bootstrap+jquery에서 파일 오류 보고 기능 소개(자세한 튜토리얼)
- 亚连원래의
- 2018-06-11 11:29:562176검색
이 글에서는 주로 bootstrap+jquery 프로젝트에서 파일을 도입할 때 발생하는 일반적인 오류 문제를 소개합니다. 아래에서는 몇 가지 오류와 오류 해결 방법을 소개합니다. 도움이 필요한 친구는 이를 참고할 수 있습니다.
프로젝트 작업을 할 때 콘솔에는 항상 다양한 버그가 있습니다. 사실 당황할 필요는 없습니다. 결국 오류 유형은 몇 가지밖에 없습니다. 개발 중에 오류가 발생할 때마다 요약을 잘하면 다음번에 볼 때 자신감이 생길 것입니다. 다음은 개발 과정에서 발생한 몇 가지 오류와 해결 방법을 정리한 것입니다.
오류 1: Uncaught ReferenceError: $가 정의되지 않았습니다
Uncaught ReferenceError: $ is not defined Uncaught ReferenceError: jQuery is not defined

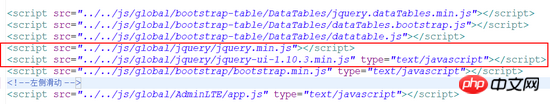
오류 원인: 파일 로드 순서가 잘못되었습니다. jQuery 파일의 순서가 앞에 와야 합니다

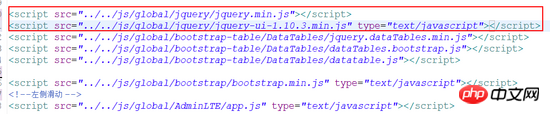
방법: 모든 스크립트 파일 앞에 jQuery 파일을 작성하세요

오류 2: jsp 페이지의 상대 경로 및 절대 경로 문제:
일반 경로: html의 ../../ jsp 페이지로 변경되었습니다. 경로를 찾을 수 없습니다. 이제 다음과 같습니다

이때 파일에 다음 코드만 추가하면 됩니다.

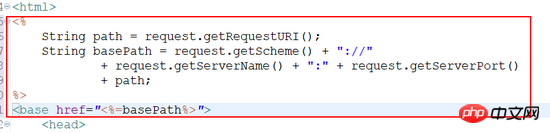
해결 방법: 사이에 다음 코드를 삽입하세요. 100db36a723c770d327fc0aef2ce13b1 및 93f0f5c25f18dab9d176bd4f6de5d30e
<% String path = request.getRequestURI(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path; %> <base href="<%=basePath%>" rel="external nofollow" >
오류 3: Uncaught TypeError: $(...).tooltip은 함수가 아닙니다
Uncaught TypeError: $(...).tooltip is not a function at HTMLDocument.<anonymous> (app.js:42) at l (jquery.min.js:4) at Object.fireWith [as resolveWith] (jquery.min.js:4) at Function.ready (jquery.min.js:4) at HTMLDocument.S (jquery.min.js:4)

이유: 두 가지 다른 버전의 jQuery UI가 포함되어 있습니다. 이로 인해 충돌이 발생할 수 있습니다.
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
를 제거해 보세요.Solution:
Edit:
<script>
jQuery( document ).ready(function( $ ) {
$('.hasTooltip').tooltip();
});
</script>이렇게 사용하면 문제가 해결됩니다!
오류 4: 잡히지 않는 유형 오류: $(...).sortable은 함수가 아닙니다
Uncaught TypeError: $(...).sortable is not a function at HTMLDocument.<anonymous> (dashboard.js:12) at l (VM552 jquery.min.js:4) at Object.fireWith [as resolveWith] (VM552 jquery.min.js:4) at Function.ready (VM552 jquery.min.js:4) at HTMLDocument.S (VM552 jquery.min.js:4)
오류 5: bootstrap.min.js:7 잡히지 않는 오류: 부트스트랩에는 jQuery가 필요합니다
bootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery at bootstrap.min.js:7

해결책: 해결 방법: bootstrap.min.js 파일 앞에 jquery.min.js를 넣고 참조합니다. bootstrap.min.css 파일이 두 파일 앞이나 뒤에 참조되는지는 중요하지 않습니다(여러 번 테스트됨). ).
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
AngularJS의 양방향 데이터 바인딩 원칙(상세 튜토리얼)
WeChat 미니 프로그램의 데이터 저장 및 가치 획득과 관련된 문제
Vue에서 간소화된 스타일을 구현하는 방법( 자세한 튜토리얼)
Vue 글로벌 구성 요소를 사용자 정의하는 방법은 무엇입니까?
jQuery와 vue를 이용한 드래그 검증 코드 기능 구현 방법
여러 JavaScript 코딩 사양 자세히 소개(상세 튜토리얼)
위 내용은 bootstrap+jquery에서 파일 오류 보고 기능 소개(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

