CSS3을 사용하여 순환 진행률 표시줄을 구현하는 방법
- 不言원래의
- 2018-06-25 17:37:533228검색
이 글에서는 주로 CSS3를 사용하여 순환 진행률 표시줄을 구현하는 예를 소개합니다. 자세한 코드는 여기에 정리되어 있어 실용적으로 유용합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
WeChat 애플릿을 개발할 때 순환 진행 기사 요구 사항을 만났습니다. 캔버스를 사용하여 그리는 것은 번거롭습니다.
1. 다양한 화면에 적응하려면 진행률 표시줄의 크기를 동적으로 계산해야 합니다.
2 미니 프로그램에서는 캔버스가 가장 높은 수준이므로 쉽지 않습니다. 확장하다.
그러나 CSS3와 js를 사용하여 진행률 표시줄을 구현하면 이 문제를 쉽게 피할 수 있습니다.
참고: 이 기사는 jquery를 사용하여 구현되지만 원리는 동일합니다. 미니 프로그램에서는 해당 변수를 정의하고 변경하면 됩니다.
1. 진행률 표시줄 스타일 스타일
일상 개발에서는 , 요소의 테두리는 원형 패턴을 표시하는 데 자주 사용됩니다. 이 기술은 CSS3를 사용하여 원형 진행률 표시줄을 구현할 때도 사용됩니다. 위의 원형 테두리를 구현하고 아래의 원형 테두리를 동적으로 덮기 위해서는 총 1개의 원, 2개의 직사각형, 2개의 반원이 필요합니다. 하나의 원은 아래 배경을 표시하는 데 사용되고 두 개의 반원은 아래 배경을 덮는 데 사용됩니다. 배경은 진행 상황을 표시하고, 다른 두 개의 직사각형은 표시할 필요가 없는 진행 상황을 가리는 데 사용됩니다. 아래와 같이:

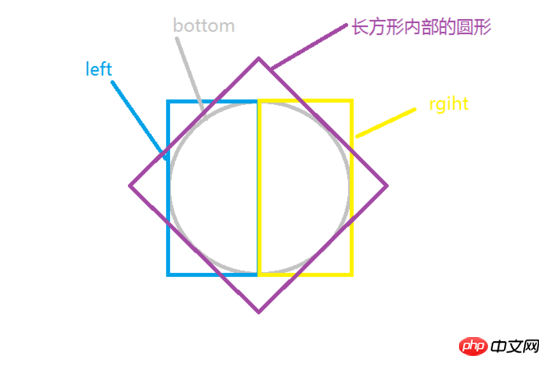
하단 원은 진행 표시줄의 배경입니다. 하단 위에는 왼쪽과 오른쪽 두 개의 직사각형이 있으며 표시되지 않는 진행 표시줄을 가리는 데 사용됩니다. 진행 상황을 표시하기 위해 두 직사각형 각각 내부에 반원이 있습니다. 일반적인 상황에서 정사각형을 사용하여 그린 반원은 지름과 수평으로 45도의 끼인각을 갖습니다. 전체 원을 덮을 만큼 두 개의 반원을 만들려면 CSS3의 회전을 사용하여 원래 사각형을 회전시켜 전체 배경을 덮는 효과를 얻어야 합니다. 아래 그림과 같이(여기서는 사각형으로 표시):

그림과 같이 직사각형 내부의 반원을 오른쪽(시계 방향)으로 45도 회전하여 이미지를 얻습니다. 진행 상황은 전체 배경을 다룹니다. 반원을 왼쪽(시계 반대 방향)으로 135도 회전하면 진행률 표시줄 배경만 있는 이미지를 얻을 수 있습니다. 왜 우리는 오른쪽으로 완전히 회전하지 않고 왼쪽으로 회전해야 합니까? 물론 우리가 달성하려는 효과는 진행이 위에서부터 시작하여 시간에 따라 진행된다는 것입니다. 이 시점에서는 왼쪽과 오른쪽의 진행 상황 표시를 백분율로 제어하기만 하면 됩니다.
이 부분을 구현하기 위한 html, css 코드는 다음과 같습니다.
html code
<p class="progressbar">
<p class="left-container">
<p class="left-circle"></p>
</p>
<p class="right-container">
<p class="right-circle"></p>
</p>
</p>
css code:
.progressbar{
position: relative;
margin: 100px auto;
width: 100px;
height: 100px;
border: 20px solid #ccc;
border-radius: 50%;
}
.left-container,.right-container{
position: absolute;
width: 70px;
height: 140px;
top:-20px;
overflow: hidden;
z-index: 1;
}
.left-container{
left: -20px;
}
.right-container{
right: -20px;
}
.left-circle,.right-circle{
position: absolute;
top:0;
width: 100px;
height: 100px;
border:20px solid transparent;
border-radius: 50%;
transform: rotate(-135deg);
transition: all .5s linear;
z-index: 2;
}
.left-circle{
left: 0;
border-top-color: 20px solid blue;
border-left-color: 20px solid blue;
}
.right-circle{
border-right-color: 20px solid blue;
border-bottom-color: 20px solid blue;
right: 0;
}
js는 진행률 표시줄을 제어합니다
진행률 표시줄을 만들기 위해서는 로직이 더욱 강력해지며 js 부분 구현에서는 다음 네 가지 상황을 고려해야 합니다.
1 기본 값과 변경된 값이 진행률 오른쪽에 있습니다.
2. 오른쪽이 기본값, 왼쪽이 변경값,
3. 왼쪽이 기본값의 변경값
4. 왼쪽이 기본값, 변경값이 켜집니다. 권리.
어떤 경우에도 코어는 각도 변화와 사용 시간이라는 두 가지 사항만 고려하면 됩니다.
첫 번째 경우는 비교적 간단하며, 각도 변화와 사용 시간을 쉽게 계산할 수 있습니다. 먼저 반원 전체를 바꾸는 데 필요한 시간을 설정해야 합니다. 설정 후 비율에 따라 각도를 변경하는 데 필요한 시간을 계산하면 됩니다. 코드는 다음과 같습니다.
time = (curPercent - oldPercent)/50 * baseTime;
//确定时间值为正
curPercent - oldPercent > 0 ? '' : time = - time;
deg = curPercent/50*180-135;
두 번째 경우는 좀 더 까다롭습니다. 왜냐하면 오른쪽의 진행에서 왼쪽의 진행으로 전환이 있기 때문입니다. 진행 상황을 원활하게 변경하려면 여기서 타이머를 사용해야 합니다. 오른쪽 부분을 변경한 후 왼쪽 부분을 수정하면 됩니다. 코드는 다음과 같습니다.
//设置右边的进度
time = (50 - oldPercent)/50 * baseTime;
deg = (50 - oldPercent)/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置左边进度条的改变
setTimeout(function(){
time = (curPercent - 50)/50;
deg = (curPercent - 50)/50*180 -135;
$leftBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));000));
세 번째와 네 번째 사례는 이전 사례와 유사하므로 여기서는 논의하지 않습니다.
진행률 표시줄을 제어하는 함수의 전체 코드는 다음과 같습니다(jQuery를 사용하여 구현).
/**
*设置进度条的变化
*@param {number} oldPercent 进度条改变之前的半分比
*@param {number} curPercent 进度条当前要设置的值
*@return {boolean} 设置成功返回 true,否则,返回fasle
*/
function setProgessbar(oldPercent, curPercent){
var $leftBar = $('#left-bar');
var $rightBar = $('#right-bar');
//将传入的参数转换,允许字符串表示的数字
oldPercent = + oldPercent;
curPercent = + curPercent;
//检测参数,如果不是number类型或不在0-100,则不执行
if(typeof oldPercent ==='number' && typeof curPercent ==='number'
&& oldPercent >= 0 && oldPercent <= 100 && curPercent <= 100 && curPercent >= 0){
var baseTime = 1; //默认改变半圆进度的时间,单位秒
var time = 0; //进度条改变的时间
var deg = 0; //进度条改变的角度
if(oldPercent > 50){//原来进度大于50
if(curPercent>50){
//设置左边的进度
time = (curPercent - oldPercent)/50 * baseTime;
//确定时间值为正
curPercent - oldPercent > 0 ? '' : time = - time;
deg = curPercent/50*180-135;
$leftBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}else{
//设置左边的进度
time = (oldPercent - 50)/50 * baseTime;
deg = (oldPercent - 50)/50*180-135;
$leftBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置右边进度条的改变
setTimeout(function(){
time = (50 - curPercent)/50;
deg = (50 - curPercent)/50*180 -135;
$rightBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));
}
}else{//原来进度小于50时
if(curPercent>50){
//设置右边的进度
time = (50 - oldPercent)/50 * baseTime;
deg = (50 - oldPercent)/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置左边进度条的改变
setTimeout(function(){
time = (curPercent - 50)/50;
deg = (curPercent - 50)/50*180 -135;
$leftBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));
}else{
//设置右边的进度
time = (curPercent - oldPercent)/50 * baseTime;
//确定时间值为正
curPercent - oldPercent > 0 ? '' : time = - time;
deg = curPercent/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}
return true;
}
}else{
return false;
}
}
위 내용은 모든 사람의 학습에 도움이 되기를 바랍니다. 더 많은 관련 콘텐츠를 보려면 PHP 중국어 웹사이트를 주목하세요!
관련 권장 사항:
CSS3에서 RGBa를 사용하여 투명도를 조정하는 방법
CSS3을 사용하여 마우스가 움직일 때 테두리 회전 만들기
CSS3을 사용하여 회색조 필터를 작성하여 검정색 만들기 흰색 사진 효과
위 내용은 CSS3을 사용하여 순환 진행률 표시줄을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

