이 기사에서는 상위 요소인 태그의 href 기본 동작과 하위 요소에 바인딩된 클릭 이벤트에 대한 응답 사이의 영향에 대해 설명합니다. 필요한 경우 이를 참조할 수 있습니다. 그것이 당신에게 도움이 되기를 바랍니다.
개발 과정에서 문제가 발생했습니다. 단순히 데모를 작성했습니다. 실행 환경은 Chrome 68입니다.
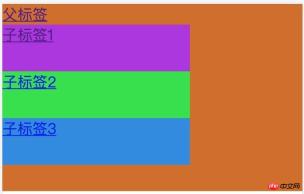
a 태그 내부에 중첩이 있는 경우 상위 요소 a 태그와 the 하위 요소에 바인딩된 클릭 이벤트가 응답에 영향을 미칩니다. 페이지 구조:
nbsp;html>
<meta>
<meta>
<meta>
<title>a标签内部点击事件失效</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
display: block;
width: 500px;
height: 200px;
background-color: rgb(210, 111, 30);
}
.child-one {
display: block;
width: 200px;
height: 50px;
background-color: rgb(174, 43, 226);
}
.child-two {
display: block;
width: 200px;
height: 50px;
background-color: rgb(43, 226, 67);
}
.child-three {
display: block;
width: 200px;
height: 50px;
background-color: rgb(43, 137, 226);
}
</style>
<a>父标签
<span>
子标签1
</span>
<object>
<a>
子标签2
</a>
</object>
<object>
<a>
子标签3
</a>
</object>
</a>
<script>
let father = document.querySelector('.father');
let ele1 = document.querySelector('.child-one');
let ele2 = document.querySelector('.child-two');
let ele3 = document.querySelector('.child-three');
ele1.addEventListener('click', function (e) {
e.stopPropagation();
// e.preventDefault();
alert('click child-one')
window.location.href = 'child-one'
}, false)
ele2.addEventListener('click', function (e) {
e.stopPropagation();
alert('click child-two')
// window.location.href='child-two'
}, false)
ele3.addEventListener('click', function (e) {
alert('click child-three')
window.location.href = 'child-three'
}, false)
father.addEventListener('click', function (e) {
alert('click father')
window.location.href = 'father'
}, false)
</script>
예제는 아래와 같습니다(a 태그가 중첩된 경우 브라우저가 이를 잘못 구문 분석하므로 object 태그로 래핑됩니다).

작업 수행:
상위 태그를 클릭하면 111이 먼저 나타난 후 상위 태그의 href 링크로 점프합니다.
hrefonclick이 href 이전에 실행된다는 설명
preventDefault之后,执行了子元素自己的跳转。当点击child-two时,弹出响应信息,然后会跳转href的链接。
当点击child-three时,先弹出
click child-three,然后是href child-three,说明click事件先于href执行。
上面4个操作除了2之外都很好理解,2中,为什么已经在阻止了事件冒泡之后,仍然执行了父元素中href的跳转。
思考:
首先可以肯定的是,事件冒泡确实被阻止了,因为父元素的onclick并没有执行。
所以猜测,标签的默认行为是无法通过取消冒泡来阻止的,就算事件没有冒泡到父元素,子元素在父元素<a></a>标签内部,仍然会执行<a></a>标签默认行为。
解决方法:
在子元素中添加e.preventDefault()阻止默认行为
父元素不使用<a></a>标签,使用其他标签绑定click事件且子元素阻止冒泡
父元素不使用href属性,直接在<a></a>
child-one을 클릭하면 해당 요소에 바인딩된 클릭 이벤트가 실행되고 경고가 팝업되지만 위치는 여전히 father로 이동합니다.
버블을 방지한 후에도 실행 결과는 여전히 기대에 미치지 못합니다.preventDefault를 추가한 후 하위 요소 자체의 점프가 수행됩니다. child-two를 클릭하면 응답 메시지가 팝업되며 href 링크가 점프됩니다. child-3을 클릭하면 click child-3가 먼저 팝업되고 href child-3이 팝업되어 href보다 먼저 클릭 이벤트가 실행됨을 나타냅니다. 🎜위의 네 가지 작업은 2를 제외하고 모두 이해하기 쉽습니다. 2에서 이벤트 버블링을 방지한 후에도 상위 요소의 href 점프가 계속 실행되는 이유는 무엇입니까? 🎜🎜생각: 🎜🎜우선 부모 요소의 onclick이 실행되지 않기 때문에 이벤트 버블링이 실제로 차단되는 것이 확실합니다. 🎜그래서 태그의 기본 동작은 버블링을 취소해도 방지할 수 없습니다. 이벤트가 상위 요소까지 버블링되지 않더라도 하위 요소는 상위 요소 <a> </a> 태그. <a></a> 태그의 기본 동작은 계속 실행됩니다. 🎜🎜해결책: 🎜🎜기본 동작을 방지하려면 하위 요소에 e.preventDefault()를 추가하세요. 🎜🎜상위 요소는 <a></a> 태그를 사용하지 않습니다. 다른 태그를 사용하여 바인딩 클릭 이벤트를 설정하고 하위 요소의 버블링을 방지하세요🎜🎜상위 요소는 href 속성을 사용하지 않으며 클릭 이벤트를 <a> tag🎜🎜관련 추천 글: 🎜🎜🎜링크 태그 link CSS와 @import 로딩의 차이점은 무엇인가요? 🎜🎜🎜🎜HTML 태그: img 태그 사용 요약🎜🎜🎜🎜</a>위 내용은 상위 요소 태그의 기본 동작과 클릭 이벤트 간의 상호작용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 HTML 태그가 웹 개발에 중요한 이유는 무엇입니까?May 02, 2025 am 12:03 AM
HTML 태그가 웹 개발에 중요한 이유는 무엇입니까?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentasthuctureandenhancewebpages.1) thefinelayout, semantics 및 internactivity.2) semantictagsimproveAccessibility 및 sseo.3) appleasoftagscanoptimizeperformanceandenseRocRossercompatiber.
 HTML 태그 및 속성에 일관된 코딩 스타일을 사용하는 것의 중요성을 설명하십시오.May 01, 2025 am 12:01 AM
HTML 태그 및 속성에 일관된 코딩 스타일을 사용하는 것의 중요성을 설명하십시오.May 01, 2025 am 12:01 AM일관된 HTML 인코딩 스타일은 코드의 가독성, 유지 가능성 및 효율성을 향상시키기 때문에 중요합니다. 1) 소문자 태그 및 속성 사용, 2) 일관된 압입 유지, 3) 단일 또는 이중 인용문을 선택하고 고수하십시오. 4) 프로젝트에서 다양한 스타일을 혼합하지 않으십시오.
 Bootstrap 4에서 멀티 프로 젝트 회전 목마를 구현하는 방법은 무엇입니까?Apr 30, 2025 pm 03:24 PM
Bootstrap 4에서 멀티 프로 젝트 회전 목마를 구현하는 방법은 무엇입니까?Apr 30, 2025 pm 03:24 PM솔루션 Bootstrap4에서 다중 프로 젝트 회전 목마를 구현하는 것은 부트 스트랩 4에서 멀티 프로 젝트 회전 목마를 구현하는 것은 쉬운 일이 아닙니다. 부트 스트랩 ...
 DeepSeek 공식 웹 사이트는 마우스 스크롤 이벤트를 관통하는 효과를 어떻게 달성합니까?Apr 30, 2025 pm 03:21 PM
DeepSeek 공식 웹 사이트는 마우스 스크롤 이벤트를 관통하는 효과를 어떻게 달성합니까?Apr 30, 2025 pm 03:21 PM마우스 스크롤링 이벤트 침투의 효과를 달성하는 방법은 무엇입니까? 웹을 탐색하면 종종 특별한 상호 작용 디자인이 발생합니다. 예를 들어, DeepSeek 공식 웹 사이트에서 � ...
 HTML 비디오의 재생 제어 스타일 수정 방법Apr 30, 2025 pm 03:18 PM
HTML 비디오의 재생 제어 스타일 수정 방법Apr 30, 2025 pm 03:18 PMHTML 비디오의 기본 재생 제어 스타일은 CSS를 통해 직접 수정할 수 없습니다. 1. JavaScript를 사용하여 사용자 정의 컨트롤을 만듭니다. 2. CSS를 통해 이러한 통제를 아름답게합니다. 3. video.js 또는 plyr와 같은 라이브러리를 사용하여 호환성, 사용자 경험 및 성능을 고려하면 프로세스를 단순화 할 수 있습니다.
 휴대 전화에서 기본 선택을 사용하면 어떤 문제가 발생합니까?Apr 30, 2025 pm 03:15 PM
휴대 전화에서 기본 선택을 사용하면 어떤 문제가 발생합니까?Apr 30, 2025 pm 03:15 PM휴대 전화에서 기본 선택을 사용하는 데있어 잠재적 인 문제는 모바일 애플리케이션을 개발할 때 종종 상자를 선택해야 할 필요가 있습니다. 일반적으로 개발자 ...
 휴대 전화에서 기본 선택을 사용하는 단점은 무엇입니까?Apr 30, 2025 pm 03:12 PM
휴대 전화에서 기본 선택을 사용하는 단점은 무엇입니까?Apr 30, 2025 pm 03:12 PM휴대 전화에서 기본 선택을 사용하는 단점은 무엇입니까? 모바일 장치에서 애플리케이션을 개발할 때는 올바른 UI 구성 요소를 선택하는 것이 매우 중요합니다. 많은 개발자 ...
 Three.js 및 Octree를 사용하여 방에서 3 인칭 로밍의 충돌 처리를 최적화하는 방법은 무엇입니까?Apr 30, 2025 pm 03:09 PM
Three.js 및 Octree를 사용하여 방에서 3 인칭 로밍의 충돌 처리를 최적화하는 방법은 무엇입니까?Apr 30, 2025 pm 03:09 PMThree.js 및 Octree를 사용하여 방에서 3 인칭 로밍의 충돌 처리를 최적화하십시오. 3.js의 Octree를 사용하여 방에서 3 인칭 로밍을 구현하고 충돌을 추가하십시오 ...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

드림위버 CS6
시각적 웹 개발 도구

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전







