스코프 체인이란 무엇입니까? 함수 범위 및 블록 수준 범위에서 분석
- php是最好的语言원래의
- 2018-08-06 17:18:162682검색
ES6 이전에는 JavaScript에는 전역 범위와 함수 범위만 있었습니다. 소위 범위는 변수가 정의되고 액세스될 수 있는 범위입니다. 즉, 변수가 전역적으로(창) 정의되면 변수는 어디에서나 액세스할 수 있습니다. 변수가 함수 내부에 정의되면 변수는 함수 내부에서만 액세스할 수 있습니다.
페이지가 닫히지 않는 한 전역 범위는 항상 존재합니다, 반면 함수 범위는 함수가 실행될 때만 존재합니다#🎜 🎜#, 실행 후 파기됩니다. 그리고 은 함수가 실행될 때마다 새로운 범위 를 생성합니다.
그럼 스코프 체인이란 무엇일까요? 스코프 체인을 이해하기 전에 먼저 실행 컨텍스트의 개념을 이해해야 합니다. 실행 컨텍스트: 함수가 실행되면 실행 컨텍스트(예: AO 또는 GO)라는 내부 개체가 생성됩니다.실행 컨텍스트는 함수의 실행 환경을 정의합니다. #🎜🎜 #, 해당 실행 컨텍스트는 함수가 실행될 때마다 고유하므로 함수가 호출될 때마다 새로운 실행 컨텍스트가 생성되며, 함수가 실행되면 생성된 실행 컨텍스트가 소멸됩니다.
스코프 체인은함수의 [[scope]] 속성에 저장된 실행 컨텍스트 개체의 컬렉션입니다. 체인 링크를 범위 체인이라고 합니다.
스코프 체인은 포괄적인 관계에 더 가깝습니다. 예를 들어, 함수 A는 내부에 함수 B를 정의하므로 B의 정의는 A에 따라 달라집니다. 즉, B가 A 내부에 있으면 B는 A의 변수와 메서드에 액세스할 수 있습니다. 이 계층별 상향 종속 관계는 범위 체인을 구성합니다. 더 나은 이해를 위해 예시를 직접 살펴보겠습니다.
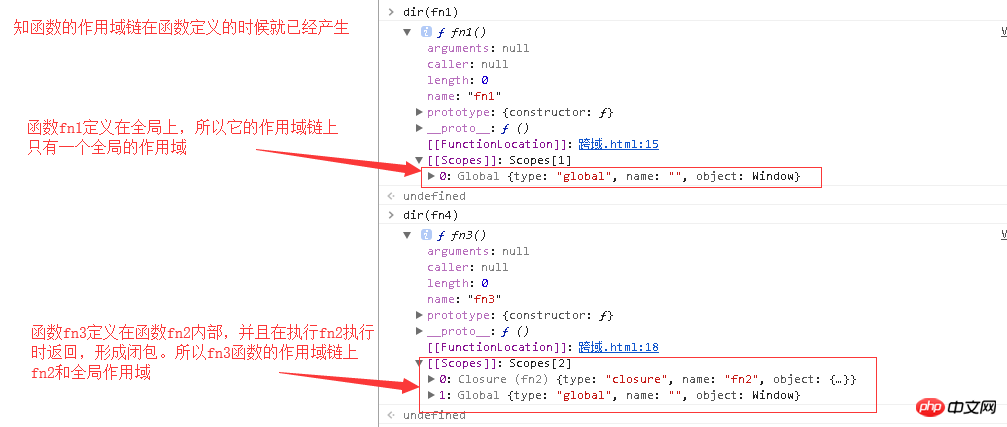
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() { var num1 = 10;
console.log(num);
}; return fn3;
}var fn4 = fn2();
 마지막 예에서 fn2가 다음과 같을 때 fn3이 반환된다는 것을 알 수 있습니다. 실행되어 종료됩니다. 하지만 함수가 실행된 다음 다른 함수로 반환되면 클로저가 생성됩니까? 살펴 보겠습니다.
마지막 예에서 fn2가 다음과 같을 때 fn3이 반환된다는 것을 알 수 있습니다. 실행되어 종료됩니다. 하지만 함수가 실행된 다음 다른 함수로 반환되면 클로저가 생성됩니까? 살펴 보겠습니다.
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() {//fn3函数没有依赖fn2函数内的变量
var num1 = 10;
console.log(num1);
}; return fn3;
}var fn4 = fn2();
 스코프 체인을 이해한 후 작은 예를 살펴보겠습니다. 그것을 통합하십시오.
스코프 체인을 이해한 후 작은 예를 살펴보겠습니다. 그것을 통합하십시오.
var age = 10;var obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();
console.log(this.age)가 12를 출력하는 것을 이해하는 것은 어렵지 않지만 console.log는 왜 인쇄합니까? (age) not also 12를 출력해야 합니다.
테스트가 실행되면 먼저 자신의 스코프에 age 변수가 있는지 확인한 다음 스코프 체인을 올라가 전역 스코프에서 age 변수를 찾는다고 합니다. 전역 범위의 연령 변수입니다. 따라서 console.log(age)는 10을 인쇄합니다. 12를 인쇄하려면 obj.age에 액세스해야 합니다.
ES6의 블록 수준 범위
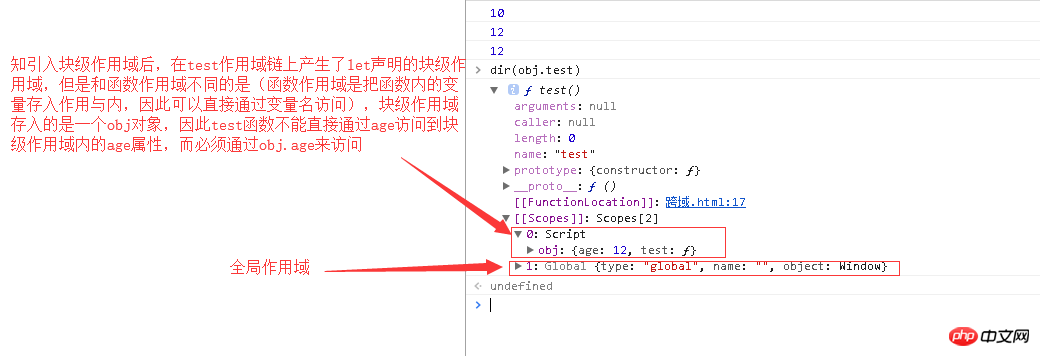
ES6 이후에는 let과 const를 통해 블록 수준 범위가 도입되었습니다. 즉, let과 const를 통해 선언된 변수는 자신이 선언된 블록 수준 범위 내에서만 유효하며, let으로 선언된 변수는 전역 변수이지만 더 이상 전역 개체 창에 속하지 않습니다.코드를 통해 블록 수준 범위를 도입한 후 함수 범위 체인의 변경 사항을 살펴보겠습니다.
var age = 10;
let obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();
 관련 추천: #🎜 🎜#
관련 추천: #🎜 🎜#
JavaScript 범위 및 범위 체인에 대해 이야기해 보겠습니다_기본 지식
Javascript의 범위 및 블록 수준 범위# 🎜🎜##🎜🎜 #
위 내용은 스코프 체인이란 무엇입니까? 함수 범위 및 블록 수준 범위에서 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

