iScroll을 사용하여 웹 콘텐츠 스크롤
- php中世界最好的语言원래의
- 2018-06-14 14:22:231531검색
이번에는 iScroll을 사용하여 웹 콘텐츠를 스크롤하는 방법을 소개하겠습니다. iScroll을 사용하여 웹 콘텐츠를 스크롤할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
1. iScroll 소개
iScroll은 기본 IOS 애플리케이션에서 스크롤 목록 작업을 시뮬레이션할 수 있으며 크기 조정, 당겨서 새로 고침, 정확한 요소 캡처 및 사용자 정의를 수행할 수도 있습니다. 스크롤바 및 기타 기능. 여기 블로거가 사용하는 버전은 iScroll4.25입니다. 최신 버전은 공식 웹사이트에서 다운로드할 수 있습니다.
공식 홈페이지 주소 : http://iscrolljs.com/
2. iScroll 사용법
1.iScroll 사용 구조
일반적으로 iScroll을 사용하기 위한 최적의 구조는 다음과 같습니다.
HTML :
<p id="wrapper"> <p id="scroller"> <ul> <li></li> ... </ul> <ul> <li></li> ... </ul> </p> </p>
참고: 1. iScroll은 효과를 주기 위해 스크롤 콘텐츠 외부의 래퍼에 접촉해야 합니다.
2. 래퍼의 첫 번째 하위 요소만 스크롤할 수 있습니다.
2. iScroll 인스턴스화
iScroll은 호출하기 전에 인스턴스화해야 합니다. 인스턴스화 코드는 다음과 같습니다(head 태그에 다음 코드 추가).
<script src="iscroll.js"></script>
<script>
var myscroll;//myscroll是全局变量,可以任意地方调用
function loaded(){
myscroll = new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>
3. 롤링 테스트 예시
HTML+ CSS :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<script src="iscroll-4.2.5fix.js"></script><!--引入js包-->
<!--实例化iScroll-->
<script type="text/javascript">
var myscroll;
function loaded(){
myscroll = new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>
<!--CSS样式设置-->
#wrapper {
position:absolute; z-index:1;
top:45px; bottom:48px; left:0;
width:100%;
background:#aaa;
overflow:auto;
}
#scroller {
position:relative;
/* -webkit-touch-callout:none;*/
-webkit-tap-highlight-color:rgba(0,0,0,0);
float:left;
width:100%;
padding:0;
}
#scroller ul {
position:relative;
list-style:none;
padding:0;
margin:0;
width:100%;
text-align:left;
}
#scroller li {
padding:0 10px;
height:40px;
line-height:40px;
border-bottom:1px solid #ccc;
border-top:1px solid #fff;
background-color:#fafafa;
font-size:14px;
}
#scroller li > a {
display:block;
}
</style>
<title>滚动测试</title>
</head>
<body>
<p id="wrapper">
<p id="scroller">
<ul id="thelist">
<li>Pretty row 1</li>
<li id="aaa">Pretty row 2</li>
<li>Pretty row 3</li>
<li>Pretty row 4</li>
<li>Pretty row 5</li>
<li>Pretty row 6</li>
<li>Pretty row 7</li>
<li>Pretty row 8</li>
<li>Pretty row 9</li>
<li>Pretty row 10</li>
<li>Pretty row 11</li>
<li>Pretty row 12</li>
<li>Pretty row 13</li>
<li>Pretty row 14</li>
<li>Pretty row 15</li>
<li>Pretty row 16</li>
<li>Pretty row 17</li>
<li>Pretty row 18</li>
</ul>
</p>
</p>
</body>
</html>
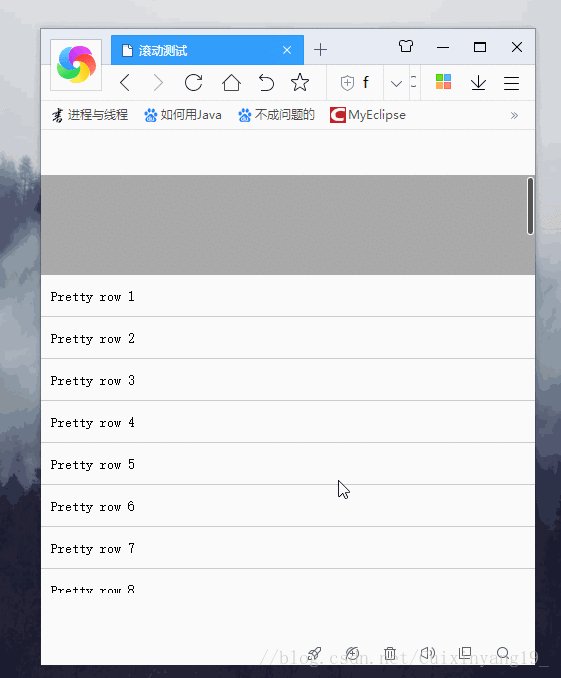
4. 운영 효과

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
실제 프로젝트에서 bootstrap+selectpicker 드롭다운 상자 사용 방법
위 내용은 iScroll을 사용하여 웹 콘텐츠 스크롤의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

