집 >위챗 애플릿 >미니 프로그램 개발 >vue 프로젝트와 WeChat 미니 프로그램의 유사점과 차이점은 무엇입니까?
vue 프로젝트와 WeChat 미니 프로그램의 유사점과 차이점은 무엇입니까?
- 不言원래의
- 2018-08-10 09:45:223366검색
이 기사에서는 vue 프로젝트와 WeChat 애플릿의 유사점과 차이점이 무엇인지 설명합니다. , 특정 참조 가치가 있으므로 도움이 필요한 친구가 참조할 수 있으므로 도움이 되기를 바랍니다.
머리말
Vue 프로젝트와 작은 프로그램을 작성해 봤는데, 둘 사이의 공통점과 차이점을 요약하고 싶습니다. 이에 비해 애플릿의 후크 기능은 훨씬 간단합니다.
Vue 프로젝트와 작은 프로그램을 작성해 보니 둘 사이에 공통점과 차이점이 많이 있다는 것을 알게 되었습니다.
1. 라이프사이클
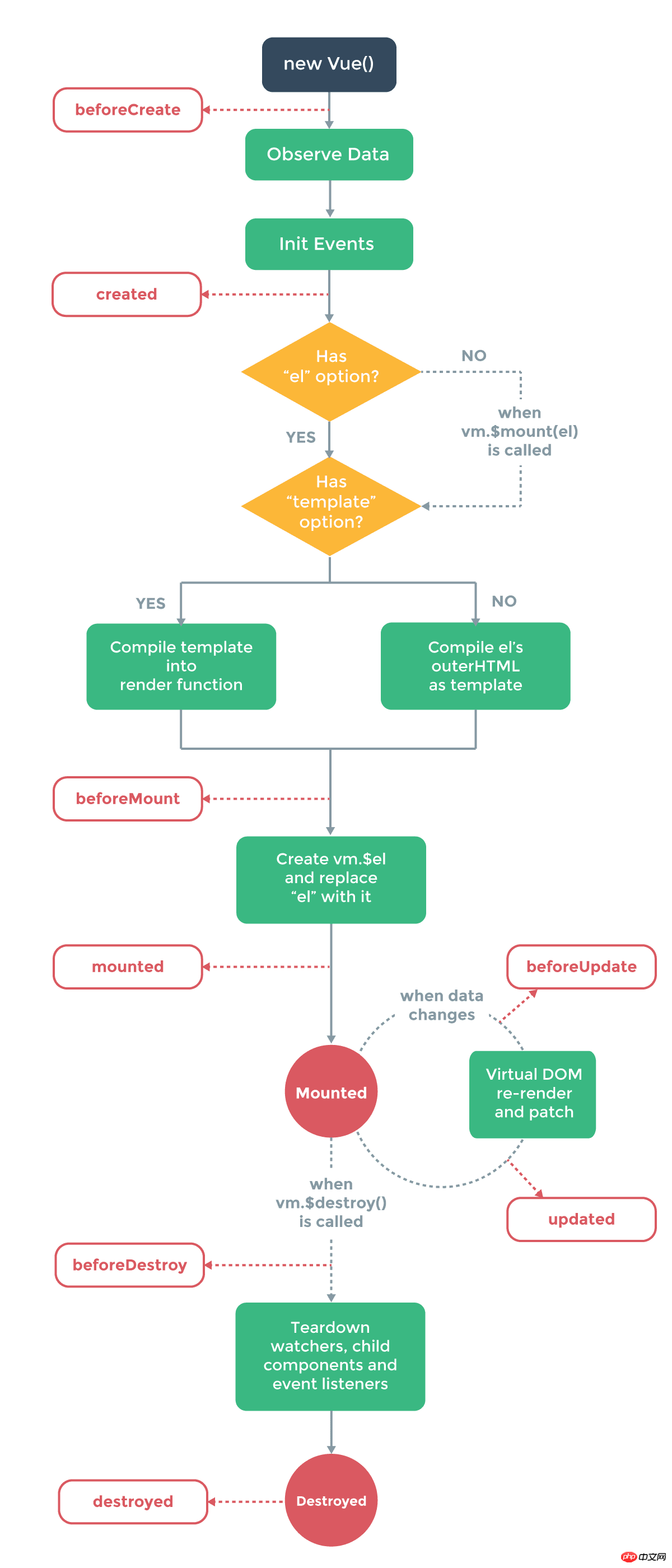
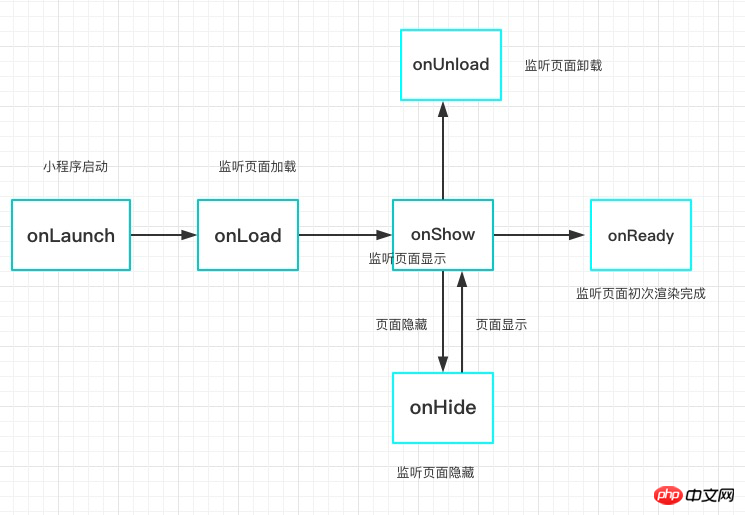
먼저 두 장의 사진을 올려주세요:
vue lifecycle

미니 프로그램 라이프사이클

반면 미니 프로그램의 Hook 기능은 많이 필요합니다. 더 간단합니다.
Vue의 후크 기능은 새 페이지로 이동할 때 실행되지만, 미니 프로그램의 후크 기능은 페이지 이동 방법에 따라 다른 후크를 실행합니다.
onLoad: 페이지 로딩
페이지는 한 번만 호출됩니다. onLoad에서 현재 페이지를 열기 위해 호출되는 쿼리 매개변수를 가져올 수 있습니다.
onShow: 페이지 표시
는 페이지가 열릴 때마다 호출됩니다.
onReady: 페이지의 초기 렌더링이 완료되었습니다.
페이지는 한 번만 호출됩니다. 이는 페이지가 준비되었으며 뷰 레이어와 상호 작용할 수 있음을 의미합니다.
onReady 이후 wx.setNavigationBarTitle 등 인터페이스 설정을 해주세요. 자세한 내용은 수명 주기를 참조하세요
onHide: 페이지가 숨겨집니다
NavigationTo 또는 하단 탭이 전환될 때 호출됩니다.
onUnload: 페이지 언로드
는 리디렉션 또는 탐색 뒤로 호출됩니다.
데이터 요청
페이지가 로드되어 데이터를 요청할 때 두 후크의 사용은 다소 비슷합니다. Vue는 일반적으로 생성되거나 마운트된 데이터를 요청하는 반면, 미니 프로그램에서는 onLoad 또는 onShow에서 데이터를 요청합니다.
2. 데이터 바인딩
VUE: vue가 값이 요소의 속성인 변수를 동적으로 바인딩할 때 변수 앞에 콜론을 추가합니다. 예:
1. <img src="/static/imghwm/default1.png" data-src="imgSrc" class="lazy" alt="vue 프로젝트와 WeChat 미니 프로그램의 유사점과 차이점은 무엇입니까?" >
Mini 프로그램: 바인딩 특정 변수의 값이 요소 속성인 경우 두 개의 중괄호로 묶입니다. 대괄호가 없으면 문자열로 간주됩니다. 예 :
1. <image></image>
3. 목록 렌더링
코드를 직접 붙여 넣으십시오. 둘은 여전히 다소 비슷합니다.
vue 애플릿에서 v-if 및 v-show를 사용하여 요소 표시 및 숨기기를 제어합니다. 애플릿에서 wx-if 및 hide를 사용하여 요소 표시 및 숨기기를 제어합니다. 5. 이벤트 처리: v-를 사용합니다. on :event를 사용하여 이벤트를 바인딩하거나 @event를 사용하여 이벤트를 바인딩합니다. 예:1.
-
2.
- 3. {{ item.message }} 4. 5.
1. Page({
2. data: {
3. items: [
4. { message: 'Foo' },
5. { message: 'Bar' }
6. ]
7. }
8. })
10. <text>{{item}}</text>
Six, 데이터 양방향 바인딩
1. 값 설정
vue에서는 v-model을 양식 요소에 추가한 다음 데이터에 해당 값을 바인딩하면 됩니다. 양식 요소의 내용이 변경되면 데이터의 해당 값도 그에 따라 변경됩니다. 이는 vue의 매우 좋은 점입니다.1. <button>Add 1</button> 2. <button>Add1</button> //阻止事件冒泡근데 미니프로그램에는 그런 기능이 없어요. 무엇을 해야 할까요? 양식의 내용이 변경되면 양식 요소에 바인딩된 메서드가 트리거되고 이 메서드에서는 this.setData({key:value)를 통해 양식의 값이 데이터의 해당 값에 할당됩니다. }).
다음은 코드입니다. 느껴지실 수 있습니다:
1. <button>明天不上班</button> 2. <button>明天不上班</button> //阻止事件冒泡페이지에 양식 요소가 많을 때 값을 변경하는 것은 물리적인 작업입니다. 미니 프로그램과 비교하면 vue의 v-model은 사용하기에는 너무 좋습니다.
2. 값 가져오기
vue에서 this.reason을 통해 값 가져오기
애플릿에서 this.data.reason7을 통해 값 가져오기
In vue, 이벤트 바인딩을 위한 매개변수 전달은 매우 간단합니다. 이벤트를 트리거하는 메서드에서 형식 매개변수로 전달할 데이터만 전달하면 됩니다. 예:1. <p>
2. <input>
3. </p>
5. new Vue({
6. el: '#app',
7. data: {
8. reason:''
9. }
10. })미니 프로그램에서는 메서드에서 이벤트를 직접 바인딩할 수 없습니다. 매개변수를 전달하려면 매개변수를 속성 값으로 사용하고 이를 요소의 데이터 속성에 바인딩한 다음 메서드에서 e.currentTarget.dataset.*를 통해 가져와 매개변수 전송을 완료해야 합니다. ..
1. <input>
2. Page({
3. data:{
4. reason:''
5. },
6. bindReason(e) {
7. this.setData({
8. reason: e.detail.value
9. })
10. }
11. })
8. 상위-하위 구성 요소 통신
1. 하위 구성 요소 사용
vue에서 다음을 수행해야 합니다. 가져오기를 통해 하위 구성 요소 작성사용해야 하는 상위 구성 요소에 를 소개하고 vue
구성 요소에 등록하세요. 템플릿
1. <button></button>
2. new Vue({
3. el: '#app',
4. methods:{
5. say(arg){
6. consloe.log(arg)
7. }
8. }
9. })에 사용하세요. 미니 프로그램에서는 다음이 필요합니다. 1. 하위 구성 요소 작성 2. 在子组件的json文件中,将该文件声明为组件
1. {
2. "component": true
3. }
3.在需要引入的父组件的json文件中,在usingComponents填写引入组件的组件名以及路径
1. "usingComponents": {
2. "tab-bar": "../../components/tabBar/tabBar"
3. }
4.在父组件中,直接引入即可
1. <tab-bar></tab-bar>
具体代码:
1. // 子组件 2. <!--components/tabBar/tabBar.wxml--> 3. <view> 4. <view> 5. <text></text> 6. <view>首页</view> 7. </view> 8. <view> 9. <text></text> 10. <view>设置</view> 11. </view> 12. </view>
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
1. // 父组件 foo.vue
2. <template>
3. <p>
4. <bar></bar>
5. </p>
6. </template>
7. <script>
8. import Bar from './bar.vue'
9. export default{
10. data:{
11. title:"我是标题"
12. },
13. components:{
14. Bar
15. }
16. </script>
18. // 子组件bar.vue
19. <template>
20. <p>
21. </p>
<p></p>
22.
23. </template>
24. <script>
25. export default{
26. props:{
27. title:{
28. type:String,
29. default:''
30. }
31. }
32. }
33. </script>
子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
1. <tab-bar></tab-bar>
此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
1. properties: {
2. // 弹窗标题
3. currentpage: { // 属性名
4. type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
5. value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
6. }
7. }
子组件向父组件通信和vue也很类似,代码如下:
1. //子组件中
2. methods: {
3. // 传递给父组件
4. cancelBut: function (e) {
5. var that = this;
6. var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
7. this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
8. },
9. }
10. //父组件中
11. <bar></bar>
12. // 获取子组件信息
13. toggleToast(e){
14. console.log(e.detail)
15. }
如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
1. //子组件 2. <bar></bar> 3. //父组件 4. this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
1. //子组件
2. <bar></bar>
3. // 父组件
4. this.selectComponent('#id').syaHello()
相关推荐:
위 내용은 vue 프로젝트와 WeChat 미니 프로그램의 유사점과 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

