jquery+ajaxform+springboot를 사용하여 데이터 업데이트를 구현하는 방법
- 亚连원래의
- 2018-06-11 11:23:513758검색
이 글에서는 데이터 업데이트 작업을 구현하기 위한 jquery+ajaxform+springboot 컨트롤을 주로 소개합니다. jquery의 ajaxform 플러그인을 사용하는 것이 좋습니다. 구체적인 구현 프로젝트는 이 글을 참고하세요
애플리케이션 배경
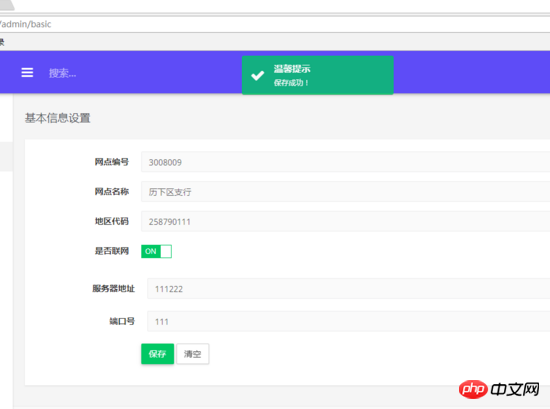
아래 그림과 같이 인터페이스 레이아웃에서 springboot 아키텍처를 사용하여 데이터를 저장하거나 업데이트하려면 백그라운드에 제출해야 합니다. 성공하는 방법 아니면 실패하면 모직 천이 나오나요? 기존 springmvc 모드를 사용하는 경우 페이지를 프런트 엔드에 전달해야 합니다. 이 페이지는 작업이 성공했는지 여부만 묻는 메시지를 표시합니다. 프롬프트 후에는 일부 웹사이트를 탐색할 때 제공되는 일부 프롬프트와 마찬가지로 데이터를 업데이트해야 합니다. 작업이 성공했으며 5초 후에 반환됩니다.
상대적으로 멍청하고 고객 경험도 상대적으로 열악합니다.

Transformation process
Ajax를 사용하면 위의 문제를 해결할 수 있나요?
답은 '예'입니다. 저장을 클릭하면 ResponseBody 태그를 사용하여 데이터만 반환하도록 제한하는 Ajax 요청이 백그라운드로 수행됩니다. 그런 다음 반환된 데이터를 기반으로 해당 프롬프트 정보를 제공하면 됩니다.
전통적인 Ajax 요청 데이터에서는 데이터를 형식으로 재구성하고 요청 본문에 모두 넣어야 합니다. 다음 코드에 표시된 대로:
$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});내가 제출하는 양식 데이터가 상대적으로 크면 데이터도 상대적으로 커집니다. 코드가 상대적으로 부풀어 오른다. 동시에 형태는 존재의 의미도 상실했다.
Ajax 양식 제출을 구현하는 더 우아한 방법이 있나요? 틀림없이.
jquery의 ajaxform 플러그인은 비교적 좋은 선택입니다.
구현 과정
첫 번째 단계. 물론 강력한 플러그인도 소개합니다.
<script src="static/assets/js/jquery.form.min.js"></script>
js를 다운로드하려면 github 주소를 알려드리겠습니다: https://github.com/jquery-form/form.
2단계. 요청을 보내려는 위치에 ajax+form 요청을 보냅니다.
function insert() {
var options = {
// target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
// beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: false // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#baseForm').ajaxSubmit(options);
}제출 후 반환된 메서드 처리
// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}백엔드 구현 코드
@RequestMapping("/basicSave")
@ResponseBody
public String BasicSave(PointInfo pi){
if(!pi.getSaddress().equals("")){
pi.setType("1");
}else{
pi.setType("0");
}
int newId = pointInfoService.saveorupdate(pi);
return newId+"";
}로직을 직접 정의
Note
제출 시 반드시 ajaxSubmit 메서드를 사용하세요
Sub 미트 액션, 요청 메소드(post 또는 get), dataType(json, xml) 등은 모두 기본적으로 양식의 데이터를 사용합니다. 매개변수를 수정하면 덮어쓰게 됩니다.
후속 조사
프롬프트 박스 정보
알림을 사용하시겠습니까? 부트스트랩을 사용하려고 최선을 다했습니다. 여기서 알림을 생성하면 마치 맛있는 음식을 접시에 뱉는 것과 같습니다. 더 아름다운 메시지 상자가 있나요? 물론 대답은 '예'입니다!
알림 플러그인을 사용하여 프롬프트 상자를 아름답게 만드세요
먼저 렌더링:

구현 단계
1. 알림에 필요한 js 및 css 가져오기
<script src="static/assets/plugins/notifyjs/dist/notify.min.js"></script> <script src="static/assets/plugins/notifications/notify-metro.js"></script> <script src="static/assets/plugins/notifications/notifications.js"></script> <link href="static/assets/plugins/notifications/notification.css" rel="external nofollow" rel="stylesheet">
2.
$.Notification.notify('success','top center', '温馨提示', '保存成功!');위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되기를 바랍니다. 관련 기사:
React Native의 NavigatorIOS 구성 요소(자세한 튜토리얼 지침)
datepicker 플러그인 뷰 모니터링할 수 없습니다 날짜 선택기 입력 상자의 값 문제
로그인하지 않으면 웹사이트에서 콘텐츠를 복사할 수 없는 문제를 해결하는 방법
위 내용은 jquery+ajaxform+springboot를 사용하여 데이터 업데이트를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

