CSS3 기본 의사 클래스 선택기 분석
- 不言원래의
- 2018-06-14 16:47:261947검색
CSS3:기본 의사 클래스 선택기는 양식 요소에만 사용할 수 있으며 양식 요소의 기본 상태를 나타냅니다. 다음으로 이 글에서는 CSS3:기본 의사 클래스 선택기 사용 방법을 소개합니다. 관심 있는 친구들은 스크립트 홈의 편집자를 따라가서 살펴볼 수 있습니다. 1. CSS3:기본 의사 클래스 선택기 소개
CSS3 :default 의사 클래스 선택기는 양식 요소에만 사용할 수 있으며 기본 상태의 양식 요소를 나타냅니다. 예를 들어 드롭다운 상자에는 기본적으로 선택된 상태에서 5a07473c87748fb1bf73f23d45547ab8을 만듭니다. 상태(예를 들어 아래 코드의 "옵션 4" 참조)에서는 이론적으로 :default 의사 클래스 선택기를 사용할 수 있습니다.
<select multiple>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option selected>选项4</option>
<option>选项5</option>
<option>选项6</option>
</select>
CSS가 다음과 같다고 가정합니다.
option:default {
color: red;
}
Chrome 브라우저에서 다른 옵션을 선택하면 옵션 4가 빨간색으로 표시되는 것을 볼 수 있습니다.
Firefox 브라우저에서는 효과가 유사합니다.
 따라서 모바일 단말기는 안심하고 사용할 수 있고, 데스크탑 단말기는 IE 프로젝트 걱정 없이 사용할 수 있습니다.
따라서 모바일 단말기는 안심하고 사용할 수 있고, 데스크탑 단말기는 IE 프로젝트 걱정 없이 사용할 수 있습니다.
2. CSS3 :기본 의사 클래스 선택기 기능
CSS3 :기본 의사 클래스 선택기 기능은 사용자가 데이터 집합을 선택할 때 기본 옵션이 무엇인지 알 수 있도록 설계되었으며 그렇지 않으면 다른 옵션이 한 번만 사용됩니다. 너무 많아서 선택할 때 어떤 것이 기본적으로 제공되는지 알 수 없습니다. 이는 경험 향상 전략입니다. 효과는 그다지 강하지 않지만 중요한 순간에 유용합니다.
3. CSS3의 일부 기능에 대한 연구:기본 의사 클래스 선택기
1. JS 빠른 수정이 어떤 영향을 미칠까요? 테스트 코드는 다음과 같습니다.
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>
즉, HTML에서는 두 번째 라디오 버튼이 1.5배로 확대되도록 설정하고, JS에서는 세 번째 라디오 버튼이 선택되도록 즉시 설정하는 것으로 나타났습니다. JS 수정이 거의 지연되지 않더라도 :default 의사 클래스 선택기의 렌더링은 여전히 영향을 받지 않습니다.
따라서 이 질문에 대한 대답은 영향을 미치지 않습니다. 2. 연구 2: 선택한 속성으로 5a07473c87748fb1bf73f23d45547ab8을 설정하지 않으면 브라우저는 기본적으로 첫 번째 5a07473c87748fb1bf73f23d45547ab8 -클래스 선택자?
2. 연구 2: 선택한 속성으로 5a07473c87748fb1bf73f23d45547ab8을 설정하지 않으면 브라우저는 기본적으로 첫 번째 5a07473c87748fb1bf73f23d45547ab8 -클래스 선택자?
예:
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>
결과는 아래와 같이 첫 번째 5a07473c87748fb1bf73f23d45547ab8이 빨간색이 아니라는 것입니다. 따라서 :default 선택기가 유효하려면 selected가 true여야 합니다. 마찬가지로 단일 확인란의 경우 선택한 값도 true여야 합니다.
그러므로 이 질문에 대한 답변은 무응답입니다.
4 CSS3 :default 의사 클래스 선택기의 실제 적용
:default 선택기는 선택 혼란을 피하기 위해 기본 상태를 표시하는 데 사용됩니다. 하지만 사실 내 생각에는 더 실용적인 가치는 "추천 마크"가 되어야 한다고 생각한다. 최신 웹 애플리케이션은 점점 더 지능화되고 있습니다. 때로는 일부 작업이 사용자에게 일부 선택 사항을 지능적으로 푸시하는 경우가 있습니다. 과거에는 "(권장됨) 텍스트를 출력하는 것이 좋습니다. )" 추가로, 이제 :default 선택기가 있으므로 구현이 더욱 간결해지고 유지 관리가 쉬워집니다.
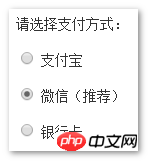
여기를 클릭하세요: :기본 선택기 및 자동으로 추천 단어 데모 추가
효과는 다음과 같습니다:
다른 옵션을 클릭해도 "추천"이라는 단어는 여전히 안정적입니다. 향후 권장 옵션을 변경하고 싶을 경우, 입력의 체크 속성을 직접 수정하면 유지 관리가 더 쉬워집니다. 관련 CSS 및 HTML 코드는 다음과 같습니다.
관련 CSS 및 HTML 코드는 다음과 같습니다.
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p>
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 중국사이트!
관련 권장 사항:
css3 UI 요소 상태 의사 클래스 선택기에 대한 분석위 내용은 CSS3 기본 의사 클래스 선택기 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

