Angular CLI가 빌드를 구현하는 방법
- php中世界最好的语言원래의
- 2018-06-14 10:31:171830검색
이번에는 Build with Angular CLI를 구현하는 방법과 Build with Angular CLI를 구현하는 경우 주의 사항에 대해 설명하겠습니다. 다음은 실제 사례입니다.
Build.
빌드는 주로 다음 작업을 수행합니다.
프로젝트 파일을 컴파일하여 특정 디렉터리에 출력합니다.
빌드 대상에 따라 출력 결과가 결정됩니다
-
번들링 패키징
-
프로덕션 환경 빌드에서는 uglify 및 tree-shaking(쓸데없는 코드 제거)도 수행됩니다.
ng 빌드
도움말을 먼저 확인할 수 있습니다.
ng build --help
개발 환경의 경우 다음을 사용하세요. ng build 명령.
기본적으로 해당 출력 디렉터리는 .angular-cli.json 파일의 ourDir 속성에 구성됩니다.
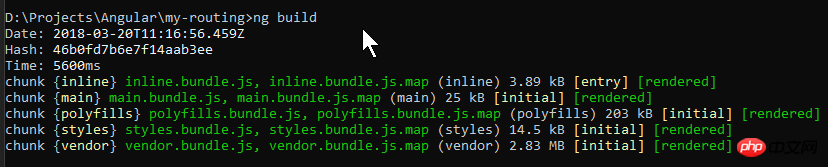
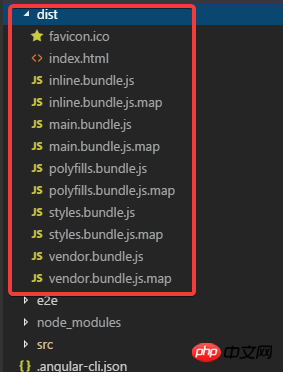
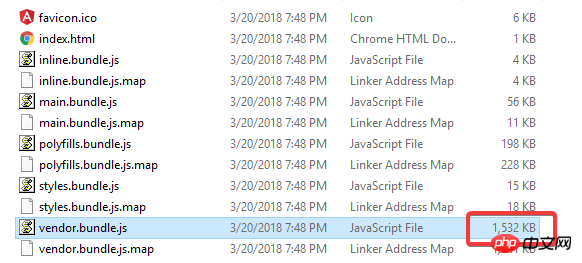
빌딩 후에는 dist에 다음 파일이 표시됩니다.
- inline.bundle.js 이것은 webpack의 런타임입니다.
- main.bundle.js는 브라우저의 Pollyfills입니다. .js 스타일
- Vendor.bundle.js는 각도 및 타사 라이브러리입니다
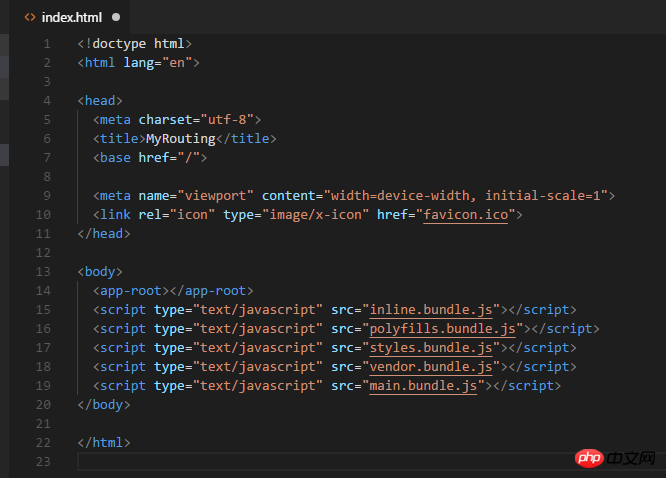
- 소스 맵 탐색기를 사용하여 종속성을 분석하고 번들에 어떤 모듈과 클래스가 있는지 확인할 수 있습니다.먼저 수정하세요 이전 예제의 코드:


 생성된 5개의 js 파일을 참조하는 것을 볼 수 있습니다.
생성된 5개의 js 파일을 참조하는 것을 볼 수 있습니다.
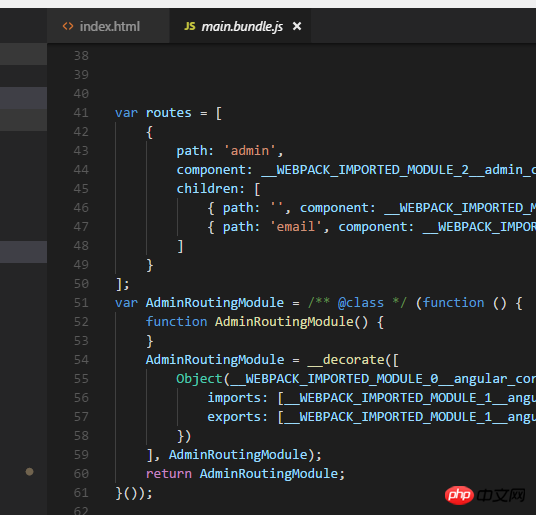
main.bundle.js를 열면 제가 작성한 코드를 볼 수 있습니다.
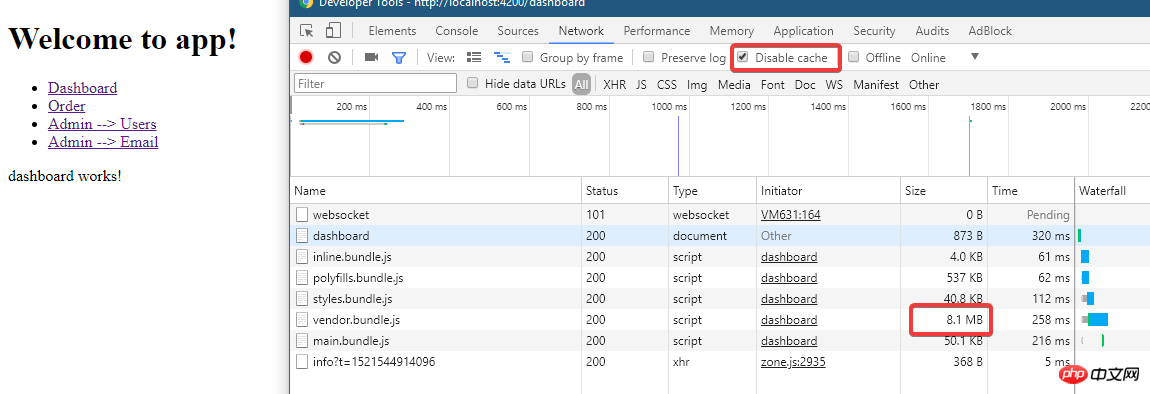
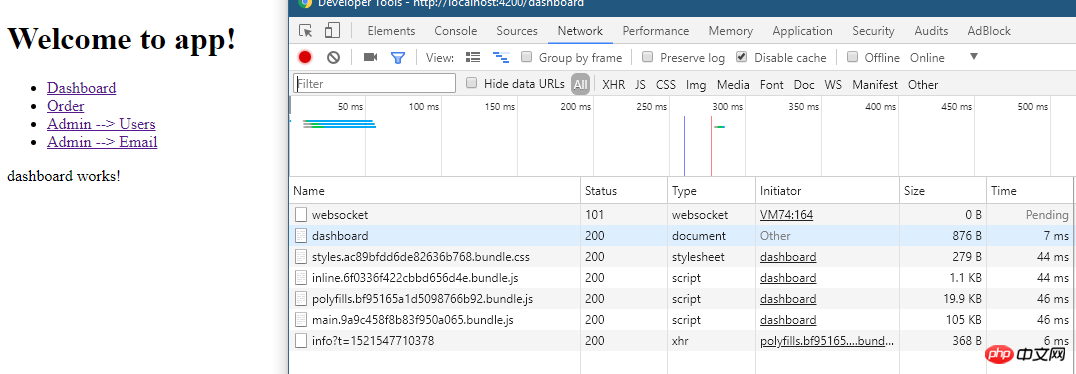
 아래 프로그램을 실행하세요. ng Serve -o:
아래 프로그램을 실행하세요. ng Serve -o:
NG Serve가 Loading되면 위의 파일들이 로드되는 것을 볼 수 있습니다.
 ng Build는 개발 빌드이기 때문에 최적화가 전혀 이루어지지 않았고, 파일의 크기도 꽤 큽니다.
ng Build는 개발 빌드이기 때문에 최적화가 전혀 이루어지지 않았고, 파일의 크기도 꽤 큽니다.
이제 파일 디렉터리를 보면, 아무것도 없습니다. dist 디렉터리:

그럼 이 파일들은 어떻게 제공되나요?
이때 webpack이 메모리에 서비스되고 있기 때문입니다.
아래에서 분석을 위해 source-map-explorer를 사용하세요:
npm install --save-dev source-map-explorer.
그런 다음 ng build를 실행하고 다음을 실행합니다. 
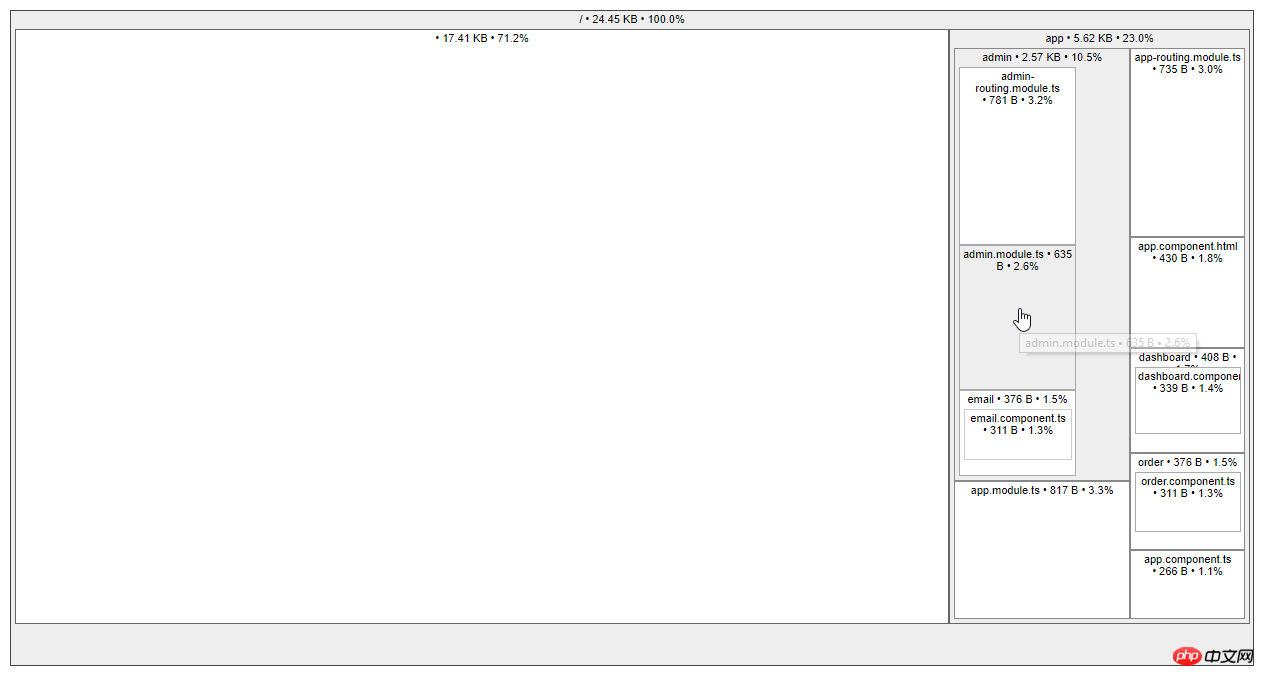
.\node_modules\.bin\source-map-explorer dist\main.bundle.js결과는 다음 그래프를 생성합니다.
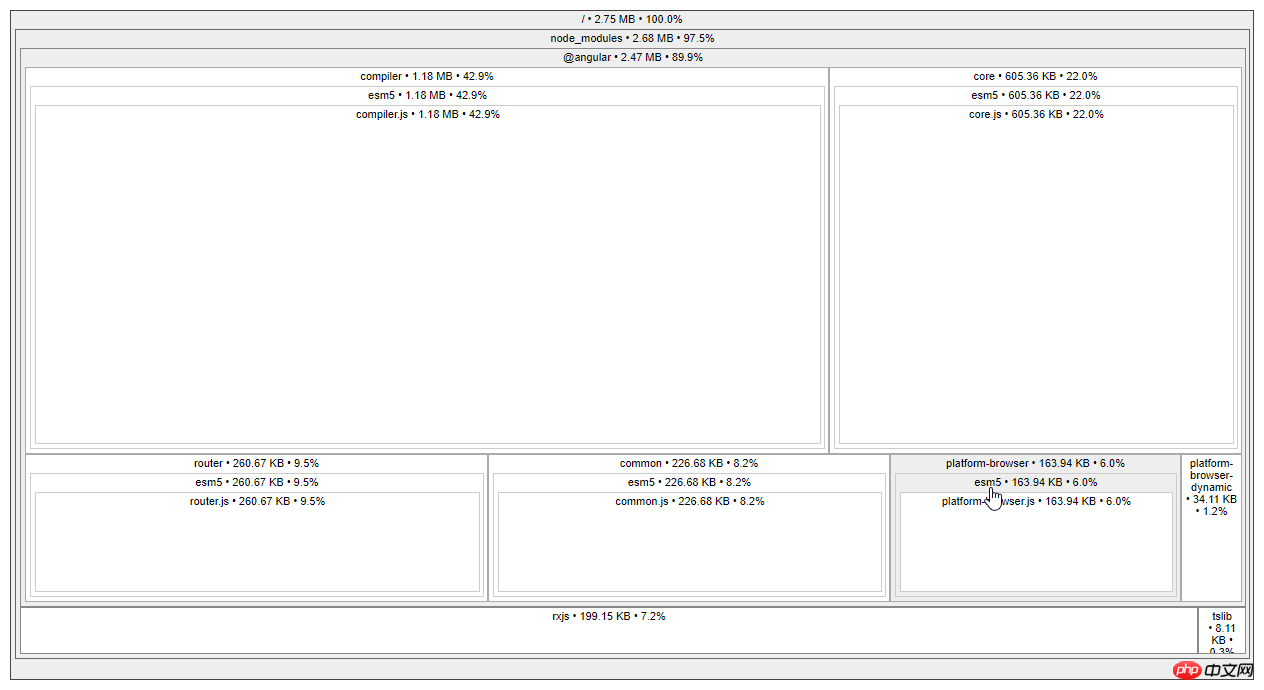
vendor.bundle 상황을 살펴보세요.
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js그 안에 더 많은 것들이 있습니다.

Environment는 어떤 환경 파일이 사용되는지를 나타냅니다.
그리고 Targets는 프로젝트 파일이 최적화되는 방법을 결정하는 데 사용됩니다.개발 빌드와 프로덕션 빌드의 비교를 살펴보세요.
ng build |
ng build --prod |
|
Environment |
environment.ts |
환경..prod.ts |
캐싱 |
css에서 참조된 캐시 이미지만 |
모든 내장 파일 |
소스 맵 |
생성 |
생성하지 않음 |
CSS를 다루는 방법 |
JS 파일로 전역 CSS 출력 |
생성된 CSS 파일 |
uglify |
not |
|
Tree-Shaking |
은 쓸모없는 코드를 제거하지 않습니다. |
쓸데없는 코드 없애기 |
AOT |
아니요 |
예 |
번들링 번들링 | is |
is |
-- build-optimizer |
No |
예(AOT 및 Angular5 사용) |
--named-chunks |
예 |
No |
-- 출력- 해싱 |
media |
all |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
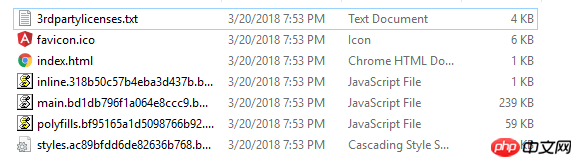
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
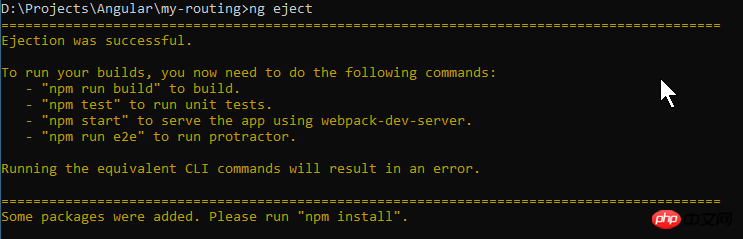
ng eject.
为项目生成webpack配置和脚本.
执行该命令试试:

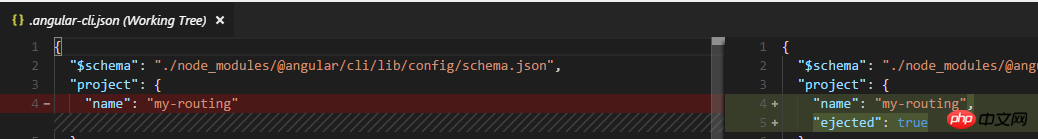
看看有哪些变化:
.angular-cli.json:

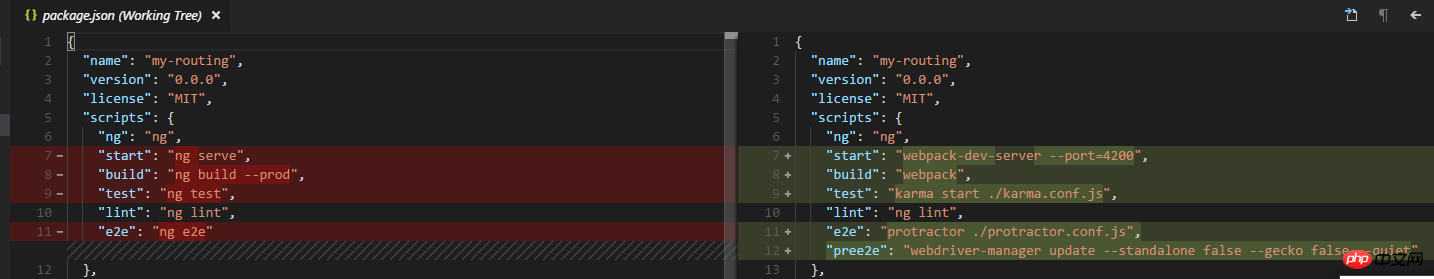
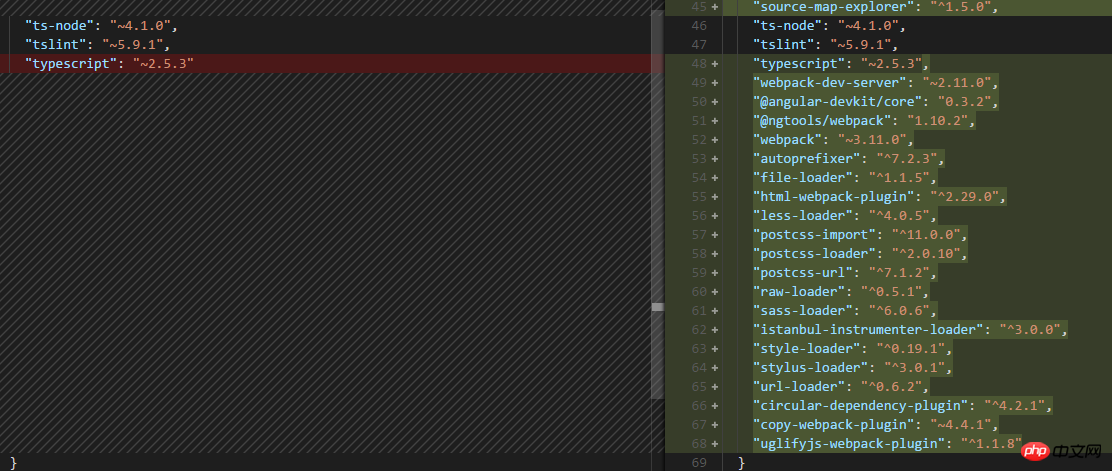
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
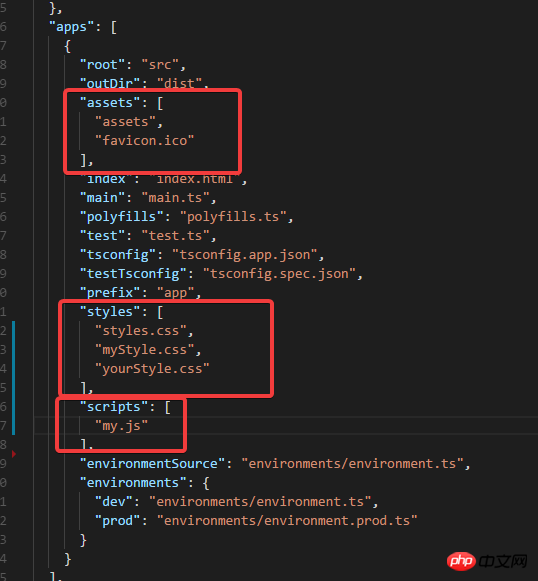
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Angular CLI가 빌드를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

