Vue 라우팅 기록 모드에서 페이지를 렌더링할 수 없는 문제를 해결하는 방법
- 不言원래의
- 2018-06-30 17:34:212617검색
이 글은 Vue 라우팅 기록 모드에서 페이지 렌더링이 실패하는 이유와 해결 방법을 주로 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
#🎜 🎜#Vue下 라우팅 기록 모드로 인해 페이지 렌더링이 실패하는 이유
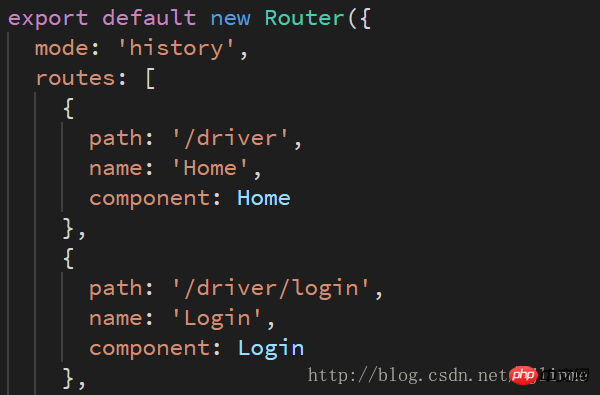
Vue.js + vue-router를 사용하여 단일 페이지 애플리케이션을 만드는 것은 매우 간단합니다. Vue.js를 사용하면 구성 요소를 결합하여 이미 애플리케이션을 구성할 수 있습니다. vue-router를 추가하려면 구성 요소를 경로에 매핑한 다음 vue-router에 렌더링할 위치를 알려주는 것입니다. 일반적으로 개발된 단일 페이지 애플리케이션의 URL은 # 기호가 포함된 해시 패턴을 갖게 됩니다. 전체 애플리케이션 자체에는 HTML이 하나만 있고 나머지는 라우터를 통해 렌더링되기 때문입니다. 비즈니스 요구 때문이거나 단순히 # 기호가 보기 흉하다고 생각되는 경우 간단히 말해서 라우터의 구성 파일 Vue 라우팅 기록 모드에서 페이지를 렌더링할 수 없는 문제를 해결하는 방법에 다음 코드 줄을 추가하면 됩니다.history: mode#🎜🎜 #그렇습니다. 그러면 URL에 더 이상 # 기호가 없으며 전체 주소 표시줄이 익숙한 모양으로 돌아왔습니다. 그러나 다음 소개는 아마도 이제 막 시작하는 많은 신규 사용자에게 매우 중요할 것입니다. 이런 일이 한두 가지 발생합니다... 페이지를 렌더링할 수 없습니다
다음은 프로젝트의 예입니다. 히스토리 모드를 켰을 때 라우팅에 대한 처리가 이루어지지 않았습니다. Dev 단계에서는 모든 것이 정상입니다. 그러나 패키징 후 프로젝트 경로:
sdp.driver .com/driver/
페이지는 비어 있지만 YII의 모듈을 사용하므로 정적 파일을 정상적으로 참조할 수 있습니다. 드라이버 모듈 이름. 일반적으로 많은 사람들이 만든 프로젝트는 루트 디렉터리 아래에 위치합니다. 즉,
sdp.driver.com
형식이므로 문제 없습니다. 그러나 모듈을 하위 폴더에 구성하거나 배치하면 문제가 발생합니다. 실제로 이는 라우터가 경로에서 구성 요소를 찾을 수 없어 렌더링할 수 없기 때문입니다. 라우터에서 Vue 라우팅 기록 모드에서 페이지를 렌더링할 수 없는 문제를 해결하는 방법를 수정하고 각 경로에 프로젝트 이름을 추가하면 성공할 것입니다.
 마지막 페이지 효과:
마지막 페이지 효과:

기록 모드에서 주소 표시줄을 통해 직접 경로에 액세스하면 404 오류가 나타납니다. 이는 단일 페이지 애플리케이션이기 때문입니다(말도 안되는 소리)... 사실 히스토리가 .pushState API이기 때문입니다. 따라서 점프와 같은 모든 작업은 라우터를 통해 구현됩니다. 이 문제를 해결하는 것은 매우 간단합니다. URL이 정적 리소스와 일치하지 않습니다. 구체적인 구성은 다음과 같습니다:
Apache
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>nginx
location / {
try_files $uri $uri/ /index.html;}Node.js(Express)# 🎜🎜# 링크를 클릭할 때마다 페이지가 새로 고쳐지는 문제에 대해
우리 모두 알고 있듯이 단일 페이지 애플리케이션을 개발하는 이유는 매 클릭마다 페이지가 새로고침된다면...
이런 현상이 발생하는 이유는 window.location이 점프에 사용되기 때문입니다. 이 문제를 해결하려면 라우터를 사용하세요. #🎜 🎜#
라우터를 main.js의 전역 구성에 바인딩
Vue.prototype.router = router;
그 후 다음 방법을 사용하여 점프를 제어하세요#🎜🎜 #
this.router.push('driver/service');위 글이 여러분의 공부에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요! 관련 권장 사항:
VueJS 구성 요소는 소품을 통해 상호 작용하고 확인
상위 구성 요소의 vuex 메서드가 상태 하위 구성 요소를 업데이트하고 시간 내에 업데이트 및 렌더링할 수 없는 문제를 해결하는 방법
위 내용은 Vue 라우팅 기록 모드에서 페이지를 렌더링할 수 없는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

