Anglejs에서 echart 차트 효과를 구현하는 방법
- 亚连원래의
- 2018-06-23 15:58:141964검색
이 글은 주로Angularjs에서 echart 차트 효과를 구현하는 방법에 대한 가장 간결한 튜토리얼을 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 에디터를 따라가서 살펴보세요
Angularjs에서 echart 차트 효과를 구현하는 방법에 대한 가장 간결한 튜토리얼을 소개합니다. 자세한 내용은 다음과 같습니다.
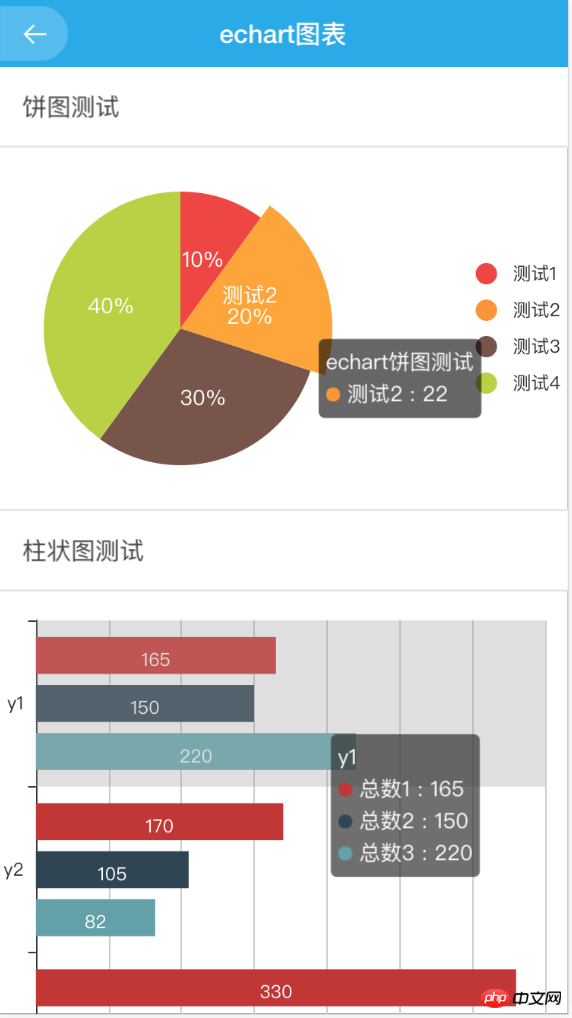
ehcart는 데이터 차트입니다. Baidu에서 네이티브 js를 기반으로 제작했습니다. 인터페이스와 구성이 잘 작성되어 읽기 쉬우며 상업적 목적으로도 사용할 수 있습니다.
One echart 패키지 참조
다운로드하여 압축을 풀고 lib에 넣으세요.
다운로드 주소 : echart_jb51.rar
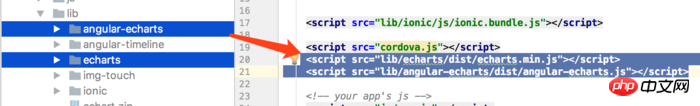
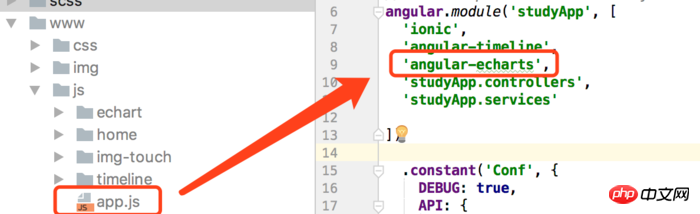
그리고 index.html에서 그림과 같이 두 개의 js 파일을 참조하세요. ㅋㅋㅋ 위의 내용은 모두를 위해 작성한 것입니다. 앞으로는 모든 사람에게 도움이 될 것입니다.
관련 기사: 
JavaScript의 특수 데이터 유형은 무엇입니까?

Electron을 사용하여 React+Webpack 데스크톱 애플리케이션 구축(자세한 튜토리얼)
EasyUI를 사용하여 Json 데이터 소스를 바인딩하는 방법
 Angular를 사용하여 메시지 구성 요소 작성
Angular를 사용하여 메시지 구성 요소 작성
위 내용은 Anglejs에서 echart 차트 효과를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

