CSS로 투명한 삼각형을 그리는 방법
- 不言원래의
- 2018-06-15 10:03:273186검색
이 글에서는 CSS를 사용하여 투명한 삼각형을 그리는 방법을 주로 설명합니다. 투명한 삼각형을 그리는 방법은 이 글을 참조하여
css에서 수행할 수 있습니다. 그림 스타일, 구체적으로 픽셀 값이 기억나지 않음, 설정하기 쉬움, html 코드(2014 바이두 가을 채용 인터뷰 질문):
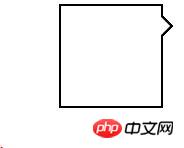
 분석: 이 스타일의 핵심은 삼각형과 삼각형을 구현한 후, 테두리만 됩니다. 요소의 :after 및 :before 의사 요소를 사용하십시오(IE의 하위 버전은 자동으로 무시하십시오). 아이디어: 먼저 정사각형을 구현한 다음 삼각형 레이어를 구현하고 오른쪽 상단에 배치한 다음 투명 삼각형을 구현하여 검은색 삼각형 내부를 테두리만 남기고 덮습니다.
분석: 이 스타일의 핵심은 삼각형과 삼각형을 구현한 후, 테두리만 됩니다. 요소의 :after 및 :before 의사 요소를 사용하십시오(IE의 하위 버전은 자동으로 무시하십시오). 아이디어: 먼저 정사각형을 구현한 다음 삼각형 레이어를 구현하고 오른쪽 상단에 배치한 다음 투명 삼각형을 구현하여 검은색 삼각형 내부를 테두리만 남기고 덮습니다.
<p id="demo"></p>
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요! RGBA와 불투명도를 사용하여 CSS의 투명성을 설정하기 위해 RGBA 사용과 불투명도의 차이에 대한 기본 그래픽을 사용하여 CSS3를 사용하여 CSS3를 사용합니다.
위 내용은 CSS로 투명한 삼각형을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

