CSS3 및 Javascript는 진행률 표시줄의 효과를 실현합니다.
- 不言원래의
- 2018-06-20 14:19:301628검색
이 글에서는 주로 사용자에게 대기 프로세스를 제공할 수 있는 진행률 표시줄 효과를 달성하기 위한 Javascript+CSS3를 소개합니다.
진행률 표시줄은 다양한 웹에서 사용할 수 있습니다. 이 글에서는 진행률 표시줄의 효과를 소개합니다.
1: CSS2 속성 클립은 웹 페이지 진행률 표시줄을 구현합니다. 먼저 클립 속성을 소개하겠습니다. 이 속성은 CSS2.1에서 거의 사용되지 않으므로 이를 이해해야 합니다.
브라우저 지원: 모든 주류 브라우저는 클립 속성을 지원합니다.
W3c 공식 웹사이트에는 Clip 속성이 다음과 같이 설명되어 있습니다. 요소의 가시 영역은 요소를 자르는 방식으로 제어됩니다. 기본적으로 요소는 자르지 않습니다.
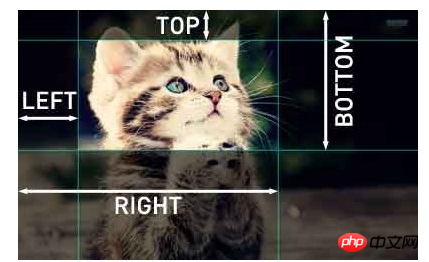
클립 클리핑의 구문은 다음과 같습니다: .xx {clip:rect(<top>, <right>, <bottom>, <left>)}Rect 속성에는 위쪽, 오른쪽, 아래쪽, 왼쪽의 네 가지 값이 필요하며 쉼표로 구분해야 합니다. CSS의 여백 및 패딩 작성 순서와 동일한 시계 방향 회전 규칙을 따릅니다. CSS2.1에서는 ret()의 9f43ca36df22477a981e12c69d554f07, 1f936ab57d903ce4e3709e40fbd37274으로 지정된 오프셋이 요소 상자의 위쪽 가장자리에서 계산되고, 2b67cd4e7cd7d40ec2240b97d7dbf47c, ed64239f284976ac56e20ff01b31b189로 지정된 오프셋이 계산됩니다. 요소 상자의 왼쪽 가장자리에서 계산됩니다. 다음과 같이:
간단한 데모를 다시 볼 수 있습니다. 
p#one { clip: rect(5px, 40px, 45px, 5px); }
p#two { clip: rect(5px, 55px, 45px, 5px); }위의 예는 50X55px 직사각형 상자에서 줄을 잘라 점선 직사각형을 만듭니다. 아래에 표시된 대로:
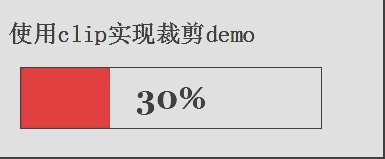
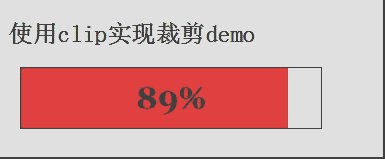
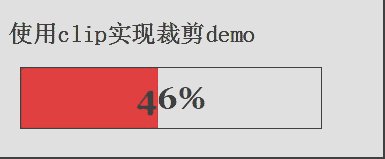
이제 진행률 표시줄의 데모를 볼 수 있습니다. 
<h2>使用clip实现裁剪demo</h2> <p id="progress-box" class="progress-box"> <p id="progress-bar" class="progress-bar"></p> <p id="progress-text" class="progress-text">0%</p> </p>CSS 코드는 다음과 같습니다.
.progress-box{position:absolute;left:0;width:300px;height:60px;border:1px solid #000;margin-left:20px;}
.progress-bar{position:absolute;left:0;top:0;width:300px;height:60px;clip:rect(0px,0px,60px,0px);background:red;}
.progress-text{position:absolute;left:0;top:0;width:300px;height:60px;color:Black;text-align:center; line-height:60px; font-family:Georgia;font-size:2em;font-weight:bold;}
여기서 필요 위의 HTML3 p를 설명하기 위해 하나는 기본적으로 테두리를 강조 표시하고 용량이 100%에 도달해야 하는 기간을 사용자에게 알려주는 요소 컨테이너(진행 상자)입니다. 두 번째 진행 표시줄은 배경색을 의미합니다. 세 번째는 진행률 표시를 나타내는 숫자 텍스트입니다.
효과를 보여주기 위해서는 JS에서 진행률 표시줄의 효과를 보여주기 위한 간단한 setInterval 코드가 필요합니다. setInterval 코드는 다음과 같습니다.
var bar = document.getElementById("progress-bar"),
text = document.getElementById("progress-text");
var cent = 0,
max = 300;
var timer = setInterval(progressFn, 30);
function progressFn() {
if(cent > max) {
cent = 0;
timer = setInterval(arguments.callee(), 30);
}else {
bar.style.clip = "rect(0px," + cent + "px,60px,0px)";
text.innerHTML = Math.ceil((cent / max) * 100) + "%";
cent++;
}
}두 가지: 진행 이벤트(progress)를 사용하여 서버와 상호 작용하여 웹 페이지 진행률 표시줄을 구현합니다.
Progress 이벤트(progress): 클라이언트-서버 통신과 관련된 이벤트를 정의합니다. 진행 이벤트. 
- 진행: 응답을 받는 동안 지속적으로 트리거됩니다.
- error: 요청에 오류가 발생할 때 트리거됩니다.
- abort: abort() 메서드 호출로 인해 링크가 종료될 때 트리거됩니다.
- load: 완전한 해당 데이터가 수신되면 트리거됩니다.
- loadend: 통신이 완료된 후 또는 오류, 중단 또는 로드 이벤트가 트리거된 후 트리거됩니다.
- 각 요청은 Loadstart 이벤트를 트리거하여 시작되지 않고 하나 이상의 진행 이벤트가 뒤따른 다음 오류, 중단 또는 로드 이벤트 중 하나를 트리거하고 마지막으로 loadend 이벤트가 트리거되면서 종료됩니다. 처음 5개 이벤트를 지원하는 브라우저는 Firefox 3.5+, Safari 4+, Chrome, iOS용 Safari 및 Android용 WebKit입니다.
<h2>使用clip实现裁剪demo</h2> <p id="progress-box" class="progress-box"> <p id="progress-bar" class="progress-bar"></p> <p id="progress-text" class="progress-text">0%</p> </p>

서버와 상호작용하는 코드는 다음과 같습니다.
var pbar = document.getElementById("progress-bar"),
pText = document.getElementById("progress-text");
var cent = 0,
max = 300;
function createXHR(){
var xhr;
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xhr=new XMLHttpRequest();
}else{ // code for IE6, IE5
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
var xhr = createXHR();
xhr.onload = function() {
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
alert(xhr.responseText);
}else {
alert("Request was unsuccessful: " + xhr.status);
}
}
xhr.onprogress = function(event) {
var pStatus = document.getElementById("status");
if (event.lengthComputable) {
pStatus.innerHTML = "Recived" + event.position + " of " + event.totalSize + " bytes";
console.log(event.target);
var percentComplete = Math.round(event.loaded / event.total);
// 其中的event.loaded表示当前加载了多少字节流,而event.total表示总共有多少字节流 得到这样一个百分比,
console.log(event.loaded, event.total, 300 * percentComplete);
progressFn(300 * percentComplete, max);
}
}
xhr.open("get", "progress.php", true);
xhr.send(null);
function progressFn(cent,max) {
if (cent < max) {
pbar.style.clip = "rect(0px," + cent + "px,60px,0px)";
pText.innerHTML = Math.ceil((cent / max) * 100) + "%";
}
}
PHP 캐주얼 시뮬레이션을 위한 코드 하나만 작성해 보세요. 물론 실제 사용에서는 절대 이렇지는 않을 것입니다!
<?php
header("Content-Type: text/plain");
header("Content-Length: 27");
echo "Some data";
flush();
echo "Some data";
flush();
echo "Some data";
flush();
?>E
3: CSS3 애니메이션과 선형 점진적 변경으로 진행률 표시줄 구현 데모
<p id="loading-status"> <p id="process"></p> </p>
css 코드:
#loading-status {width:300px;border:1px solid #669CB8;-webkit-box-shadow: 0px 2px 2px #D0D4D6; -moz-box-shadow:0px 2px 2px #D0D4D6;border-radius: 10px;height:20px;padding: 1px;}
#process {width: 80%;height: 100%;border-radius: 10px;background: -webkit-gradient(linear, 0 0, 0 100%, from(#7BC3FF), color-stop(0.5,#42A9FF), to(#7BC3FF));-webkit-animation: load 3s ease-out infinite;}
@-webkit-keyframes load {
0% {
width: 0%;
}
100% {
width: 80%;
}
}
효과는 다음과 같습니다.
CSS를 사용하여 그림자 효과가 있는 검은색 탐색 메뉴 효과를 얻는 방법
그라데이션 배경 효과를 구현하는 JS 및 CSS용 코드
위 내용은 CSS3 및 Javascript는 진행률 표시줄의 효과를 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

