집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 Amap SDK 분석
WeChat Mini 프로그램 Amap SDK 분석
- 不言원래의
- 2018-06-23 14:11:594971검색
이 글은 주로 위챗 미니 프로그램 Amap에 대한 자세한 설명과 간단한 예제(소스코드 다운로드)에 대한 관련 정보를 소개하고 있습니다. 필요한 친구들은 참고하시면 됩니다
WeChat 미니 프로그램 Amap SDK:
소개
WeChat 미니 프로그램 프로그램 SDK를 사용하면 WeChat 애플릿에서 Amap의 풍부한 주소 설명, POI 및 실시간 날씨 데이터를 얻을 수 있습니다.
기능 소개
|
|
계정 및 키 애플리케이션
AutoNavi 개발자로 등록하려면 다음 세 단계가 필요합니다.
첫 번째 단계는 AutoNavi 개발자로 등록하는 것입니다. 두 번째 단계는 콘솔로 이동하여 애플리케이션을 만드는 것입니다. 열쇠.
1 AutoNavi 개발자로 등록
2 애플리케이션 만들기
3 API 키 받기
API 키 받기
시작 가이드
마지막 업데이트 날짜: 2017년 1월 9일
이 가이드는 WeChat Quick을 사용하고 있습니다. Mini Program SDK 시작 가이드입니다.
1단계: WeChat Mini 프로그램 개발 도구 다운로드 및 설치
WeChat Mini 프로그램 개발 문서에 따라 WeChat Mini 프로그램 개발자 도구를 다운로드하고 설치하세요.
2단계: Amap 키 받기
Click me to get the Key>>
Click me to get the Key>>
Click me to view the method of Amap Key>>
3단계: 프로젝트 만들기
다음을 따르세요. 새로운 로컬 미니 프로그램 프로젝트를 만드는 단계입니다.
1. "WeChat 웹 개발자 도구"를 시작하고 WeChat을 사용하여 QR 코드를 스캔한 다음 WeChat에서 "로그인 확인" 버튼을 클릭하여 개발 도구에 로그인합니다.
2. "로컬 미니 프로그램 프로젝트" 버튼을 클릭하여 디버깅 유형을 선택하세요.
3. 항목을 추가하려면 "+" 버튼을 클릭하세요.
4. AppID(얻는 방법은 다음을 참조하세요:), 프로젝트 이름을 입력하고 프로젝트 디렉터리를 선택한 다음 "현재 디렉터리에 빠른 시작 프로젝트 만들기"를 선택한 다음 "프로젝트 추가"를 클릭합니다. 버튼을 클릭하고 WeChat 공개 플랫폼에 다시 로그인하여 프로젝트 생성을 완료하세요. 해당 다운로드 페이지에서 개발 패키지를 다운로드하고 압축을 푼다.
4단계: WeChat Mini 프로그램 SDK 다운로드 및 설치
해당 다운로드 페이지에서 개발 패키지를 다운로드하고 압축을 푼다.
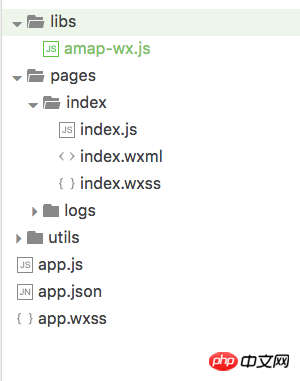
압축 해제 후, 생성된 프로젝트에서 amap-wx.js 파일을 가져와서 libs라는 디렉터리를 새로 생성하고 amap-wx.js 파일을 libs의 로컬 디렉터리에 복사한 후 설치를 완료합니다.
5단계: 보안 통신 도메인 이름 설정
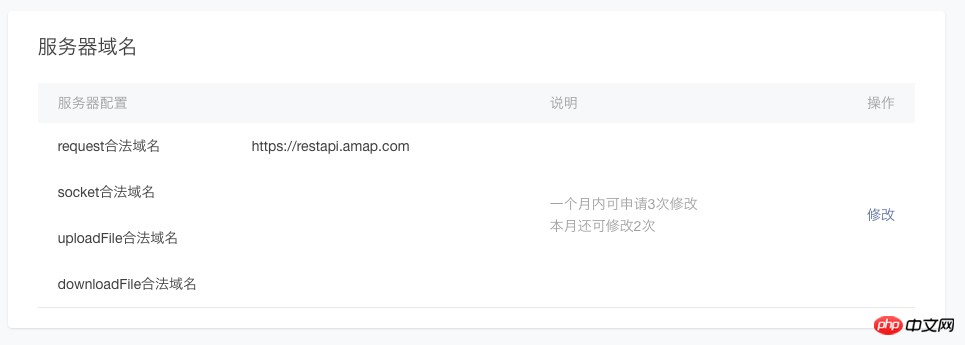
Amap Mini Program SDK에서 제공되는 기능을 정상적으로 사용하려면 보안 도메인 이름을 설정해야 합니다. WeChat 공개 플랫폼에 로그인하고 "설정"->"개발 설정"에서 요청 법적 도메인 이름을 설정한 후 아래 그림과 같이
https://restapi.amap.com을 추가하세요. 
6단계: 안녕하세요 AMapWX
1. 미니 프로그램 인스턴스를 만듭니다.
프로젝트 생성 시 "현재 디렉터리에 빠른 시작 프로젝트 만들기"를 선택했다면 이 단계를 바로 건너뛸 수 있습니다. 그렇지 않으면 위챗 미니 프로그램 개발 문서를 참조하여 샘플 미니 프로그램을 생성해 보세요.
2.index.js 파일을 설정합니다.
index.js는 프로젝트 공간의 page/index 디렉토리에 있습니다. 페이지의 스크립트 파일로, 페이지의 라이프사이클 기능을 모니터링하고 처리하며, 페이지에 응답합니다. 상호작용 이벤트 등
먼저 index.js에 amap-wx.js 파일을 소개합니다.
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
그런 다음 index.js에서 AMapWX 개체를 인스턴스화하고 getPoiAround 메서드를 호출하여 POI 데이터를 가져옵니다.
마커가 사용자 정의된 아이콘으로 표시되도록 하려면 프로젝트에 새 img 디렉터리를 생성하고 마커에 해당하는 아이콘을 프로젝트의 로컬 img 디렉터리에 복사한 후 다음 코드를 인덱스에 추가해야 합니다. js:
var markersData = [];
Page({
data: {
markers: [],
latitude: '',
longitude: '',
textData: {}
},
makertap: function(e) {
var id = e.markerId;
var that = this;
that.showMarkerInfo(markersData,id);
that.changeMarkerColor(markersData,id);
},
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'您的key'});
myAmapFun.getPoiAround({
iconPathSelected: '选中 marker 图标的相对路径', //如:../../img/marker_checked.png
iconPath: '未选中 marker 图标的相对路径', //如:../../img/marker.png
success: function(data){
markersData = data.markers;
that.setData({
markers: markersData
});
that.setData({
latitude: markersData[0].latitude
});
that.setData({
longitude: markersData[0].longitude
});
that.showMarkerInfo(markersData,0);
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
},
showMarkerInfo: function(data,i){
var that = this;
that.setData({
textData: {
name: data[i].name,
desc: data[i].address
}
});
},
changeMarkerColor: function(data,i){
var that = this;
var markers = [];
for(var j = 0; j < data.length; j++){
if(j==i){
data[j].iconPath = "选中 marker 图标的相对路径"; //如:../../img/marker_checked.png
}else{
data[j].iconPath = "未选中 marker 图标的相对路径"; //如:../../img/marker.png
}
markers.push(data[j]);
}
that.setData({
markers: markers
});
}
})
2 index.wxml 파일을 설정합니다.
index.wxml은 프로젝트 공간의 page/index 디렉터리에 있습니다. 이 파일은 페이지 구조 파일로, 페이지 구조 구축, 데이터 바인딩 및 대화형 처리 기능 등에 사용됩니다.
샘플 코드는 다음과 같습니다.
<view class="map_container">
<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text>{{textData.desc}}</text>
</view>
3 index.wxss 파일을 설정합니다.
index.wxss는 프로젝트 공간의 page/index 디렉터리에 있는 페이지 스타일 파일입니다.
샘플 코드는 다음과 같습니다.
.map_container{
position: absolute;
top: 0;
bottom: 80px;
left: 0;
right: 0;
}
.map{
width: 100%;
height: 100%;
}
.map_text{
position: absolute;
left: 0;
right: 0;
bottom: 0px;
height: 80px;
background: #fff;
padding: 0 15px;
}
text{
margin: 5px 0;
display: block;
font-size:12px;
}
.h1{
margin: 15px 0;
font-size:15px;
}7단계: 모바일에서 미니 프로그램 구축 및 미리보기
왼쪽 메뉴 표시줄에 있는 콘솔 버튼을 클릭하여 미니 프로그램을 구축하고 실행 효과를 확인하세요. .
WeChat에서 최종 효과를 확인하도록 선택하고 개발 도구의 왼쪽 메뉴 표시줄에서 "프로젝트"를 선택한 다음 "미리보기"를 클릭하고 WeChat을 사용하여 QR 코드를 스캔하여 WeChat 클라이언트에서 경험할 수도 있습니다.
Get Key마지막 업데이트: 2017년 1월 6일
1. 콘솔에 들어가서 새 애플리케이션을 만듭니다. 이전에 애플리케이션을 생성한 경우 이 단계를 직접 건너뛸 수 있습니다. 
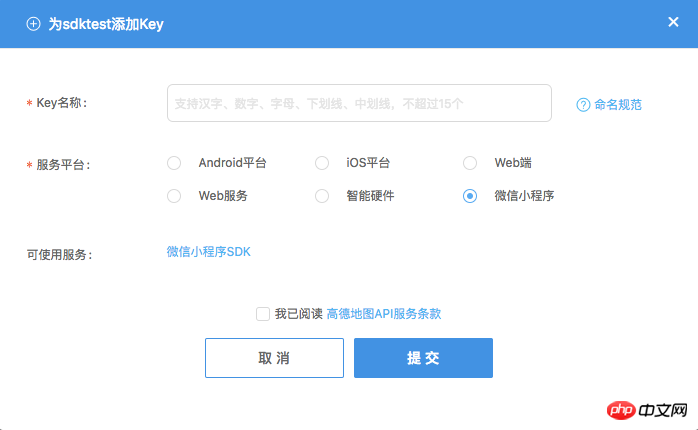
2. 생성된 애플리케이션에서 "새 키 추가" 버튼을 클릭하세요. 팝업 대화 상자에서 애플리케이션 이름을 순서대로 입력하고 바인딩된 서비스 플랫폼을 "WeChat Mini Program"으로 선택하세요. 아래 그림과 같습니다. 표시: 
Amap API 서비스 약관을 읽은 후 이 옵션을 선택하고 "제출"을 클릭하면 키 신청이 완료됩니다. 이때 방금 신청한 키가 아래에 표시됩니다. .
구성 프로젝트마지막 업데이트: 2017년 1월 6일
1단계: 새 미니 프로그램 프로젝트 만들기
🎜새 로컬 미니 프로그램 프로젝트 만들기, 시작 가이드 31ad21cdedd1ef3cabad3791d6159a23 . 🎜第 2 步:添加 js 文件
在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js 文件拷贝到 libs 的本地目录下,如下图所示。

获取POI数据
最后更新时间: 2017年1月9日
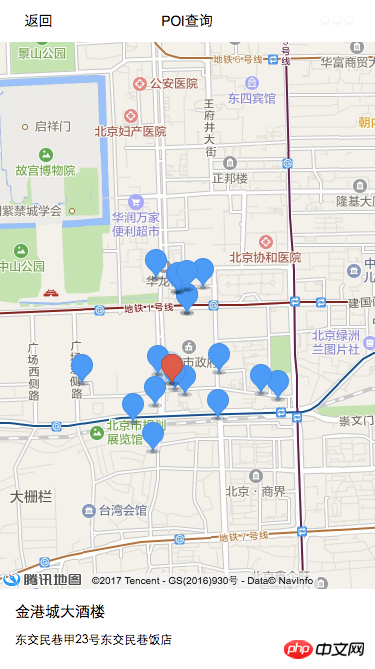
查找您当前位置周边 “餐饮服务”、“商务住宅”、“生活服务”类型的POI,解决您的吃穿住行问题。
SDK 返回 marker 数组,可以直接用来在微信的地图组件上标记,同时,也返回了POI数组用于您的自定义的界面页面展示。
实现POI周边查询功能的步骤如下:
1、在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。
首先,引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
然后,构造 AMapWX 对象,并调用 getPoiAround 方法,代码如下:
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getPoiAround({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
},
})
2、编写页面的 wxml 文件,搭建页面结构。
<view class="map_container"> <!--定义页面结构,可以使用地图组件也能使用其他组件 --> </view>
3、编写页面的 wxss 文件,设置页面样式。
.map_container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
……
示例将查询结果以 marker 显示在地图上,同时点击 marker 时,以文本显示 marker 的详细信息。运行程序,效果如下: 
获取地址描述数据
可以将定位地点的详细地址信息,便于您快速的找到准确的地点。
实现逆地理编码功能的步骤如下:
1、在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。
首先,引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
然后,构造 AMapWX 对象,并调用 getPoiAround 方法,代码如下:
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getRegeo({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
},
})
2、编写页面的 wxml 文件,搭建页面结构。
<view class="map_container"> <!--定义页面结构,可以使用地图组件也能使用其他组件 --> </view>
3、编写页面的 wxss 文件,设置页面样式。
.map_container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
……
示例将当前位置以 marker 的形式显示在地图上,并通过逆地理编码请求,获取该位置的详细的地址信息,以文本形式显示。运行程序,效果如下: 
获取实时天气数据
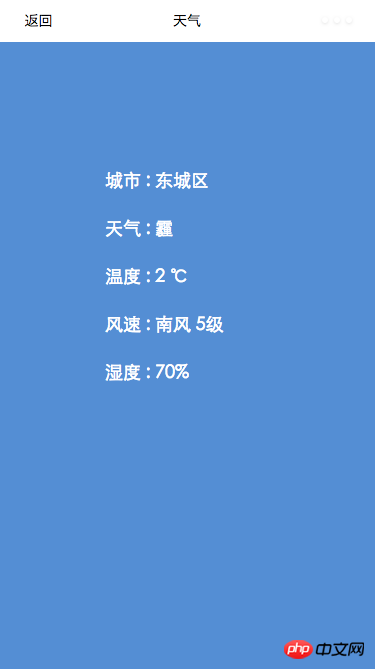
查询您当前定位城市的实时天气情况,帮助您合理安排出行。
实现天气查询功能的步骤如下:
1、在页面的 js 文件中,引入amap-wx.js 文件,实例化 AMapWX 对象,并调用 getWeather 方法获取搜索数据,代码如下:
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getWeather({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
}
})
2、编写页面的 wxml 文件,搭建页面结构。
<view class="container"> <!--定义页面结构,使用文本组件或其他组件 --> </view>
3、编写页面的 wxss 文件,设置页面样式。
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #4D8AD7;
color: #fff;
font-size: 18px;
padding-top: 200rpx;
padding-left: 150rpx;
}
……
示例将天气情况以文本形式显示。运行程序,效果如下:

官方地址:http://lbs.amap.com/api/wx/summary/
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 WeChat Mini 프로그램 Amap SDK 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!