D3.js는 메모리 순환 저장소 맵을 생성합니다.
- php中世界最好的语言원래의
- 2018-06-11 14:48:032460검색
이번에는 메모리 순환 저장 맵을 생성하는 D3.js를 가져오겠습니다. D3.js에서 메모리 순환 저장 맵을 생성할 때 주의할 점은 무엇인가요?
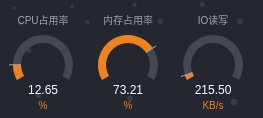
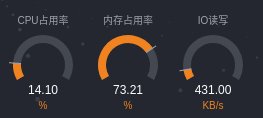
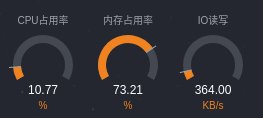
동적 렌더링:

대시보드 렌더링
위의 동적 렌더링을 자세히 살펴보면 다음을 확인할 수 있습니다.
값이 새로운 값으로 변환되는 것은 점진적인 과정입니다. 원호 끝에 수직선이 있어 대시보드의 포인터로 사용되며, 대시보드의 값이 변경될 때 유연한 애니메이션 효과가 있습니다.
처음에는 Echarts를 사용하여 대시보드를 구현했지만 위의 두 가지 요구 사항을 충족하지 못했습니다. 그래서 나중에 D3.js를 사용하도록 변경했습니다.
D3.js는 차트를 완벽하게 사용자 정의하고 세부 사항 측면에서 우리의 요구 사항을 완벽하게 충족할 수 있습니다.
1. 먼저 svg 요소를 정의합니다. <svg id="myGauge" width="80" height="108" ></svg>
그런 다음 초기화를 위한 일부 변수를 선언합니다.
var width=80, height=108, //svg的高度和宽度,也可以通过svg的width、height属性获取 innerRadius = 22, outerRadius = 30, //圆弧的内外半径 arcMin = -Math.PI*2/3, arcMax = Math.PI*2/3, //圆弧的起始角度和终止角度
2. arc 메서드를 만들고 endAngle을 제외한 모든 속성을 설정합니다. 호를 생성할 때 endAngle 속성이 포함된 객체를 이 메서드에 전달하여 주어진 각도에 대한 SVG 경로를 계산합니다.
var arc = d3.arc() .innerRadius(22) .outerRadius(30) .startAngle(arcMin)
원호 각도를 설정하는 방법은 무엇인가요?
원을 시계에 해당하면 12시에 해당하는 각도는 0, 시계 방향 3시에 해당하는 각도는 Math.PI/2, 시계 반대 방향으로 6시에 해당하는 각도는 -Math.PI . 따라서 -Math.PI*2/3에서 Math.PI*2/3까지의 호 모양은 위 렌더링과 같습니다. 자세한 내용은 API 설명서의 arc.startAngle을 참조하세요.
3.SVG 요소를 가져와서 원점을 캔버스 중앙으로 변환하므로 나중에 호를 만들 때 위치를 별도로 지정할 필요가 없습니다.
var svg = d3.select("#myGauge")
var g = svg.append("g").attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
4. , Unit)
//添加仪表盘的标题
g.append("text").attr("class", "gauge-title")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", -45) //到中心的距离
.text("CPU占用率");
//添加仪表盘显示的数值,因为之后还要更新,所以声明一个变量
var valueLabel = g.append("text").attr("class", "gauge-value")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 25) //到中心的距离
.text(12.65);
//添加仪表盘显示数值的单位
g.append("text").attr("class", "gauge-unity")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 40) //到中心的距离
.text("%");
Echarts가 그린 Canvas와 비교했을 때,
.gauge-title{
font-size: 10px;
fill: #A1A6AD;
}
D3에서 제작한 SVG 그래픽의 매우 중요한 장점은 CSS로 SVG 스타일을 정의할 수 있다는 점입니다. 예를 들어 여기 대시보드 제목의 스타일은 다음과 같습니다.
//添加背景圆弧
var background = g.append("path")
.datum({endAngle:arcMax}) //传递endAngle参数到arc方法
.style("fill", "#444851")
.attr("d", arc);
5. 배경 호 추가
//计算圆弧的结束角度
var currentAngle = percentage*(arcMax-arcMin) + arcMin
//添加另一层圆弧,用于表示百分比
var foreground = g.append("path")
.datum({endAngle:currentAngle})
.style("fill", "#444851")
.attr("d", arc);
6. 백분율은 표시할 백분율이며 0에서 1까지의 소수입니다. .
var tick = g.append("line")
.attr('class', 'gauge-tick')
.attr("x1", 0)
.attr("y1", -innerRadius)
.attr("x2", 0)
.attr("y2", -(innerRadius + 12)) //定义line位置,默认是在圆弧正中间,12是指针的长度
.style("stroke", "#A1A6AD")
.attr('transform', 'rotate('+ angleToDegree(currentAngle) +')')
7 호 끝에 포인터 표시를 추가하세요.
valueLabel.text(newValue)
rotate의 매개변수는 각도이고 Math.PI는 180에 해당하므로 currentAngle을 변환하려면 angleToDegree 메서드를 사용자 정의해야 합니다.
이 시점에서 SVG 대시보드가 생성되었지만 아직은 이 대시보드를 업데이트하는 방법은 무엇입니까?
업데이트 대시보드업데이트 필요: 호는 호 아래의 새로운 백분율 값을 나타냅니다.
호 아래의 값을 수정하는 것은 매우 간단합니다.
//更新圆弧,并且设置渐变动效
foreground.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween("d", arcTween(angle));
호를 업데이트하는 것은 좀 더 번거롭습니다. 구체적인 아이디어는 호의 endAngle을 수정하고 호 끝에 있는 포인터의 변환 값을 수정하는 것입니다. .
구현 과정에서 API를 사용해야 합니다:
selection.transition: https://github.com/d3/d3-transition/blob/master/README.md#selection_transition
transition.attrTween: https ://github.com/d3/d3-transition/blob/master/README.md#transition_attrTweend3.interpolate: https://github.com/d3/d3-interpolate/blob/master/README.md#interpolate
1, 호를 업데이트합니다. 여기서 angle은 새 호의 끝 각도입니다.
arcTween(newAngle) {
let self=this
return function(d) {
var interpolate = d3.interpolate(d.endAngle, newAngle); //在两个值间找一个插值
return function(t) {
d.endAngle = interpolate(t); //根据 transition 的时间 t 计算插值并赋值给endAngle
return arc(d); //返回新的“d”属性值
};
};
}
arcTween 메소드는 다음과 같이 정의됩니다. 현재 각도에서 새 각도로 원호 그라데이션을 만드는 d 속성의 트윈(그라디언트) 애니메이션 메서드를 반환합니다.
//更新圆弧末端的指针标记,并且设置渐变动效
tick.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween('transform', function(){ //设置“transform”属性的渐变,原理同上面的arcTween方法
var i = d3.interpolate(angleToDegree(oldAngle), angleToDegree(newAngle)); //取插值
return function(t) {
return 'rotate('+ i(t) +')'
};
})
이 방법에 대한 자세한 설명은 Arc Tween의 댓글을 참고해주세요.
2. 호의 끝에서 포인터를 업데이트하는 원리는 위와 동일합니다. 여기서 oldAngle은 이전 호의 끝 각도입니다.
rrreee이 시점에서 우리는 동적으로 새로워지고 아름다운 SVG 대시보드를 성공적으로 만들었습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
응용 프로그램 모듈화를 구현하기 위해 처음부터 AngularJS 작업 DOM 개체 노드를 삽입하는 JS 방법 요약위 내용은 D3.js는 메모리 순환 저장소 맵을 생성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

