집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램의 Video API 분석
WeChat Mini 프로그램의 Video API 분석
- 不言원래의
- 2018-06-27 10:49:333437검색
이 글은 주로 WeChat 애플릿 Video API 예제에 대한 자세한 설명을 소개하고 있습니다. 필요한 친구들은 참고하시면 됩니다.

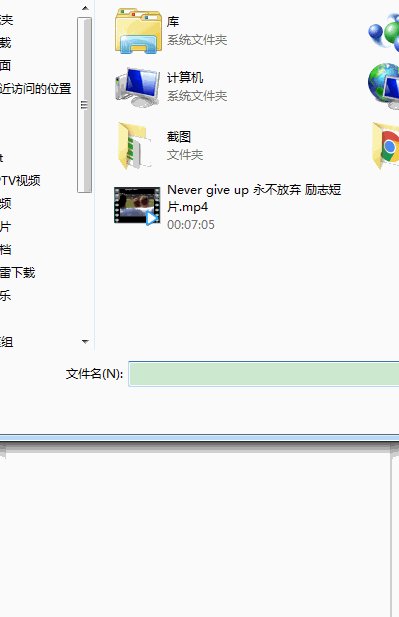
컴퓨터에서는 촬영 기능을 테스트할 수 없고, 동영상 선택 기능만 테스트할 수 있는 것 같습니다. mp4 형식만 지원합니다. 성공 후 반환된 임시 파일 경로는 tempFilePath 문서 대신 tempFilePaths 목록입니다. 쓰기에 문제가 있습니다.
주요 속성:
wx.chooseVideo(object)

성공 후 매개변수 반환

wxml
<button type="primary" bindtap="listenerBtnOpenVideo">打开视频</button>
<!--默认视频组件是隐藏的-->
<video src="{{videoSource}}" hidden="{{videoHidden}}" style="width: 100%; height: 100%"/>
js
Page({
data:{
// text:"这是一个页面"
videoSource: '',
videoHidden: true
},
listenerBtnOpenVideo: function() {
var that = this;
wx.chooseVideo({
//相机和相册
sourceType: ['album', 'camera'],
//录制视频最大时长
maxDuration: 60,
//摄像头
camera: ['front', 'back'],
//这里返回的是tempFilePaths并不是tempFilePath
success: function(res){
console.log(res.tempFilePaths[0])
that.setData({
videoSource: res.tempFilePaths[0],
videoHidden: false
})
},
fail: function(e) {
console.log(e)
}
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
이 기사는 여기까지입니다 내용, 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용을 보시려면 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
WeChat 미니 프로그램에서 입력 양식, redio 및 드롭다운 목록 사용
WeChat 미니 프로그램 요청 요청 백엔드 인터페이스 php
소개
위 내용은 WeChat Mini 프로그램의 Video API 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

