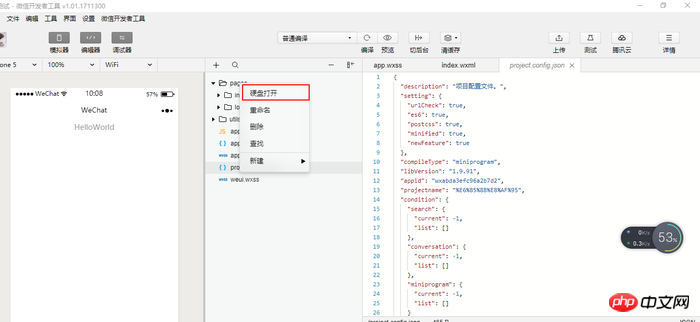
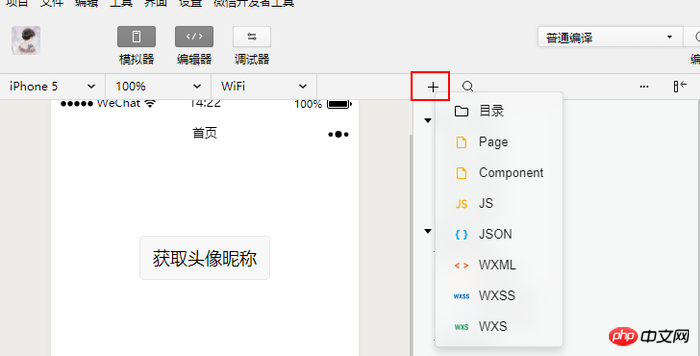
페이지 선택, 오른쪽- 마우스를 클릭하여 하드디스크에서 엽니다. 하드디스크 파일을 연 후 새 폴더를 만듭니다. 테스트(또는 + 기호를 클릭하여 디렉토리를 하나씩 추가하고 디렉토리 아래에 필요한 파일을 추가합니다.)
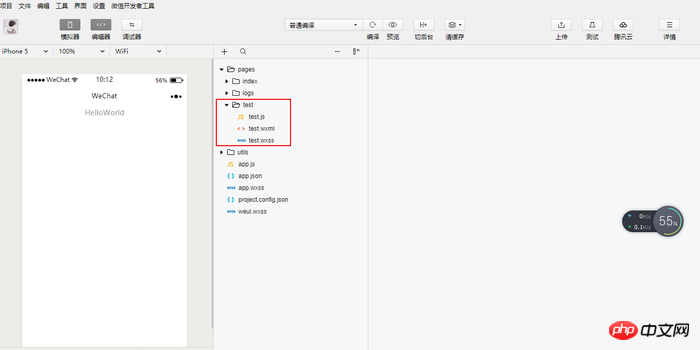
#🎜🎜 2 . 새 wxml 파일 만들기#🎜 🎜#테스트 폴더 아래에 새 빈 wxml 파일 만들기

#🎜🎜 #테스트의 편의를 위해 내용만 채워보겠습니다
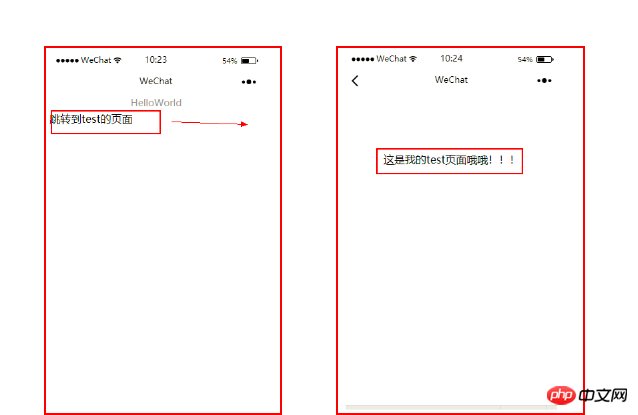
<view class="container">
<text>这是我的test页面哦哦!!!</text>
</view>4 같은 방법으로 test.js 파일을 생성하고 test.js를 편집합니다. file테스트 폴더 아래에 새 파일 만들기 빈 js 파일위와 동일한 방법을 사용하여 테스트 디렉터리에 test.js 파일을 만듭니다. 일부 내용을 채울 수 있습니다(비워두거나 파일을 비울 수도 있음)
//test.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
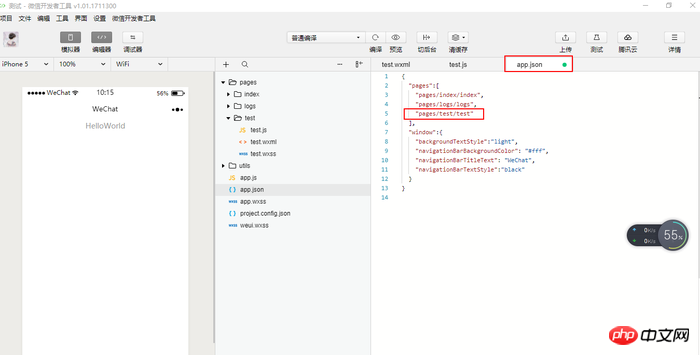
}) 5 app.json에 테스트 페이지 추가
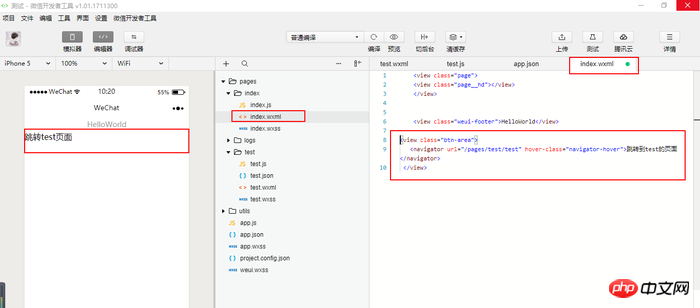
전역 파일 열기 app.json 파일에 "pages/test/test"를 추가합니다(테스트 페이지가 있는 디렉토리 추가)#🎜 🎜#
<view class="btn-area">
<navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator>
</view>
#🎜 🎜#
7에 직접 코드 조각과 링크를 추가하고 싶습니다. 🎜🎜#
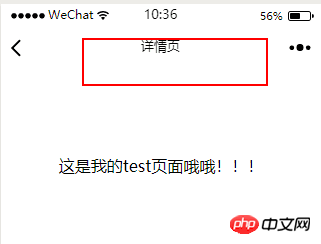
8: 페이지 제목 설정 
{
"navigationBarTitleText": "详情页"
}
효과는 다음과 같습니다. 
좋아, 여기 , 생성 페이지와 구현 페이지 사이의 점프가 완료되었습니다
관련 권장사항: 
WeChat 애플릿 개발-환영 페이지 생성
# 🎜 🎜#
WeChat 미니 프로그램 - 맞춤 제작
WeChat 미니 프로그램 사례 상세 설명: 페이지 구성 # 🎜🎜#
# 🎜🎜#
위 내용은 WeChat 미니 프로그램에서 미니 프로그램 페이지를 만드는 단계 소개(사진 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

