집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램에 장바구니 기능 구현
WeChat 미니 프로그램에 장바구니 기능 구현
- 不言원래의
- 2018-06-27 10:42:597121검색
이 글은 주로 WeChat 애플릿의 장바구니 기능에 대한 관련 정보를 자세하게 소개하고 있습니다. 관심 있는 친구들이 참고할 수 있습니다.
서문
과거의 장바구니는 기본적으로 다음을 통해 이루어집니다. 많은 수의 DOM 작업. WeChat 애플릿은 실제로 사용법이 vue.js와 매우 유사합니다. 다음으로 애플릿이 장바구니 기능을 구현하는 방법을 살펴보겠습니다.
Requirements

먼저 장바구니의 요구 사항을 파악해 보겠습니다.
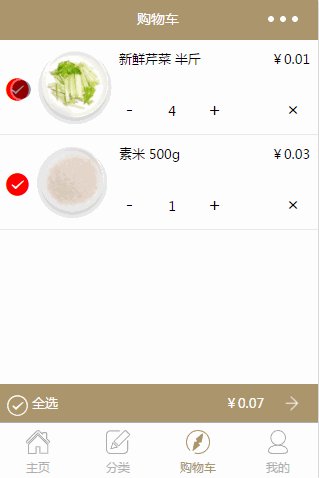
단일선택, 전체선택 및 취소, 선택한 상품에 따라 총금액이 계산됩니다
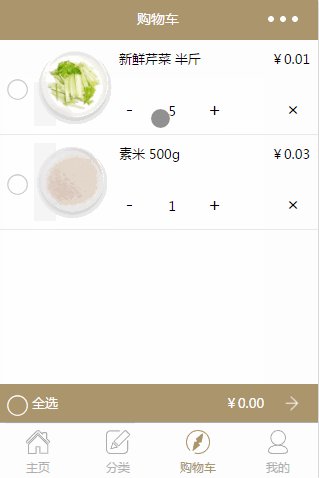
단일 상품의 구매수량이 증감합니다
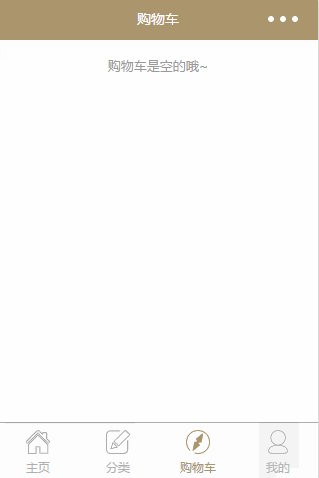
상품을 삭제합니다. 장바구니가 비어 있으면 페이지는 빈 장바구니의 레이아웃으로 변경됩니다
디자인 도면에 따라 먼저 정적 페이지를 구현할 수 있습니다. 다음으로 장바구니에는 어떤 데이터가 필요한지 살펴보겠습니다.
첫 번째는 제품 목록(카트)입니다. 목록에 필요한 항목은 제품 이미지(이미지), 제품 이름(제목), 단가(가격), 수량(숫자), 선택 여부입니다. , 제품 ID(id)
그런 다음 왼쪽 하단에서 모두 선택하면 모두 선택되었는지 여부를 나타내는 필드(selectAllStatus)가 필요합니다
오른쪽 하단에 총 가격(totalPrice)
-
마지막으로 장바구니가 비어 있는지 확인해야 합니다(hasList)
이제 이러한 데이터가 필요하므로 페이지가 초기화될 때 먼저 정의합니다.
코드 구현
초기화
Page({
data: {
carts:[], // 购物车列表
hasList:false, // 列表是否有数据
totalPrice:0, // 总价,初始为0
selectAllStatus:true // 全选状态,默认全选
},
onShow() {
this.setData({
hasList: true, // 既然有数据了,那设为true吧
carts:[
{id:1,title:'新鲜芹菜 半斤',image:'/image/s5.png',num:4,price:0.01,selected:true},
{id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.03,selected:true}
]
});
},
})
저희는 보통 서버에 요청해서 장바구니 목록 데이터를 얻어오기 때문에 라이프사이클 함수에서 장바구니에 값을 할당합니다. 장바구니에 들어갈 때마다 장바구니의 최신 상태를 받아볼까 생각했는데 onLoad와 onReady는 초기화 시 한 번만 실행되므로 onShow 함수에 요청을 넣어야 합니다. (여기서 가짜 데이터인 척 해보자)
Layout wxml
이전에 작성한 정적 페이지를 수정하고 데이터를 바인딩합니다.
<view class="cart-box">
<!-- wx:for 渲染购物车列表 -->
<view wx:for="{{carts}}">
<!-- wx:if 是否选择显示不同图标 -->
<icon wx:if="{{item.selected}}" type="success" color="red" bindtap="selectList" data-index="{{index}}" />
<icon wx:else type="circle" bindtap="selectList" data-index="{{index}}"/>
<!-- 点击商品图片可跳转到商品详情 -->
<navigator url="../details/details?id={{item.id}}">
<image class="cart-thumb" src="{{item.image}}"></image>
</navigator>
<text>{{item.title}}</text>
<text>¥{{item.price}}</text>
<!-- 增加减少数量按钮 -->
<view>
<text bindtap="minusCount" data-index="{{index}}">-</text>
<text>{{item.num}}</text>
<text bindtap="addCount" data-index="{{index}}">+</text>
</view>
<!-- 删除按钮 -->
<text bindtap="deleteList" data-index="{{index}}"> × </text>
</view>
</view>
<!-- 底部操作栏 -->
<view>
<!-- wx:if 是否全选显示不同图标 -->
<icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" bindtap="selectAll"/>
<icon wx:else type="circle" color="#fff" bindtap="selectAll"/>
<text>全选</text>
<!-- 总价 -->
<text>¥{{totalPrice}}</text>
</view>
총 가격 계산
총 가격 = 선택한 상품의 가격 1 * 수량 + 선택한 상품의 가격 2 * 수량 +...
공식에 따라 얻을 수 있습니다
getTotalPrice() {
let carts = this.data.carts; // 获取购物车列表
let total = 0;
for(let i = 0; i<carts.length; i++) { // 循环列表得到每个数据
if(carts[i].selected) { // 判断选中才会计算价格
total += carts[i].num * carts[i].price; // 所有价格加起来
}
}
this.setData({ // 最后赋值到data中渲染到页面
carts: carts,
totalPrice: total.toFixed(2)
});
}
총 가격이 변경되는 페이지의 다른 작업에서는 이 메서드를 호출해야 합니다.
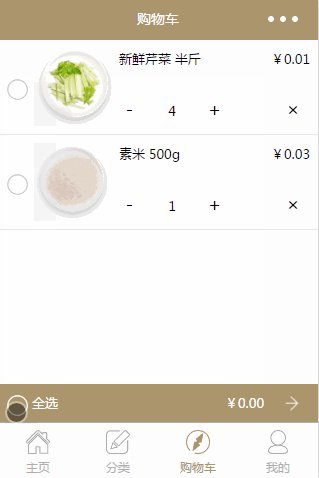
선택 이벤트
는 클릭하면 선택되고, 다시 클릭하면 선택 해제됩니다. 실제로는 선택한 필드가 변경됩니다. 목록 배열에 있는 현재 제품의 인덱스를 이벤트에 전달하려면 data-index="{{index}}"를 전달합니다.
selectList(e) {
const index = e.currentTarget.dataset.index; // 获取data- 传进来的index
let carts = this.data.carts; // 获取购物车列表
const selected = carts[index].selected; // 获取当前商品的选中状态
carts[index].selected = !selected; // 改变状态
this.setData({
carts: carts
});
this.getTotalPrice(); // 重新获取总价
}
모든 이벤트 선택
모두 선택은 선택한 상태에 따라 각 제품의 선택을 변경하는 것입니다. selectAllStatus
selectAll(e) {
let selectAllStatus = this.data.selectAllStatus; // 是否全选状态
selectAllStatus = !selectAllStatus;
let carts = this.data.carts;
for (let i = 0; i < carts.length; i++) {
carts[i].selected = selectAllStatus; // 改变所有商品状态
}
this.setData({
selectAllStatus: selectAllStatus,
carts: carts
});
this.getTotalPrice(); // 重新获取总价
}
수량 증가 또는 감소
+ 기호를 클릭하고 숫자에 1을 더한 다음 - 기호를 클릭하고 숫자 > 1이면 1
// 增加数量
addCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
num = num + 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
},
// 减少数量
minusCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
if(num <= 1){
return false;
}
num = num - 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
}
제품 삭제
삭제 버튼을 클릭하여 현재 요소를 삭제하세요. 장바구니 목록을 삭제한 후 장바구니가 비어 있으면 장바구니 비어 있음 플래그 hasList를 false로 변경하세요
deleteList(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
carts.splice(index,1); // 删除购物车列表里这个商品
this.setData({
carts: carts
});
if(!carts.length){ // 如果购物车为空
this.setData({
hasList: false // 修改标识为false,显示购物车为空页面
});
}else{ // 如果不为空
this.getTotalPrice(); // 重新计算总价格
}
}
Summary
장바구니 기능은 비교적 간단하지만 여전히 많습니다. 초보자가 연습하여 마스터하기에 적합한 WeChat 애플릿과 관련된 지식 포인트입니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
WeChat 미니 프로그램 쇼핑몰 시스템 개발에 필요한 도구
위 내용은 WeChat 미니 프로그램에 장바구니 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

