집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿이 없는 파일을 wxss 파일로 컴파일하는 구현
WeChat 애플릿이 없는 파일을 wxss 파일로 컴파일하는 구현
- 不言원래의
- 2018-06-23 14:02:284350검색
이 글에서는 WeChat 애플릿 wxss 파일로 WeChat 애플릿 less 파일을 컴파일하는 방법에 대한 관련 정보를 주로 소개합니다. 구체적인 구현 방법은 여기에 나와 있습니다. 필요한 친구는 이를 참조할 수 있습니다.
less 파일은 WeChat 애플릿으로 컴파일됩니다. wxss 파일
2016년 9월 21일, WeChat 미니 프로그램이 공식적으로 내부 테스트를 시작했습니다. 위챗 생태계에서는 쉽게 접근할 수 있고 즉시 사용할 수 있는 위챗 미니 프로그램이 널리 주목을 받고 친구 범위가 확대되었습니다. 이렇게 뜨거운 분위기 속에서 나 역시 프론트엔드 개발자로서 조용히 새로운 일을 시도하고 있다.
작은 데모 예제를 만드는 과정에서 매우 당황스러운 점을 발견했습니다: **소형 프로그램용 less/sass 파일을 wxss 파일로 변환하는 방법**.
기본적으로 기본 CSS를 사용하지 않고 글을 적게 쓰는 데 익숙한 저에게는 이것이 제 스타일의 글쓰기를 상당히 어렵게 만듭니다.
koala(less/sass를 컴파일할 수 있는 도구)를 구성하고 다양한 정보를 검색한 끝에 마침내 실현 가능한 방법을 찾았습니다. 나는 당신과 공유하기 위해 예를 들어 덜을 사용하겠습니다. 사스도 가능합니다.
환경 요구사항:
- webstrom
- nodejs
특정 단계
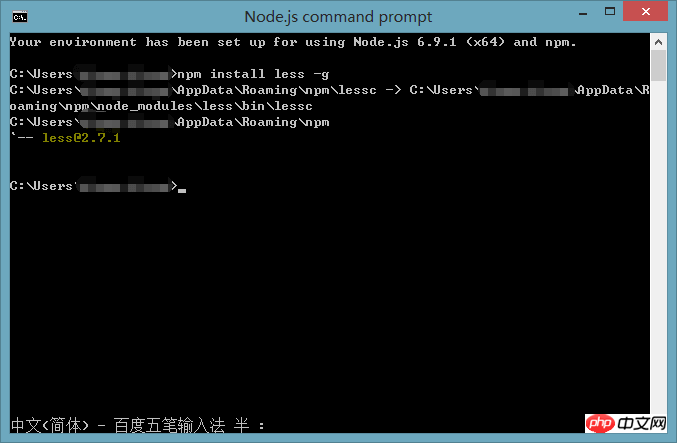
1 nodejs 명령을 사용하여 less를 설치하세요.
nodejs 명령 창에서 npm install less -g를 입력한 다음 Enter를 눌러 설치합니다. 아래와 같이:
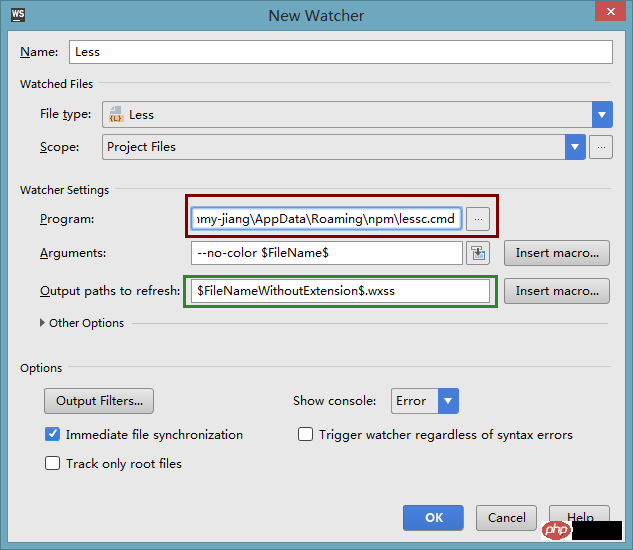
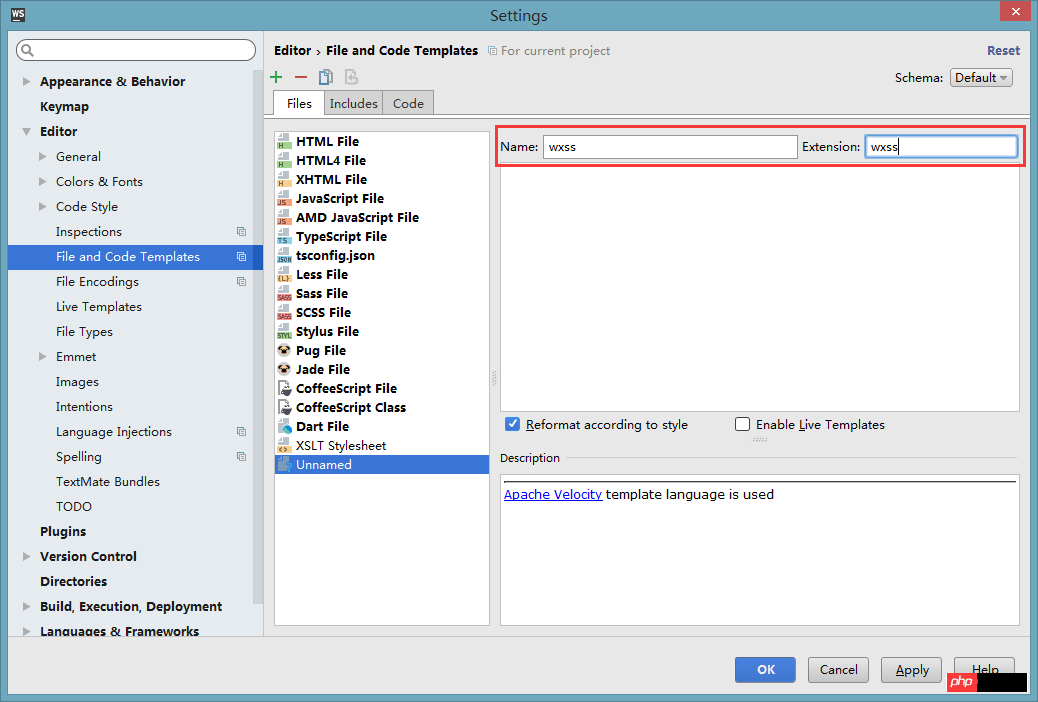
 2. webstrom 구성
2. webstrom 구성
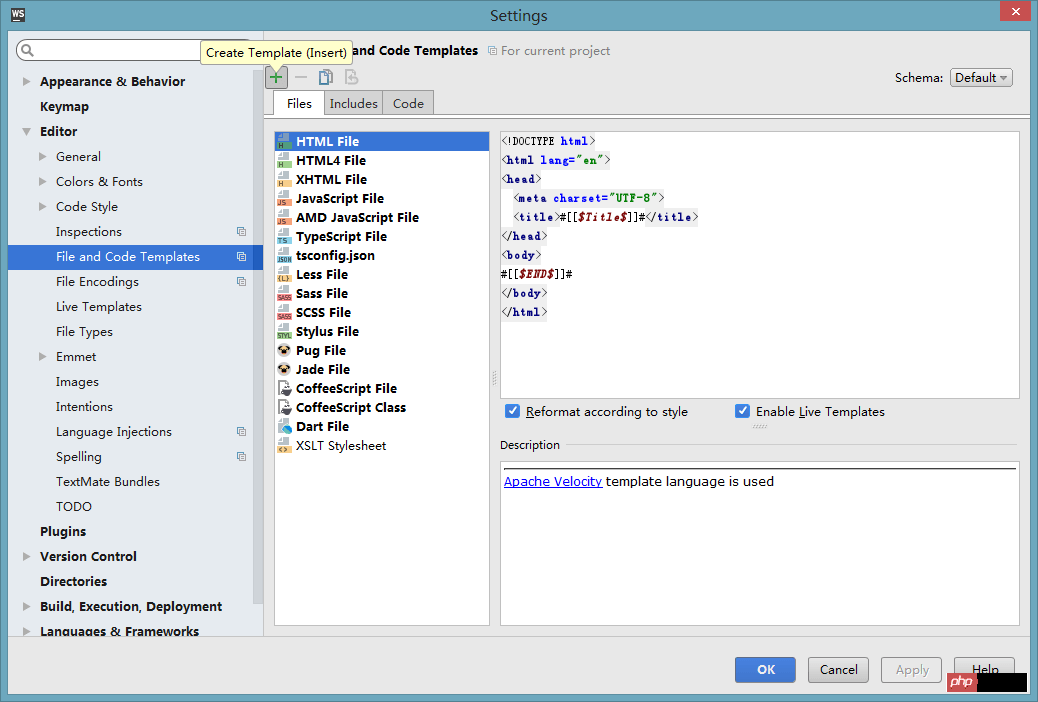
1) webstrom 설정, 파일 —> 설정을 엽니다.


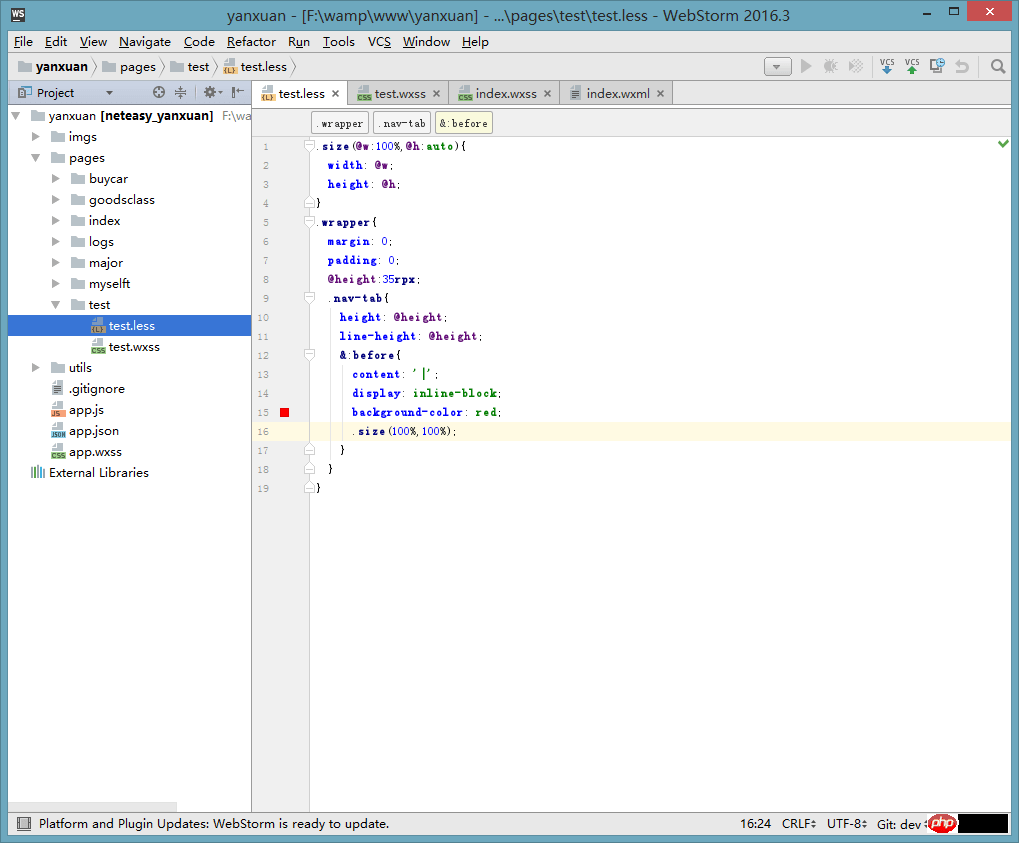
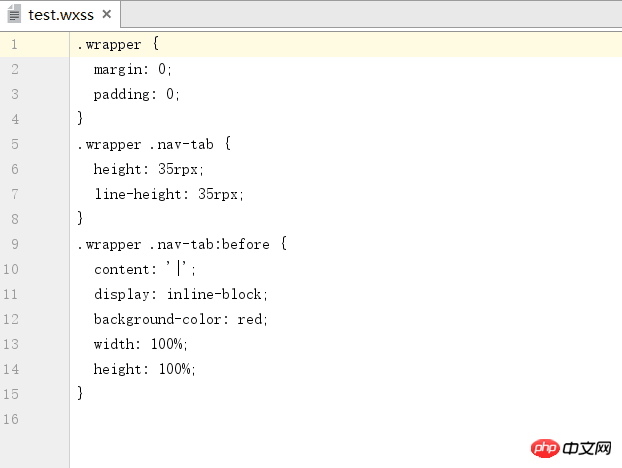
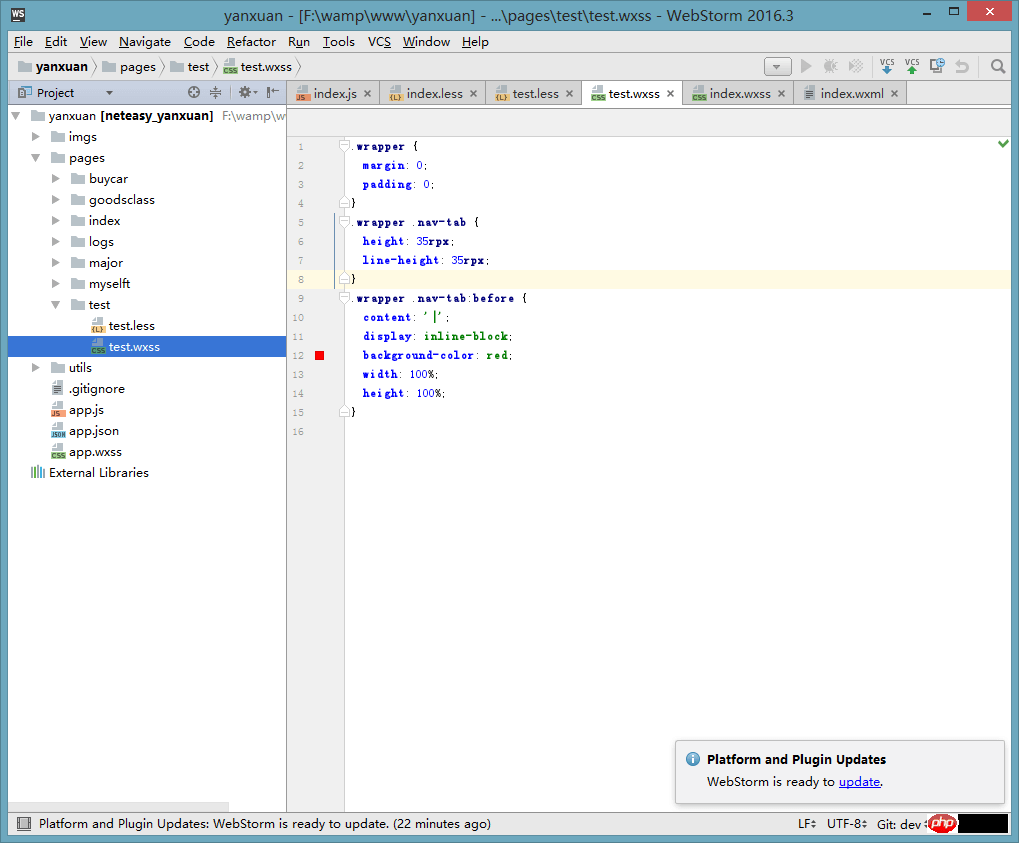
3. 확인
1) 적용 여부를 에디터에서 확인합니다. 더 적은 파일을 추가하면 편집기가 해당 wxss 파일을 자동으로 추가하는 것을 볼 수 있습니다.





 위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
WeChat 애플릿에서 여러 사진 업로드 기능 구현위 내용은 WeChat 애플릿이 없는 파일을 wxss 파일로 컴파일하는 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

