집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 Didi의 은행 카드 관리 모듈에서 왼쪽으로 스와이프하면 삭제 및 편집 코드 구현이 나타납니다.
WeChat 미니 프로그램 Didi의 은행 카드 관리 모듈에서 왼쪽으로 스와이프하면 삭제 및 편집 코드 구현이 나타납니다.
- 不言원래의
- 2018-08-10 10:16:563522검색
이 글의 내용은 WeChat 애플릿 Didi의 은행 카드 관리 모듈에서 왼쪽으로 스와이프할 때의 삭제 및 편집 코드 구현에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 당신에게.
최근에는 Didi Software와 유사한 작은 프로그램을 작업하고 있습니다. 프로젝트가 사실 좀 크고, 처음으로 하는 일도 많습니다. 이번에는 왼쪽 스와이프에 대한 코드 기록을 기록해 보겠습니다. 주요 아이디어는 슬라이딩 거리를 계산하고 CSS에서 전환을 사용하여 슬라이딩 효과를 제어하는 것입니다. 주류 방법은 왼쪽 슬라이딩 효과를 달성하기 위해 여백을 제어하는 것입니다.
내가 얻은 UI에 따르면 너비와 반경을 사용하여 왼쪽 슬라이딩 효과를 구현하고 속성 값을 생성한 다음 순회 배열에 삽입하여 제어할 참인지 거짓인지 결정하는 데 사용했습니다. 스타일.
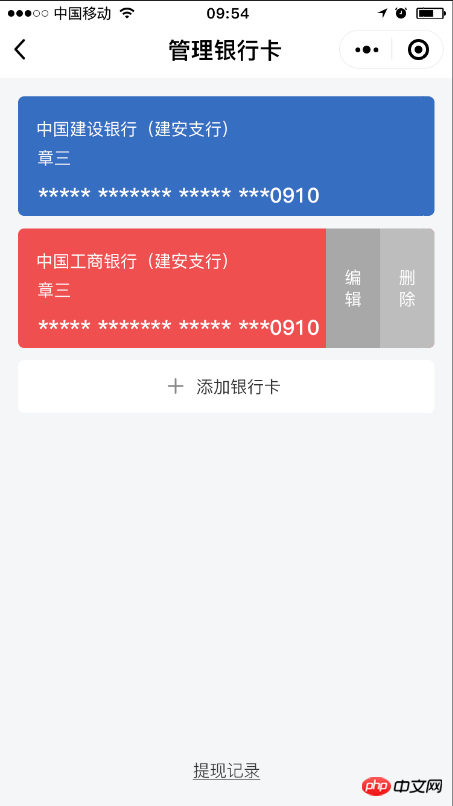
완성된 효과:
html
<view class='content'>
<view class='item-box' wx:for="{{bankList}}" wx:key="index">
<view class="card-item {{item.txtStyle=='true' ? 'txtStyleFalse':'txtStyleTrue'}}" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}">
<view class='bank'>{{item.bank}}</view>
<view class='names'>{{item.names}}</view>
<view class='card-num'>{{item.cardNum}}</view>
</view>
<view class='handle flex-box-start-top'>
<view class='edit'>编辑</view>
<view class='delect'>删除</view>
</view>
</view> </view>js/**
* 页面的初始数据
*/
data: {
bankList:[
{ 'bank':'中国建设银行(建安支行)',
'names':'章三',
'cardNum':'***** ******* ***** ***0910'
},
{
'bank': '中国工商银行(建安支行)',
'names': '章三',
'cardNum': '***** ******* ***** ***0910'
},
],
editIndex: 0,
delBtnWidth:180//删除按钮宽度单位(rpx)
},
/*自定义方法--start */
//
touchS: function (e) {
if (e.touches.length == 1) {
this.setData({
stX: e.touches[0].clientX
});
}
},
touchM: function (e) {
console.log("touchM:" + e);
var that = this
if (e.touches.length == 1) {
//记录触摸点位置的X坐标
var moveX = e.touches[0].clientX;
//计算手指起始点的X坐标与当前触摸点的X坐标的差值
var disX = that.data.stX - moveX;
//delBtnWidth 为右侧按钮区域的宽度
var delBtnWidth = that.data.delBtnWidth;
var txtStyle = "true";
if(disX == 0 || disX < 0){
//如果移动距离小于等于0,文本层位置不变 width: 660rpx;border-radius: 10rpx;
// txtStyle = "left:0px";
txtStyle = "true";
}else if(disX > 0 ){
//移动距离大于0,文本层left值等于手指移动距离 width: 470rpx;border-radius: 10rpx 0px 0px 10rpx;
// txtStyle = "left:-"+disX+"px";
txtStyle = "false";
// if(disX>=delBtnWidth){
// //控制手指移动距离最大值为删除按钮的宽度
// txtStyle = "left:-"+delBtnWidth+"px";
// }
}
//获取手指触摸的是哪一个item
var index = e.currentTarget.dataset.index;
var list = that.data.bankList;
//将拼接好的样式设置到当前item中
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({ bankList:list });
// console.log(this.data.bankList)
}
},
touchE: function (e) {
console.log("touchE" + e);
var that = this
if (e.changedTouches.length == 1) {
//手指移动结束后触摸点位置的X坐标
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = that.data.stX - endX;
var delBtnWidth = that.data.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth/2 ? "true":"false";
//获取手指触摸的是哪一项
var index = e.currentTarget.dataset.index;
var list = that.data.bankList; list[index].txtStyle = txtStyle;
//更新列表的状态
that.setData({ bankList:list });
}
},
/*自定义方法--end */ 관련 권장 사항:
css3의 애니메이션 속성에 대한 자세한 설명(코드 포함)
CSS의 Flex 레이아웃 방법 9각형 그리드 스타일 구현(코드)
CSS로 화살표를 만드는 방법은 무엇입니까? (다른 방향의 화살표에 대한 코드 예)
위 내용은 WeChat 미니 프로그램 Didi의 은행 카드 관리 모듈에서 왼쪽으로 스와이프하면 삭제 및 편집 코드 구현이 나타납니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

