Webpack의 dll 기능 사용
- 不言원래의
- 2018-06-30 09:54:231559검색
이 글은 주로 Webpack의 dll 기능의 사용법을 소개하고 있습니다. 내용이 꽤 좋아서 지금부터 참고용으로 올려보겠습니다.
최근 Webpack을 사용하다가 함정에 빠졌습니다.
프런트 엔드 프로젝트를 빌드할 때 타사 라이브러리(공급업체)와 자체 코드를 별도로 패키징할 수 있기를 바라는 경우가 많습니다. 타사 라이브러리는 자주 패키징하고 업데이트할 필요가 없기 때문입니다. Webpack 문서에서는 CommonsChunkPlugin을 사용하여 타사 라이브러리를 별도로 패키징할 것을 권장합니다. CommonsChunkPlugin来单独打包第三方库。
entry: {
vendor: ["jquery", "other-lib"],
app: "./entry"
}
new CommonsChunkPlugin({
name: "vendor",
// filename: "vendor.js"
// (Give the chunk a different name)
minChunks: Infinity,
// (with more entries, this ensures that no other module
// goes into the vendor chunk)
})
通常为了对抗缓存,我们会给售出文件的文件名中加入hash的后缀——但是——我们编辑了app部分的代码后,重新打包,发现vendor的hash也变化了!

这么一来,意味着每次发布版本的时候,vendor代码都要刷新,即使我并没有修改其中的代码。这样并不符合我们分开打包的初衷。
带着问题我浏览了Github上的讨论,发现了一个神器:dll。
Dll是Webpack最近新加的功能,我在网上并没有找到什么中文的介绍,所以在这里我就简单介绍一下。
Dll这个概念应该是借鉴了Windows系统的dll。一个dll包,就是一个纯纯的依赖库,它本身不能运行,是用来给你的app引用的。
打包dll的时候,Webpack会将所有包含的库做一个索引,写在一个manifest文件中,而引用dll的代码(dll user)在打包的时候,只需要读取这个manifest文件,就可以了。
这么一来有几个好处:
Dll打包以后是独立存在的,只要其包含的库没有增减、升级,hash也不会变化,因此线上的dll代码不需要随着版本发布频繁更新。
App部分代码修改后,只需要编译app部分的代码,dll部分,只要包含的库没有增减、升级,就不需要重新打包。这样也大大提高了每次编译的速度。
假设你有多个项目,使用了相同的一些依赖库,它们就可以共用一个dll。
如何使用呢?
首先要先建立一个dll的配置文件,entry只包含第三方库:
const webpack = require('webpack');
const vendors = [
'antd',
'isomorphic-fetch',
'react',
'react-dom',
'react-redux',
'react-router',
'redux',
'redux-promise-middleware',
'redux-thunk',
'superagent',
];
module.exports = {
output: {
path: 'build',
filename: '[name].[chunkhash].js',
library: '[name]_[chunkhash]',
},
entry: {
vendor: vendors,
},
plugins: [
new webpack.DllPlugin({
path: 'manifest.json',
name: '[name]_[chunkhash]',
context: __dirname,
}),
],
};
webpack.DllPlugin的选项中,path是manifest文件的输出路径;name是dll暴露的对象名,要跟output.library保持一致;context是解析包路径的上下文,这个要跟接下来配置的dll user一致。
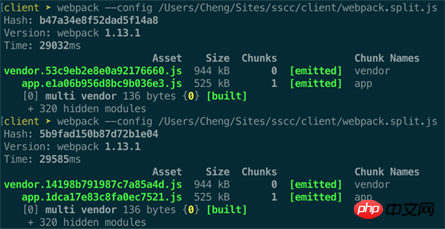
运行Webpack,会输出两个文件一个是打包好的vendor.js,一个就是manifest.json,长这样:
{
"name": "vendor_ac51ba426d4f259b8b18",
"content": {
"./node_modules/antd/dist/antd.js": 1,
"./node_modules/react/react.js": 2,
"./node_modules/react/lib/React.js": 3,
"./node_modules/react/node_modules/object-assign/index.js": 4,
"./node_modules/react/lib/ReactChildren.js": 5,
"./node_modules/react/lib/PooledClass.js": 6,
"./node_modules/react/lib/reactProdInvariant.js": 7,
"./node_modules/fbjs/lib/invariant.js": 8,
"./node_modules/react/lib/ReactElement.js": 9,
............
Webpack将每个库都进行了编号索引,之后的dll user可以读取这个文件,直接用id来引用。
Dll user的配置:
const webpack = require('webpack');
module.exports = {
output: {
path: 'build',
filename: '[name].[chunkhash].js',
},
entry: {
app: './src/index.js',
},
plugins: [
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./manifest.json'),
}),
],
};
DllReferencePlugin的选项中,context需要跟之前保持一致,这个用来指导Webpack匹配manifest中库的路径;manifest
보통 저희는 캐싱 방지를 위해 판매하는 파일 이름에 해시 접미사를 붙입니다. 그런데 - 앱 부분의 코드를 편집해서 다시 패키징했는데, 공급업체의 해시도 변경된 것을 발견했습니다! 
 이는 버전이 출시될 때마다 코드를 수정하지 않았더라도 공급업체 코드를 새로 고쳐야 한다는 의미입니다. 이는 당사의 원래 개별 포장 의도와 일치하지 않습니다.
이는 버전이 출시될 때마다 코드를 수정하지 않았더라도 공급업체 코드를 새로 고쳐야 한다는 의미입니다. 이는 당사의 원래 개별 포장 의도와 일치하지 않습니다.  질문과 함께 Github에서 토론을 찾아보니 dll이라는 아티팩트를 발견했습니다.
질문과 함께 Github에서 토론을 찾아보니 dll이라는 아티팩트를 발견했습니다.
Dll은 최근 Webpack에 추가된 기능인데, 인터넷에 중국어 소개가 없어서 여기서 간단히 소개하겠습니다.
Dll의 개념은 Windows 시스템의 DLL에서 빌려와야 합니다. dll 패키지는 순수하게 종속된 라이브러리로 자체적으로 실행될 수 없으며 앱에서 이를 참조하는 데 사용됩니다.
dll을 패키징할 때 Webpack은 포함된 모든 라이브러리의 색인을 만들고 이를 매니페스트 파일에 작성합니다. dll(dll 사용자)을 참조하는 코드를 패키징하는 경우 이 매니페스트 파일만 읽어야 합니다.
여기에는 몇 가지 장점이 있습니다.
Dll은 포함된 라이브러리가 증가, 감소 또는 업그레이드되지 않는 한 패키징된 후에 독립적으로 존재합니다. 변경되지 않으므로 버전 릴리스에 따라 온라인 DLL 코드를 자주 업데이트할 필요가 없습니다.
- App 부분 코드를 수정한 후에는 포함된 라이브러리를 늘리거나 줄이거나 업그레이드하지 않는 이상 앱 부분 코드와 dll 부분만 컴파일하면 됩니다. 재포장하기. 이는 또한 각 컴파일 속도를 크게 향상시킵니다.
- 동일한 종속 라이브러리를 사용하는 여러 프로젝트가 있고 dll을 공유할 수 있다고 가정해 보세요.
먼저 dll 구성 파일을 만듭니다.
entry에는 타사 라이브러리만 포함됩니다:
rrreee
webpack.DllPlugin 중에서 옵션, path는 매니페스트 파일의 출력 경로입니다. name은 dll에 의해 노출되는 개체 이름으로, output.library와 일치해야 합니다. code>; context는 패키지 경로를 구문 분석하기 위한 컨텍스트로, 다음에 구성한 dll 사용자와 일치해야 합니다.
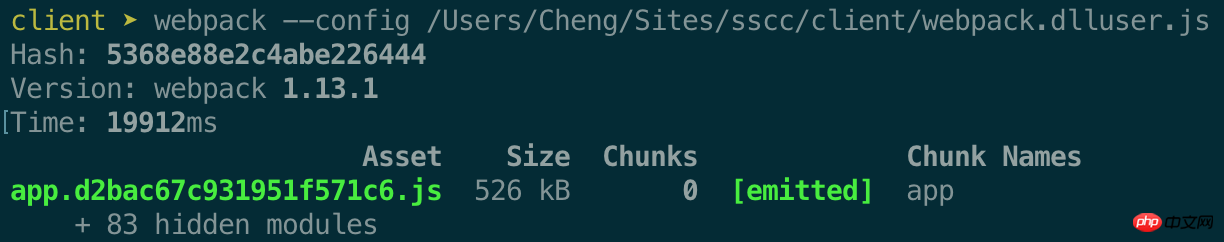
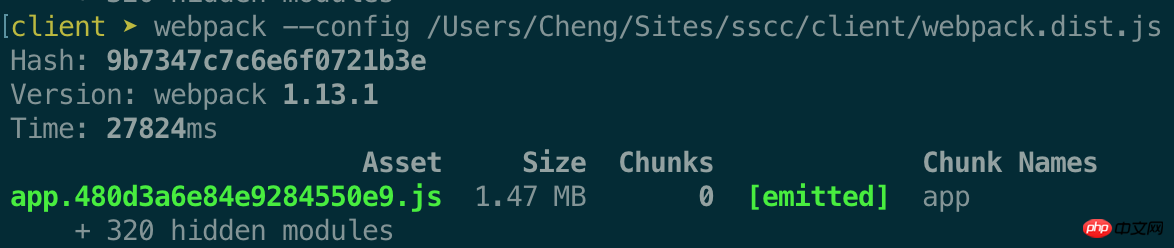
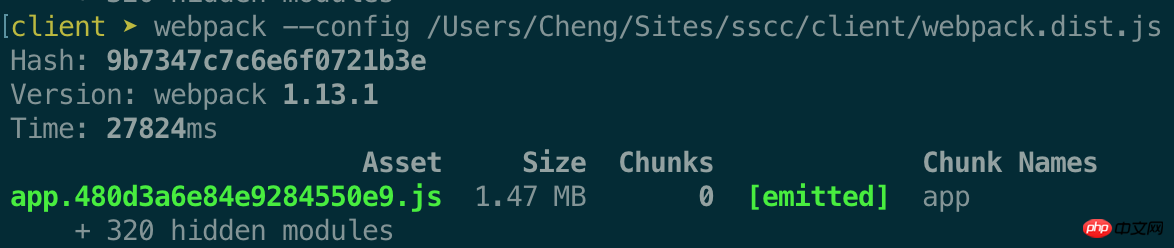
🎜rrreee🎜🎜🎜Webpack이 각 파일을 처리했습니다. 라이브러리 번호가 매겨진 인덱스, 후속 dll 사용자는 이 파일을 읽고 ID로 직접 참조할 수 있습니다. 🎜🎜Dll 사용자 구성: 🎜
🎜rrreee🎜🎜🎜DllReferencePlugin 옵션, context는 이전과 일치해야 하며 이는 Instruct Webpack에 사용됩니다. 매니페스트의 라이브러리 경로를 일치시키기 위해 매니페스트는 방금 출력된 매니페스트 파일을 가져오는 데 사용됩니다. 🎜🎜Webpack 실행 후 결과는 다음과 같습니다. 🎜🎜🎜🎜🎜분리 없이 패키징한 결과 비교: 🎜🎜🎜🎜🎜속도는 빨라지고 파일은 작아집니다. 🎜🎜일반적인 개발 중에는 코드 수정 후 재컴파일하는 속도가 크게 줄어들어 시간이 절약됩니다. 🎜🎜위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요! 🎜🎜관련 권장 사항: 🎜🎜🎜SpringBoot 및 Vue.js는 프런트엔드와 백엔드를 분리하는 파일 업로드 기능을 실현합니다.🎜🎜🎜🎜🎜Angular6.0 프레임워크 설치 방법에 대한 튜토리얼🎜🎜🎜🎜🎜🎜🎜🎜🎜
위 내용은 Webpack의 dll 기능 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

