CSS의 확대/축소 속성과 배율 속성의 사용법 및 차이점
- 不言원래의
- 2018-06-15 09:59:174522검색
이 글에서는 주로 CSS의 Zoom 속성과 Scale 속성의 사용법과 차이점을 소개합니다. CSS 입문 학습을 위한 기본 지식입니다. 필요한 친구는
zoom 속성
Syntax:
zoom:을 참조하세요. Normal | d80b5def5ed1be6e26d91c2709f14170 | 42c97a047d75abc12b9b351eb8562711
기본값: 일반
적용 대상: 모든 요소
상속: 예
값:
normal:
객체의 실제 크기를 사용합니다.
:
부동 소수점 숫자를 사용하여 배율 비율을 정의합니다. 음수 값은 허용되지 않습니다.
42c97a047d75abc12b9b351eb8562711:
백분율을 사용하여 배율을 정의합니다. 음수 값은 허용되지 않습니다.
설명:
개체의 크기 조정을 설정하거나 검색합니다.
해당 스크립트 기능은 줌입니다.
Scale 속성
scale 속성의 값은 2입니다.
scale()
scale(x); y );
1. scale(x,y)는 요소의 크기를 조정합니다.
X는 가로 방향의 배율을 나타냅니다. Y는 세로 방향의 배율을 나타냅니다. Y는 선택적인 매개변수로 설정되지 않은 경우 둘 다를 의미합니다. X 및 Y 방향은 동일합니다. 그리고 X의 적용을 받습니다.
transform:scale(2,2.5);
2. scaleX(d80b5def5ed1be6e26d91c2709f14170) 요소는 X축(수평 방향)으로만 요소의 크기를 조정합니다.
기본값은 1이고 기준점은 여전히 요소의 중심에 있습니다. 기준점은 변환 원점
transform:scaleX(2);
3을 통해 변경할 수 있습니다. scaleY(d80b5def5ed1be6e26d91c2709f14170) 요소는 Y축(세로 방향)에서만 요소의 크기를 조정합니다.
기준점도 요소의 중심에 있습니다. 기준점은 변환 원점을 통해 변경할 수 있습니다.
transform:scaleY(2);
호환성 글 보기:
.test{
-moz-transform:scale(2,2);
-webkit-transform:scale(2,2);
-o-transform:scale(2,2);
background:url(img/i.png) no-repeat;
width:198px;
height:133px;
}zoom과 scale의 차이점
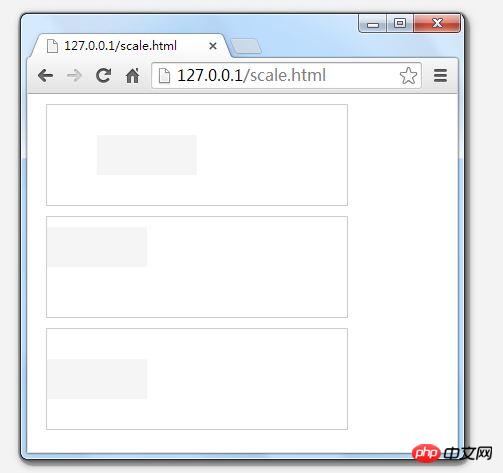
zoom과 scale은 모두 요소를 확대/축소하는 데 사용되지만 호환성과는 별도로 외부에 다른 곳이 있습니다. 확대/축소는 요소를 왼쪽 상단에 유지하는 반면, 배율은 기본적으로 중간 위치로 설정되며 변환 원점으로 설정할 수 있습니다. 또한 실행되는 렌더링 순서도 다르며 확대/축소가 상자 계산에 영향을 미칠 수 있습니다.
Run 8b05045a5be5764f313ed5b9168a17e6<style>
p {
width:300px;height:100px;
border:1px solid #CCC;
font-size:0px;
line-height:100px;
margin:10px;
}
span {
display:inline-block;
height:80px;width:200px;background:#F5F5F5;
vertical-align:middle;
overflow:hidden;
}
</style>
<p>
<span style="-webkit-transform:scale(0.5);"></span>
</p>
<p>
<span style="
-webkit-transform-origin:top left;
-webkit-transform:scale(0.5);
"></span>
</p>
<p>
<span style="zoom:0.5;"></span>
</p> 위 내용은 모두의 학습에 도움이 되기를 바랍니다.
위 내용은 모두의 학습에 도움이 되기를 바랍니다.
관련 추천:
CSS에서 클래스와 ID의 차이점과 사용법 분석에 대해
위 내용은 CSS의 확대/축소 속성과 배율 속성의 사용법 및 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

