vue.js 클래스를 편집하려면 클릭하세요.
- php中世界最好的语言원래의
- 2018-06-11 14:49:171828검색
이번에는 vue.js 클릭 편집 클래스를 가져오겠습니다. vue.js 클릭 편집 클래스의 주의사항은 무엇이며, 다음은 실제 사례입니다. 살펴보겠습니다.
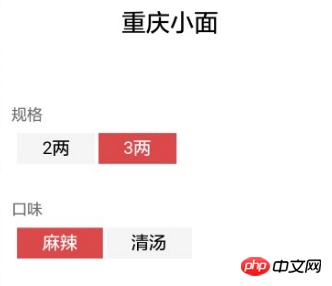
최근 Vue를 사용하여 음식을 주문하고 제품 사양을 선택하는 페이지를 구현해야 합니다. 클릭한 요소에 클래스 이름을 동적으로 추가하여 색상을 변경하고 다른 클래스를 삭제해야 합니다. 그림에 표시된 대로:

인터넷에서 많은 방법을 찾기 시작했지만 그다지 유용하지 않다는 것을 알았습니다. 마침내 좋은 발견을 발견했습니다. 기록해 보세요.
html:
<p class="weui-mask" id="guige">
<p class="guigeBox">
<p class="guigeTitle">{{guigeName}}</p>
<p class="guigeP guigeP01">规格</p>
<p class="indexGuiGe">
<span v-for="value,index in guigeList" v-on:click="guige(index)" v-bind:class="{on:index==guigeSpan}">{{value.guige_name}}</span>
</p>
<p class="guigeP">口味</p>
<p class="indexKouwie">
<span v-for="value,index in kouweiList" v-on:click="kouwei(index)" v-bind:class="{on:index==kouweiSpan}">{{value.guige_name}}</span>
</p>
</p>
</p>
script:
var guige=new Vue({
el: '#guige',
data:{
guigeSpan:"-1", //控制点亮状态 -1为默认不点亮
kouweiSpan:"-1", //控制点亮状态
},
methods:{
guige:function(index){ //当点击时候点亮,同级的span标签删除Class
this.guigeSpan = index;
},
kouwei:function(index){
this.kouweiSpan = index;
},
}
}). 이 글의 사례를 읽어보셨으리라 생각합니다. 방법을 익히신 후, 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 글을 주목해 주세요!
추천 도서:
위 내용은 vue.js 클래스를 편집하려면 클릭하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

