jQuery를 사용하여 메뉴 추가 및 제거 기능을 구현하는 방법
- 亚连원래의
- 2018-06-14 10:31:022173검색
이 글은 왼쪽과 오른쪽에 메뉴를 추가하고 제거하는 기능을 구현한 jQuery를 예시 코드로 공유합니다. 필요하신 분들은 참고하시면 됩니다.
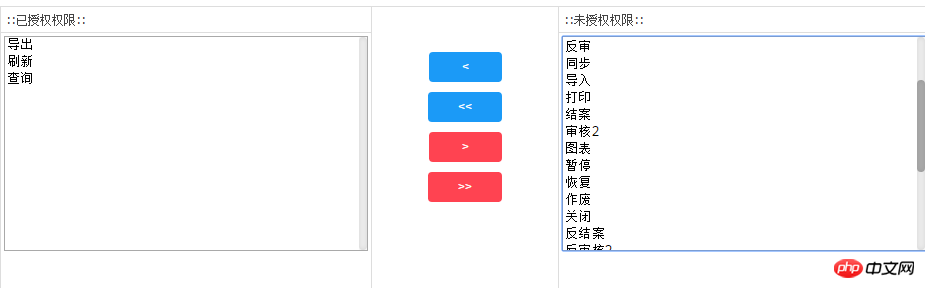
렌더링:

JS 코드
function toRight(l, r, v) {
$("#" + l + " option:selected").appendTo("#" + r);
$("#" + l + " option:selected").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
function allToRight(l, r, v) {
$("#" + l + " option").appendTo("#" + r);
$("#" + l + " option").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
function toLeft(l, r, v) {
$("#" + r + " option:selected").appendTo("#" + l);
$("#" + r + " option:selected").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
function allToLeft(l, r, v) {
$("#" + r + " option").appendTo("#" + l);
$("#" + r + " option").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}html 코드
<p class="easyui-layout" data-options="fit:true">
<p data-options="region:'west',split:false" style="width:40%;padding:0px">
<h3 style="padding:5px; border-bottom:1px solid #DDDDDD;">::已授权权限::</h3>
<p data-options="region:'center'" style="padding:3px; height:215px;" border="false">
<select multiple="multiple" id="menuFunc" style="width:100%;height:100%">
</select>
<input type="hidden" name="func" id="func" value="" />
</p>
</p>
<p data-options="region:'east'" style="width:40%;padding:0px">
<h3 style="padding:5px;border-bottom:1px solid #DDDDDD;">::未授权权限::</h3>
<p data-options="region:'center'" style="padding:3px; height:215px;" border="false">
<select multiple="multiple" id="menuFuncBase" style="width:100%;height:100%">
</select>
</p>
</p>
<p data-options="region:'center'" style="padding:40px; width: 197px; height:230px;line-height:40px; text-align:center;">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-primary button-rounded button-small" onclick="toLeft('menuFunc','menuFuncBase','func')" > < </a><br />
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-primary button-rounded button-small" onclick="allToLeft('menuFunc','menuFuncBase','func')" ><<</a><br />
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-caution button-rounded button-small" onclick="toRight('menuFunc','menuFuncBase','func')" > > </a><br />
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-caution button-rounded button-small" onclick="allToRight('menuFunc','menuFuncBase','func')">>></a><br />
</p>
</p>위 내용은 저입니다. 모두를 위해 정리한 내용이니, 앞으로도 많은 분들께 도움이 되었으면 좋겠습니다.
관련 기사:
Angularjs에서 페이징 및 검색 기능을 구현하는 방법
Nodejs의 암호화 모듈 보안 지식 정보(자세한 튜토리얼)
Angular에서 드롭다운 상자 퍼지 쿼리 기능을 구현하는 방법
위 내용은 jQuery를 사용하여 메뉴 추가 및 제거 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

