집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 개발 환경 구축(그림 및 텍스트)
WeChat 미니 프로그램 개발 환경 구축(그림 및 텍스트)
- 不言원래의
- 2018-08-16 15:37:197954검색
이 기사의 내용은 WeChat 애플릿의 개발 환경 구축에 관한 것입니다(사진 및 텍스트). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
작은 프로그램에 대한 일련의 주제를 처음부터 작성하고 싶었지만, 프로젝트가 진행 중이어서 기술을 공부할 시간이 많지 않아서 계속할 수 있습니다. 지금 공유하세요.
1: 등록
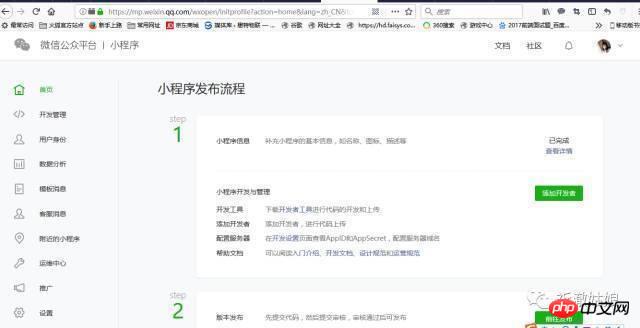
WeChat 공개 플랫폼에 등록되지 않은 이메일 주소로 WeChat 공개 계정을 등록하세요. URL: https://mp.weixin.qq.com/ 정보를 입력하고 가이드라인에 따라 해당 정보를 제출하시면 나만의 미니 프로그램 계정을 가지실 수 있습니다. 등록이 완료되면 로그인하세요.

2: https://mp.weixin.qq.com
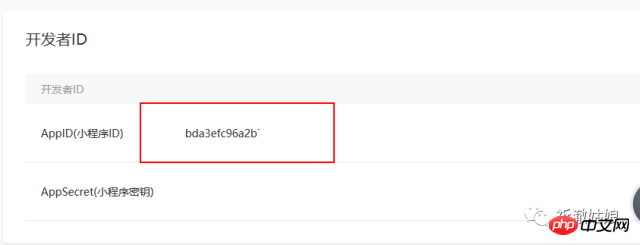
에 로그인하면 "설정" - "개발 설정" 메뉴에서 미니 프로그램의 AppID를 확인할 수 있습니다. 미니 프로그램의 AppID는 미니 프로그램 플랫폼의 ID 카드와 동일합니다. AppID는 나중에 여러 곳에서 사용하게 됩니다. (서비스 계정이나 구독 계정의 AppID와는 달라야 합니다.) 미니 프로그램 계정을 만든 후에는 미니 프로그램을 개발할 수 있는 도구가 필요합니다.
공식 튜토리얼 https://mp.weixin.qq.com/debug/wxadoc/dev/

3에 따라 개발: 개발 도구 설치
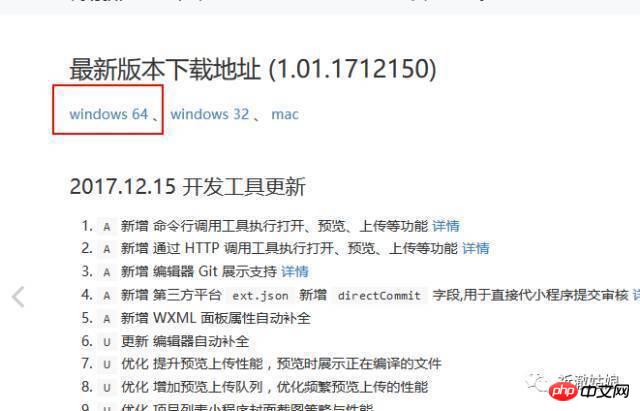
개발자 도구 다운로드 페이지로 이동하여 그에 맞는 해당 도구를 다운로드하세요. 개발자 도구에 대한 자세한 소개는 "개발자 도구 소개"를 참조하세요. 미니 프로그램 개발자 도구를 열고 WeChat을 사용하여 QR 코드를 스캔하여 개발자 도구에 로그인한 후 첫 번째 미니 프로그램을 개발할 준비를 하세요! 내 컴퓨터는 64비트입니다.

4: 설치가 완료된 후
첫 번째 애플릿이 열립니다. 새 프로젝트를 만들고, 애플릿 프로젝트를 선택하고, 코드가 저장된 하드 디스크 경로를 선택하고, 입력합니다. 방금 적용한 애플릿에서 프로그램의 AppID를 선택하고 프로젝트에 좋은 이름을 지정한 다음 마지막으로 "Create QuickStart Project"를 선택하고(참고: 이 옵션을 사용하려면 빈 디렉터리를 선택해야 함) 확인을 클릭하면 됩니다. IDE에서 첫 번째 작은 프로그램을 미리 보려면 상단 메뉴에서 컴파일을 클릭하세요.


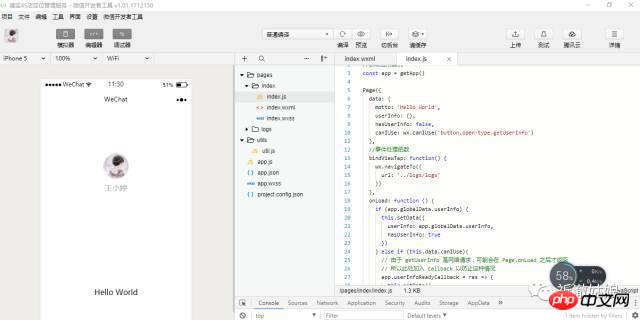
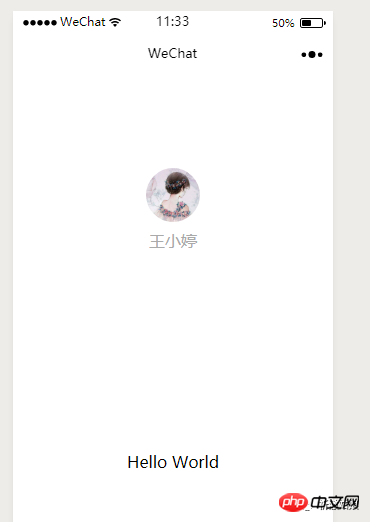
5: 컴파일 미리보기
도구에서 컴파일 버튼을 클릭하세요. 도구 왼쪽에 있는 시뮬레이터 인터페이스에서 이 작은 프로그램의 성능을 볼 수 있으며, 미리보기 버튼을 클릭할 수도 있습니다. 위챗을 통해 스캔하세요. 휴대폰에서 첫 번째 미니 프로그램을 경험해 보세요. 좋습니다. 첫 번째 미니 프로그램을 성공적으로 생성했으며 WeChat 클라이언트에서 원활한 성능을 경험했습니다.

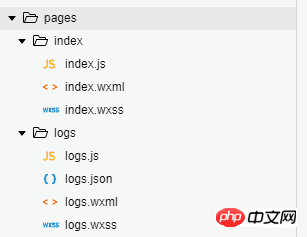
애플릿 초기화 디렉터리 소개:
1: 페이지 페이지 폴더는 프로젝트 페이지 렌더링 관련 파일을 저장합니다.

2: utils는 js 라이브러리 및 디지털 서식 파일을 저장합니다.

3: 구성 파일

관련 권장 사항:
WeChat 애플릿 window_x64 환경 구축에 대한 자세한 소개
위 내용은 WeChat 미니 프로그램 개발 환경 구축(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

