vue-cli 빌드 프로젝트의 역방향 프록시 구성 분석
- 不言원래의
- 2018-06-30 17:37:122827검색
이 글은 주로 vue-cli 구축 프로젝트의 자세한 역방향 프록시 구성을 소개합니다. 내용이 꽤 좋아서 지금 공유하고 참고하겠습니다.
이 글은 vue-cli 빌드 프로젝트의 역방향 프록시 구성을 소개하고 모두와 공유합니다.

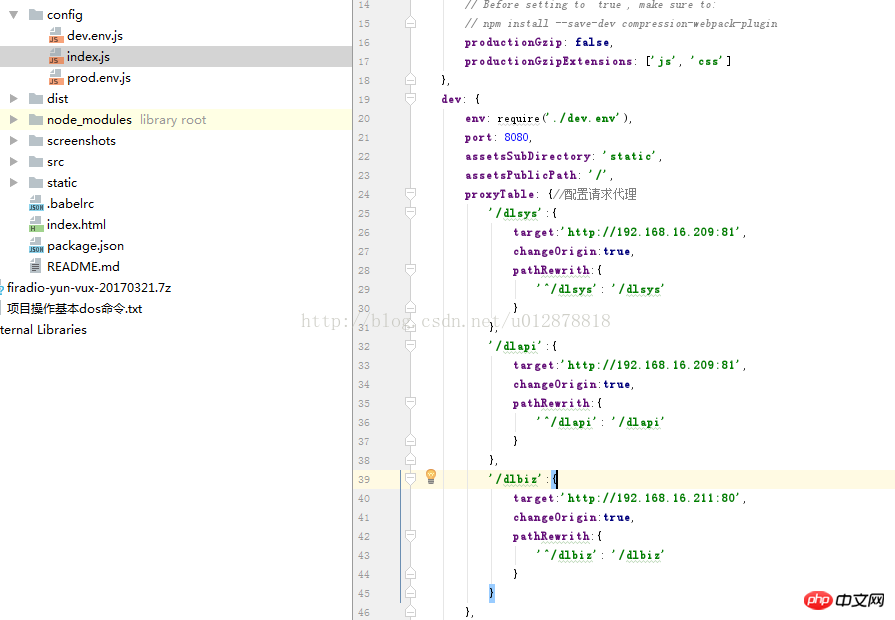
proxyTable: {//配置请求代理
'/dlsys':{
target:'http://192.168.16.209:81',
changeOrigin:true,
pathRewrith:{
'^/dlsys':
'/dlsys'
}
},
'/dlapi':{
target:'http://192.168.16.209:81',
changeOrigin:true,
pathRewrith:{
'^/dlapi':
'/dlapi'
}
},
'/dlbiz':{
target:'http://192.168.16.211:80',
changeOrigin:true,
pathRewrith:{
'^/dlbiz':
'/dlbiz'
}
}
},
위 내용이 이 글의 전체 내용이길 바랍니다. 모두의 학습에 도움이 될 것입니다. 자세한 내용은 PHP 중국어 홈페이지를 참고해주세요!
관련 권장 사항:
vue-cli에서 스타일러스를 사용할 수 없는 문제를 해결하는 방법
Vue-cli ProxyTable이 개발 환경에서 도메인 간 문제를 해결하는 방법
위 내용은 vue-cli 빌드 프로젝트의 역방향 프록시 구성 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

