온라인 이미지 자르기 구성 요소의 기능을 구현하기 위해 Cropper.js를 기반으로 vue를 캡슐화합니다.
- 不言원래의
- 2018-06-30 17:05:592228검색
이 글은 Vue를 캡슐화한 Cropper.js 기반의 온라인 이미지 자르기 구성 요소 기능을 주로 소개합니다. 매우 훌륭하고 참고할 만한 가치가 있습니다. 필요한 친구들이 참고할 수 있습니다.
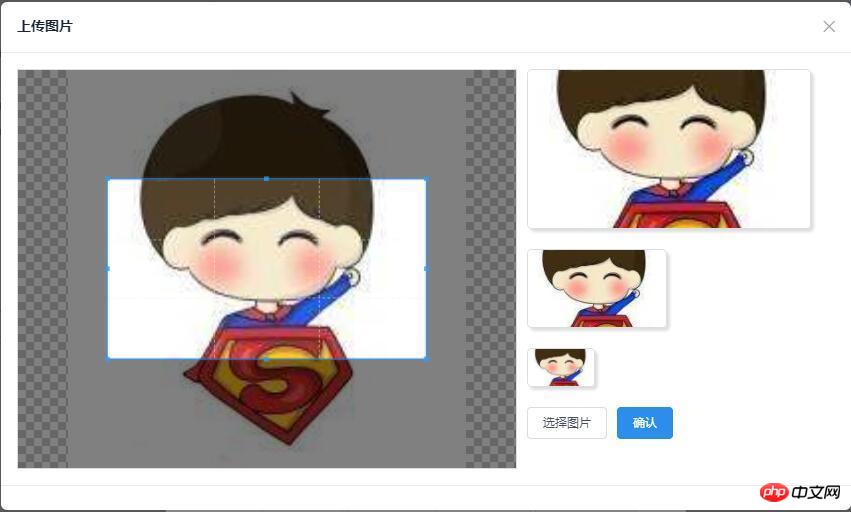
렌더링은 아래와 같습니다.

github : 데모 다운로드
cropper.js
github:cropper.js
공식 웹사이트(데모)
cropper.js install
npm 또는 bower 설치
clone 다운로드: 다운로드 주소
git clone https://github.com/fengyuanchen/cropper.git
참고 Cropper.js
주로 Cropper.js와 Cropper.css 두 파일을 참고
npm install cropper # or bower install cropper
참고: Cropper.js 플러그인을 사용하기 전에 먼저 jquery 파일을 도입해야 합니다
간단한 사용
스크린샷에 사용되는 p 컨테이너 빌드
<script src="/path/to/jquery.js"></script><!-- jQuery is required --> <link href="/path/to/cropper.css" rel="external nofollow" rel="stylesheet"> <script src="/path/to/cropper.js"></script>
스타일 추가 img가 전체 컨테이너를 채우도록 합니다(매우 중요)
<!-- Wrap the image or canvas element with a block element (container) --> <p>  </p>
croper.js 메소드를 호출하여 스크린샷 컨트롤을 초기화합니다
/* Limit image width to avoid overflow the container */
img {
max-width: 100%; /* This rule is very important, please do not ignore this! */
}
기타 자세한 API는 github을 참조하세요. :cropper.js
vue 컴포넌트로 캡슐화
encapsulation vue 컴포넌트에서 해결해야 할 문제
cropper.js 관련
입력 상자를 클릭하여 이미지 선택 시뮬레이션 선택한 이미지의 형식과 크기를 제한합니다
이미지 자르기를 다시 선택합니다
자르기를 확인하고 base64 형식의 이미지 정보를 얻습니다
vue 관련
상위 구성 요소가 아닌 구성 요소와 하위 구성 요소 간의 통신 문제
입력 시뮬레이션 상자를 클릭하여 이미지를 선택하고 선택한 이미지에 형식 및 크기 제한을 적용합니다
숨겨진 입력 태그를 만든 다음 이 입력 클릭을 시뮬레이션하여 사진 선택 기능을 구현합니다
$('#image').cropper({
aspectRatio: 16 / 9,
crop: function(e) {
// Output the result data for cropping image.
console.log(e.x);
console.log(e.y);
console.log(e.width);
console.log(e.height);
console.log(e.rotate);
console.log(e.scaleX);
console.log(e.scaleY);
}
});
모니터링 방법 바인딩 콘텐츠가 입력으로 변경되고 업로드된 파일을 가져오고 형식 및 크기 확인을 수행합니다.
<!-- input框 --> <input id="myCropper-input" type="file" :accept="imgCropperData.accept" ref="inputer" @change="handleFile"> //模拟点击 document.getElementById('myCropper-input').click();
자르기할 이미지를 다시 선택하세요
처음으로 이미지를 선택한 후에는 분명히 문제에 직면하게 됩니다. 위의 단계에서 이미지를 선택한 후 FileRender() 메서드를 통해 이미지의 주요 정보를 가져온 후 이제 자르기 상자에서 이미지를 교체하는 방법을 살펴보겠습니다. 문제를 해결하려면 자르기 상자를 다시 빌드하세요. Cropper.js에서 제공하는 공식 데모를 확인하고 공식 방법이 자르기 컨테이너를 동적으로 추가하여 작동하는 방법을 사용하는지 확인하세요.
// imgCropperData: {
// accept: 'image/gif, image/jpeg, image/png, image/bmp',
// }
handleFile (e) {
let _this = this;
let inputDOM = this.$refs.inputer;
// 通过DOM取文件数据
_this.file = inputDOM.files[0];
// 判断文件格式
if (_this.imgCropperData.accept.indexOf(_this.file.type) == -1) {
_this.$Modal.error({
title: '格式错误',
content: '您选择的图片格式不正确!'
});
return;
}
// 判断文件大小限制
if (_this.file.size > 5242880) {
_this.$Modal.error({
title: '超出限制',
content: '您选择的图片过大,请选择5MB以内的图片!'
});
return;
}
var reader = new FileReader();
// 将图片将转成 base64 格式
reader.readAsDataURL(_this.file);
reader.onload = function () {
_this.imgCropperData.imgSrc = this.result;
_this.initCropper();
}
}
자르기를 확인하고 이미지 정보를 base64 형식으로 가져옵니다
// 初始化剪切
initCropper () {
let _this = this;
// 初始化裁剪区域
_this.imgObj = $('');
let $avatarPreview = $('.avatar-preview');
$('#myCropper-workspace').empty().html(_this.imgObj);
_this.imgObj.cropper({
aspectRatio: _this.proportionX / _this.proportionY,
preview: $avatarPreview,
crop: function(e) {
}
});
}
업로드용 데이터 구성
let $imgData = _this.imgObj.cropper('getCroppedCanvas') imgBase64Data = $imgData.toDataURL('image/png');
상위 구성 요소가 아닌 구성 요소와 하위 구성 요소 간의 통신 문제
props를 통해 통신이전 프로젝트에서는 상위 컴포넌트와 하위 컴포넌트 간의 통신 매개변수를 일반적으로 사용했습니다. 일반적으로 라우터에 매개변수를 배치한 후 Route.params.xxx 또는 Route.query.xxx를 호출하는 두 가지 방법이 사용되었습니다.
여기에서는 eventBus를 사용하여 구성 요소 간 통신을 합니다
Steps
1 매개변수를 A 구성 요소에 전달하기 위해 B 구성 요소에 대한 버스 구성 요소를 선언합니다
// 构造上传图片的数据
let formData = new FormData();
// 截取字符串
let photoType = imgBase64Data.substring(imgBase64Data.indexOf(",") + 1);
//进制转换
const b64toBlob = (b64Data, contentType = '', sliceSize = 512) => {
const byteCharacters = atob(b64Data);
const byteArrays = [];
for(let offset = 0; offset < byteCharacters.length; offset += sliceSize) {
const slice = byteCharacters.slice(offset, offset + sliceSize);
const byteNumbers = new Array(slice.length);
for(let i = 0; i < slice.length; i++) {
byteNumbers[i] = slice.charCodeAt(i);
}
const byteArray = new Uint8Array(byteNumbers);
byteArrays.push(byteArray);
}
const blob = new Blob(byteArrays, {
type: contentType
});
return blob;
}
const contentType = 'image/jepg';
const b64Data2 = photoType;
const blob = b64toBlob(b64Data2, contentType);
formData.append("file", blob, "client-camera-photo.png")
formData.append("type", _this.imgType) 2 . 구성 요소 A의 버스 구성 요소를 참조하고 해당 매개 변수 변경 사항을 실시간으로 모니터링하세요
//bus.js import Vue from 'vue'; export default new Vue();
3. 버스 구성 요소는 구성 요소 A
// A.vue
import Bus from '../../components/bus/bus.js'
export default {
components: { Bus },
data () {},
created: function () {
Bus.$on('getTarget', imgToken => {
var _this = this;
console.log(imgToken);
...
});
}
}에 매개 변수를 전달하기 위해 구성 요소 B에서도 참조됩니다.
vue-$on
vue-$emitvue.js road (4) - vue2.0s의 eventBus는 형제 구성 요소 통신을 구현합니다
vue 그림 선택 및 스크린샷 플러그인 전체 코드
// B.vue
// 传参
Bus.$emit('getTarget', imgToken);
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
iview 테이블 렌더링 통합 스위치 스위치 소개Angular에서 더 나은 스크롤 플러그인을 사용하는 방법 소개
위 내용은 온라인 이미지 자르기 구성 요소의 기능을 구현하기 위해 Cropper.js를 기반으로 vue를 캡슐화합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

