ES6의 프록시 모드(Proxy)에 대한 자세한 소개
- 亚连원래의
- 2018-06-13 10:51:122138검색
이 글에서는 ES6의 프록시 모드(프록시)를 주로 소개합니다. 이제 참고용으로 공유하겠습니다.
프록시 패턴이란 무엇인가요?
프록시 패턴(영어: Proxy Pattern)은 프로그래밍의 디자인 패턴입니다.
에이전트란 다른 것들에 대한 인터페이스 역할을 할 수 있는 카테고리를 말합니다. 브로커는 네트워크 연결, 메모리 내 대형 개체, 파일, 기타 비싸거나 재생 불가능한 리소스 등 무엇이든 인터페이스할 수 있습니다.
프록시 패턴의 잘 알려진 예는 참조 계산 포인터 개체입니다.
복잡한 개체의 복사본이 여러 개 있어야 하는 경우 프록시 모드를 플라이웨이트 모드와 결합하여 메모리 사용량을 줄일 수 있습니다. 일반적인 접근 방식은 복잡한 개체와 여러 프록시를 만드는 것입니다. 각 프록시는 원래의 복잡한 개체를 참조합니다. 에이전트에서 수행된 작업은 원본 개체로 전달됩니다. 모든 대리자가 더 이상 존재하지 않으면 복합 객체가 제거됩니다.
위는 Wikipedia의 프록시 패턴에 대한 전반적인 정의입니다. JavaScript에서 프록시 패턴의 구체적인 표현은 MDN의 ES6---Proxy
프록시 객체란 무엇입니까
에 대한 설명입니다. 프록시는 다음과 같습니다.
프록시 개체는 기본 작업(예: 속성 조회, 할당, 열거, 함수 호출 등)에 대한 사용자 지정 동작을 정의하는 데 사용됩니다.
간단히 말하면, 프록시 객체를 사용하면 JavaScript에서 모든 합법적인 객체의 기본 작업을 사용자 정의할 수 있습니다. 그런 다음 사용자 정의된 작업을 사용하여 객체의 기본 작업을 재정의할 수 있습니다. 프로세스와 결과는 개체가 아닌 사용자에 의해 맞춤화됩니다.
:땀: 글쎄, 말로 표현하기에는 너무 복잡할 수 있습니다.
우선 Proxy의 구문은 다음과 같습니다.
let p = new Proxy(target, handler);
where:
target은 프록시하려는 개체입니다. 이는 JavaScript의 모든 합법적인 개체일 수 있습니다. 예: (배열, 개체, 함수 등)
handler는 원하는 것입니다.
-
p는 프록시된 후의 새로운 객체입니다. 그러나 해당 동작과 결과는 핸들러에서 사용자 정의됩니다. 다음 코드를 살펴보세요.
let obj = { a: 1, b: 2, } const p = new Proxy(obj, { get(target, key, value) { if (key === 'c') { return '我是自定义的一个结果'; } else { return target[key]; } }, set(target, key, value) { if (value === 4) { target[key] = '我是自定义的一个结果'; } else { target[key] = value; } } }) console.log(obj.a) // 1 console.log(obj.c) // undefined console.log(p.a) // 1 console.log(p.c) // 我是自定义的一个结果 obj.name = '李白'; console.log(obj.name); // 李白 obj.age = 4; console.log(obj.age); // 4 p.name = '李白'; console.log(p.name); // 李白 p.age = 4; console.log(p.age); // 我是自定义的一个结果위 코드에서 프록시 개체의 역할을 명확하게 볼 수 있습니다. 이는 기본 작업을 정의하는 데 사용되는 사용자 지정 동작입니다. 동일한 가져오기 및 설정 작업이 없는 개체의 결과입니다. 프록시는 JavaScript 자체의 실행 메커니즘에 의해 획득됩니다.
프록시가 프록시할 수 있는 범위--handler
위 코드에서 구성 시 전달되는 두 번째 매개변수 핸들러를 볼 수 있습니다. 이 핸들러 객체는 get과 set이라는 두 가지 함수 메소드로 구성됩니다. 이 두 메소드는 객체가 호출되고 실행될 때 네이티브 객체에 대한 작업을 대체하는 데 사용됩니다. 두 개의 함수 이름 get 및 set을 정의한 후 객체에 대한 get 및 set 작업을 프록시합니까?
사실 핸들러 자체는 ES6의 새로운 기능입니다. 객체의 기능은 프록시 객체의 다양한 프록시 작업을 사용자 정의하는 것입니다. 총 13가지 메서드가 있으며 각 메서드는 작업을 프록시할 수 있습니다. 13가지 메서드는 다음과 같습니다.
handler.getPrototypeOf()
// 在读取代理对象的原型时触发该操作,比如在执行 Object.getPrototypeOf(proxy) 时。
handler.setPrototypeOf()
// 在设置代理对象的原型时触发该操作,比如在执行 Object.setPrototypeOf(proxy, null) 时。
handler.isExtensible()
// 在判断一个代理对象是否是可扩展时触发该操作,比如在执行 Object.isExtensible(proxy) 时。
handler.preventExtensions()
// 在让一个代理对象不可扩展时触发该操作,比如在执行 Object.preventExtensions(proxy) 时。
handler.getOwnPropertyDescriptor()
// 在获取代理对象某个属性的属性描述时触发该操作,比如在执行 Object.getOwnPropertyDescriptor(proxy, "foo") 时。
handler.defineProperty()
// 在定义代理对象某个属性时的属性描述时触发该操作,比如在执行 Object.defineProperty(proxy, "foo", {}) 时。
handler.has()
// 在判断代理对象是否拥有某个属性时触发该操作,比如在执行 "foo" in proxy 时。
handler.get()
// 在读取代理对象的某个属性时触发该操作,比如在执行 proxy.foo 时。
handler.set()
// 在给代理对象的某个属性赋值时触发该操作,比如在执行 proxy.foo = 1 时。
handler.deleteProperty()
// 在删除代理对象的某个属性时触发该操作,比如在执行 delete proxy.foo 时。
handler.ownKeys()
// 在获取代理对象的所有属性键时触发该操作,比如在执行 Object.getOwnPropertyNames(proxy) 时。
handler.apply()
// 在调用一个目标对象为函数的代理对象时触发该操作,比如在执行 proxy() 时。
handler.construct()
// 在给一个目标对象为构造函数的代理对象构造实例时触发该操作,比如在执行new proxy() 时。프록시의 역할
프록시 모드의 경우 프록시의 역할은 주로 세 가지 측면에 반영됩니다. 1 객체에 대한 외부 액세스 차단 및 모니터링
2. 함수 또는 클래스의 복잡성 감소
2. 복잡한 작업 전에 작업 확인 또는 필요한 리소스 관리
구체적인 성능에 대해서는 다음을 참조하세요. 기사--ES6 프록시 사용 시나리오 분석 예
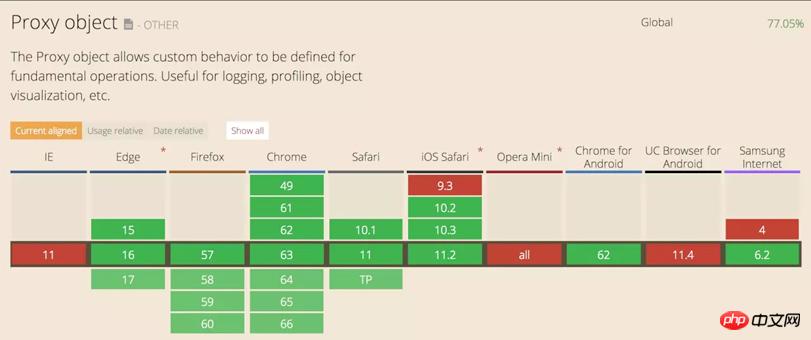
프록시 호환성
참고 자료:
MDN---ProxyES6 프록시 사용 시나리오 분석 예
위에서 모두를 위해 편집했습니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
VueJs에서 window.resize를 모니터링하는 방법과 이를 구체적으로 구현하는 방법은 무엇입니까?AngularJS에서 ng-repeat 렌더링을 듣는 것과 관련된 문제가 있습니다
VUE Mobile Music WEBAPP에서 도메인 간 요청 실패와 관련된 문제가 있습니다
위 내용은 ES6의 프록시 모드(Proxy)에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

