jQuery+SpringMVC_jquery의 체크박스 선택 및 값 전달 예제
- 亚连원래의
- 2018-06-12 20:18:202129검색
이제 jQuery+SpringMVC에서 체크박스 선택 및 값 전달의 예를 공유하겠습니다. 이는 좋은 참조 값을 가지고 있으며 모든 사람에게 도움이 되기를 바랍니다.
1. 체크박스 선택
jQuery에서는 체크박스를 선택하는 두 가지 일반적인 방법이 있습니다:
$("#cb1").attr("checked","checked");
$("#cb1").attr("checked",true);해당 jQuery 함수는 주로 세 가지 기능을 완성합니다:
1 첫 번째 콤플렉스인 경우. 확인란을 선택하거나 선택 취소하면 다음 확인란이 모두 선택되거나 선택 취소됩니다.
2. 다음 확인란을 모두 선택하면 첫 번째 확인란이 선택으로 설정됩니다. 확인란 중 하나가 선택되지 않은 경우 첫 번째 확인란이 선택 취소됩니다.
3. 다음 확인란의 id 값을 컨트롤러 레이어에 전달하여 id 배열을 구성한 후 해당 메서드를 호출합니다(일반적으로 삭제됨). .
<script type="text/javascript"> function chgAll(t){//第一个复选框选中或取消选中,则下面的复选框为全选或取消全选;
$("input[name='id']").attr('checked',t.checked);//改变name名为id的input标签内的复选框的checked属性
}
function chg(){//当下面的复选框全部选中时,则将第一个复选框设置为选中,当下面的复选框中有一个没有被选中时,则第一个复选框取消选中;
var ids = $.makeArray($("input[name='id']"));
for(var i in ids){
if(ids[i].checked==false){//如果所有的复选框只要有一个未选中,则第一个复选框不会选中
$("input[name='ids']").attr('checked', false);
return;
}
}
$("input[name='ids']").attr('checked', true);//全部选中的情况下,则第一个复选框选中
}
function deleteBatch(){//将下面的复选框的id值传递给Controller层,组成id数组,拼接url到controller层,调用批量删除方法(deleteBatch())方法
var ids = $.makeArray($("input[name='id']:checked"));//通过$.makeArray将id放在数组中
var url = '<%basePath%>/web/goodsList/deleteBatch';//此url指向controller层的deleteBatch方法,需要id属性
var flag = true;
for(var i in ids){//遍历数组
if(i == 0){
url += "?id=" + ids[i].value;//第一个id属性前加?拼接
flag = false;
} else {
url += "&id=" + ids[i].value;//后面的id属性前加&拼接
flag = false;
}
}
if(flag){//如果没有选中商品
alert("请选中商品!");
return;
}
if(confirm("确定删除记录吗?")){
window.location.href = url;//把拼接好的id数组传给页面
}
}
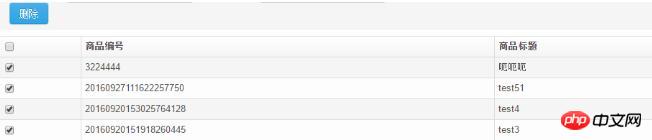
</script>2. jsp 페이지의 해당 목록:
1 목록에서 헤더에 확인란(첫 번째 확인란)의 이름을 설정하고 chgAll(this) 메서드를 호출하여 선택합니다.
2. 테이블에 체크박스 이름을 설정하고, 위의 두 번째 함수를 구현하기 위해 chg() 메소드를 호출합니다.
3.
3. Spring MCV의 컨트롤러 코드를 살펴보세요<body>
<form:form id="uuForm" modelAttribute="goods" action="<%basePath%>/web/goodsList/" method="post" >//form表单提交时调用deleteBatch()方法
<p> <input type="button" onclick="deleteBatch()" value="批量删除" /> </p>
</form:form>
<sys:message content="${message}" />
<table id="cTable" >
<thead>
<tr>
<th><input type="checkbox" name="ids" onchange="chgAll(this)" /></th>//调用chgAll(this)方法来实现全选或全不选,此处的this指所有复选框对象
<th>商品编号</th>
<th>商品标题</th>
</tr>
</thead>
<tbody>
<c:forEach items="${goods}" var="goods" varStatus="status">
<tr>
<td><input type="checkbox" name="id" value="${goods.goodsId }" onchange="chg()"/></td>//调用chg()方法
<td>${webGoodsInfo.goodsNo}</td>
<td>${webGoodsInfo.goodsTitle}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
 jQuery+SpringMVC에서 체크박스 선택 및 값 전달에 대한 위의 예는 모든 콘텐츠와 함께 재생됩니다. 공유됨
jQuery+SpringMVC에서 체크박스 선택 및 값 전달에 대한 위의 예는 모든 콘텐츠와 함께 재생됩니다. 공유됨
관련 기사:
JavaScript에서 다중 상속을 구현하는 방법웹팩 다중 항목 파일 패키징 구성을 구현하는 방법Vue에서 프로젝트 구성 요소 개발(자세한 튜토리얼)위 내용은 jQuery+SpringMVC_jquery의 체크박스 선택 및 값 전달 예제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

