집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿
WeChat 애플릿 태그 수신 데이터
- 不言원래의
- 2018-06-27 09:49:034065검색
이 글은 위챗 미니 프로그램718137ecd0896f921b876dfd20260138 태그 수신 데이터 관련 정보를 주로 소개합니다. 필요하신 분들은 참고하세요
위챗 미니 프로그램718137ecd0896f921b876dfd20260138 태그 수신 데이터입니다. at319513b2634ea7d44221062e201588d2
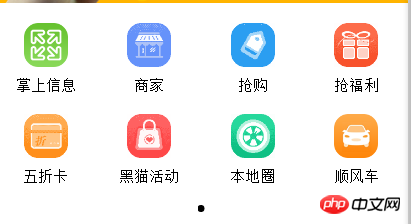
렌더링을 보세요:
 Traversal 구현 방법: wxss 생략:
Traversal 구현 방법: wxss 생략:
wxml의 코드:
<!--导航部分轮播图-->
<swiper class="navban" indicator-dots="{{indicatorDots}}" interval="{{interval}}" duration="{{duration}}">
<swiper-item>
<block wx:for="{{navs}}">
<view class="navbox">
<image class="navimg" src="{{item.navimg}}"></image>
<text class="navtext">{{item.navtext}}</text>
</view>
</block>
</swiper-item>
</swiper>
js의 해당 코드:
var app = getApp()
Page({
data: {
navs:[
{ navimg:'/images/i01.png', navtext:'掌上信息'},
{ navimg:'/images/i02.png', navtext:'商家'},
{ navimg:'/images/i03.png', navtext:'抢购'},
{ navimg:'/images/i04.png', navtext:'抢福利'},
{ navimg:'/images/i05.png', navtext:'五折卡'},
{ navimg:'/images/i06.png', navtext:'黑猫活动'},
{ navimg:'/images/i07.png', navtext:'本地圈'},
{ navimg:'/images/i08.png', navtext:'顺风车'},
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
}
})
위의 내용은 이 글의 모든 내용이 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용을 보시려면 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
WeChat Mini 프로그램 setData 사용 방법WeChat Mini 프로그램 템플릿 분석WeChat Mini 프로그램 차트 플러그인 소개(wx-charts)
위 내용은 WeChat 애플릿
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

